Correction status:qualified
Teacher's comments:后面一个案例, 想说明什么呢, 不清楚



1.解决外边距合并
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="x.css" /><title>Document</title></head><body><div class="container"><div class="box"></div><div class="box"></div></div></body></html>
.container {.box {width: 10em;height: 10em;margin: 1em;background-color: blue;border-radius: 1em;}}

<div class="container"><div class="out-box"><div class="box"></div></div><div class="out-box"><div class="box"></div></div></div>
.container {.out-box {overflow: hidden;.box {width: 10em;height: 10em;margin: 1em;background-color: blue;border-radius: 1em;}}}

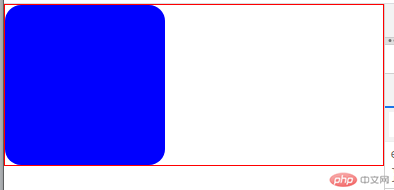
2.清除浮动
<div class="container"><div class="box"></div></div>
.container {border: 1px solid red;.box {float: left;width: 10em;height: 10em;background-color: blue;border-radius: 1em;}}

.container {border: 1px solid red;overflow: hidden;.box {float: left;width: 10em;height: 10em;background-color: blue;border-radius: 1em;}}

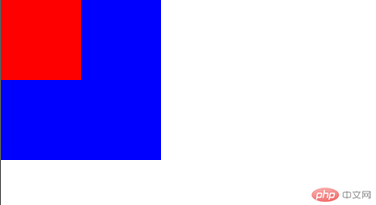
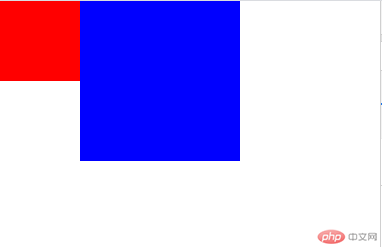
3.阻止元素被浮动元素覆盖
<div class="container"><div class="box"></div><div class="box"></div></div>
.container {.box:nth-child(1) {float: left;width: 5em;height: 5em;background-color: red;}.box:nth-child(2) {width: 10em;height: 10em;background-color: blue;}}

.container {.box:nth-child(1) {float: left;width: 5em;height: 5em;background-color: red;}.box:nth-child(2) {overflow: hidden;width: 10em;height: 10em;background-color: blue;}}

justify-content: center;<br/>
align-items: center;<br/>
align-content: center;<br/>
flex-flow: row;
<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div></div>
.container {height: 100vh;display: flex;justify-content: center;align-items: center;flex-flow: row wrap;align-content: space-between;.box {width: 10em;height: 10em;background-color: blue;margin: 1em;}}