Correction status:qualified
Teacher's comments:这几个单位, 是布局的基础



em:浏览器默认的字号大小
案例1:在内联框架中em设置字号时的遇到的问题
代码示例:
`<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* root :根元素 *//* em=16px */:root {/* 1.25em = 1.25 * 16 = 20px */font-size: 1.25em;/* 此时:1em = 20px */}ul {/* 内联框架中:当字号大小 < 1em 时,会导致字号逐级变小,这里受浏览器最小字号的限制 */font-size: 0.8em;/* 当字号大小 > 1em 时,字号大小会逐级变大 */font-size: 1.2em;}
</style>
</head>
<body>
<!-- 建立一个内联框 -->
<ul>
<li>项目1<ul><li>项目2<ul><li>项目3<ul><li>项目4</li></ul></li></ul></li></ul></li>
</ul>
</body>
</html>`
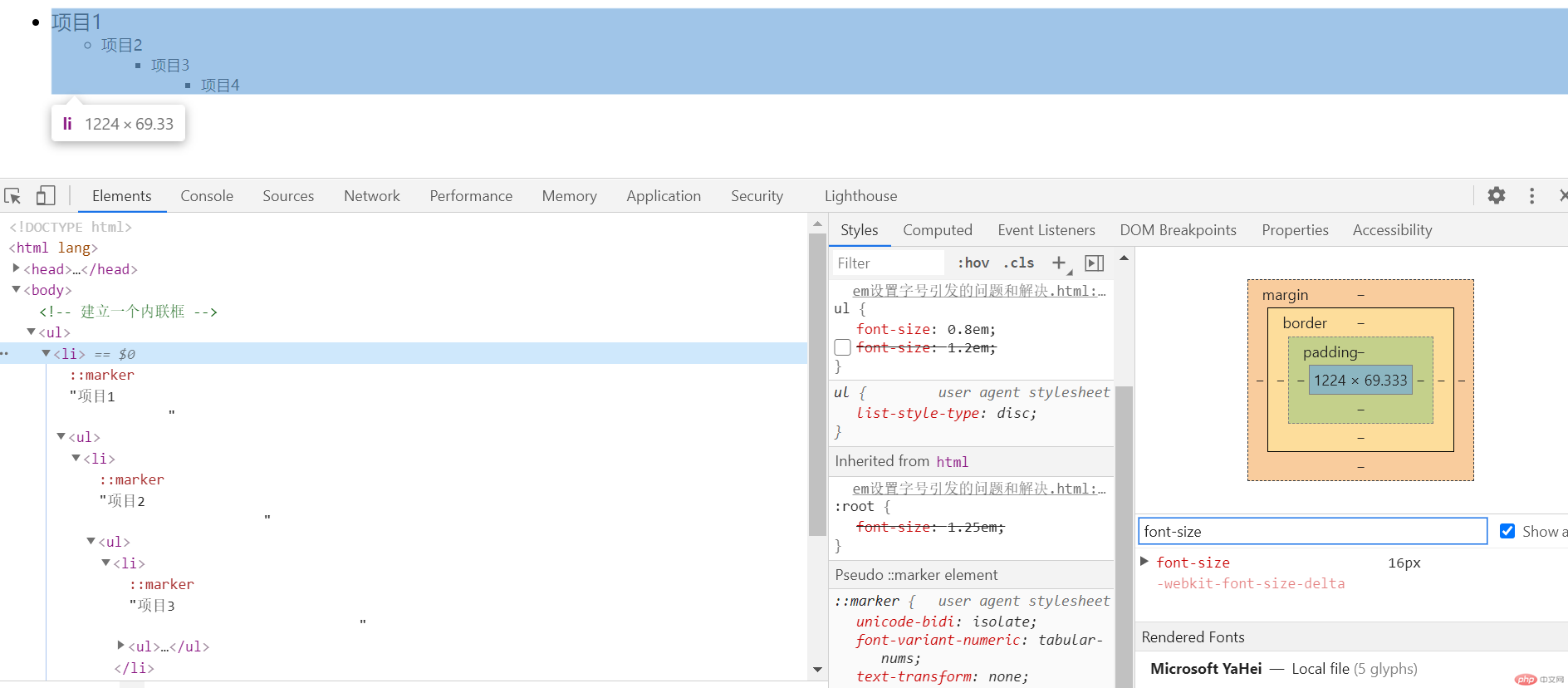
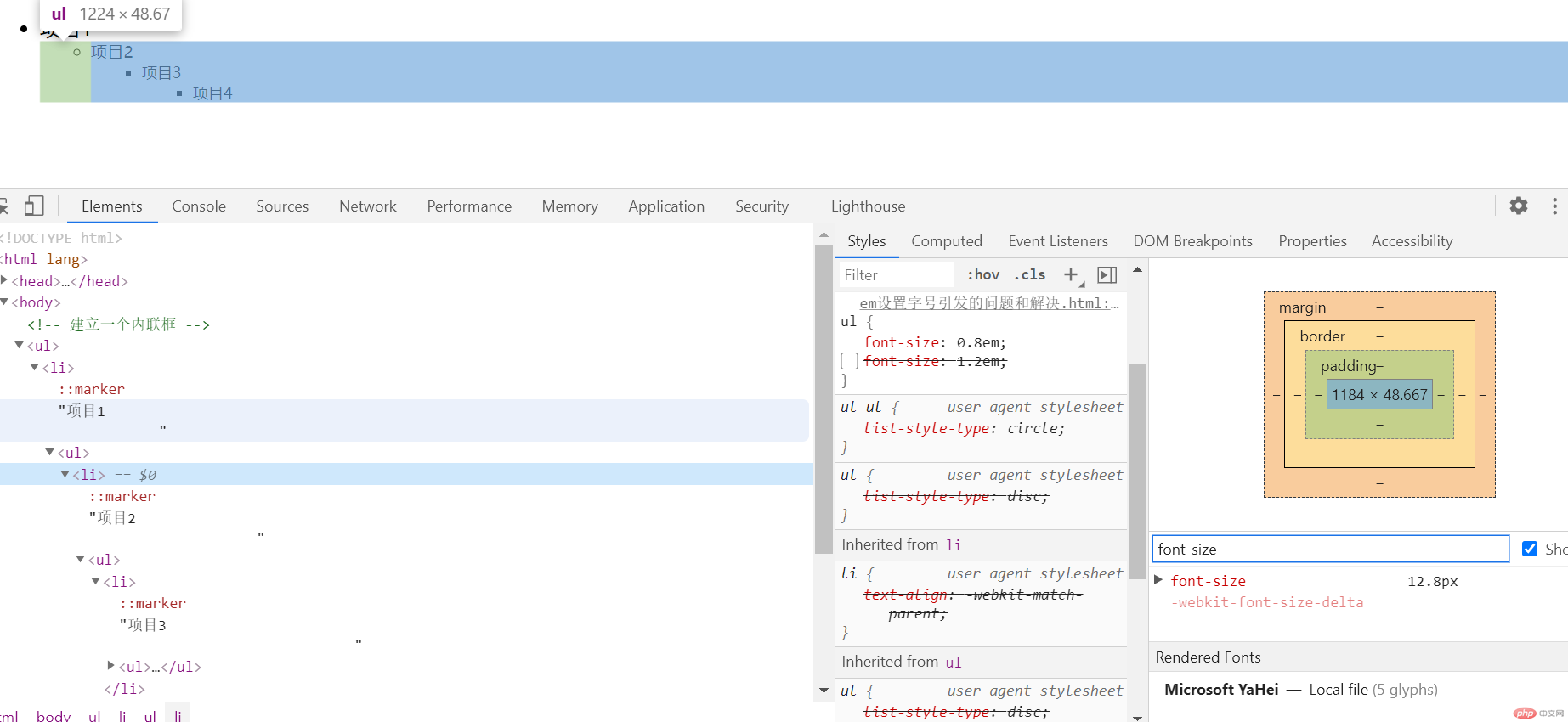
在内联框架中,字体大小小于1em时的变化,效果图

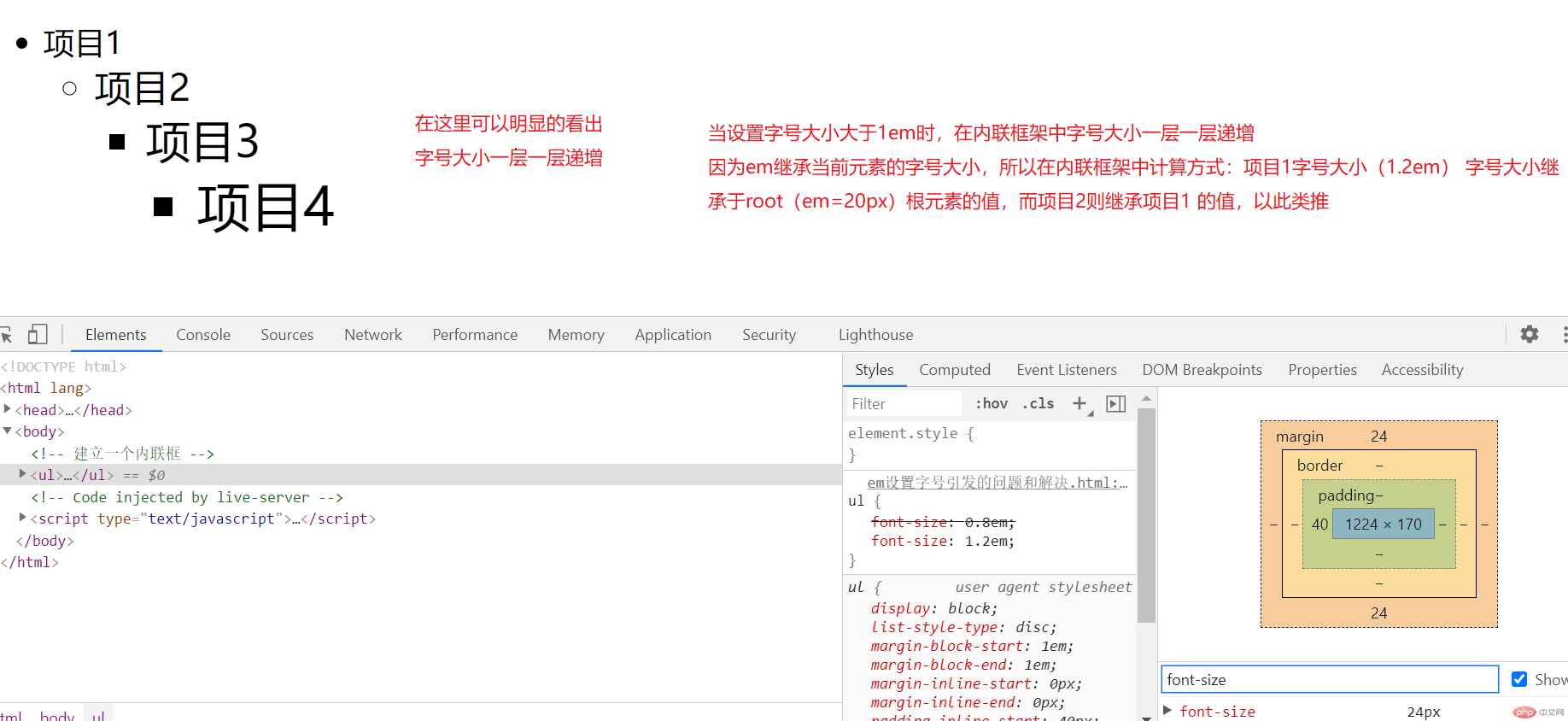
当字号大小,大于1em时的变化,效果图
代码如下:
`<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用rem设置字号</title>
<style>
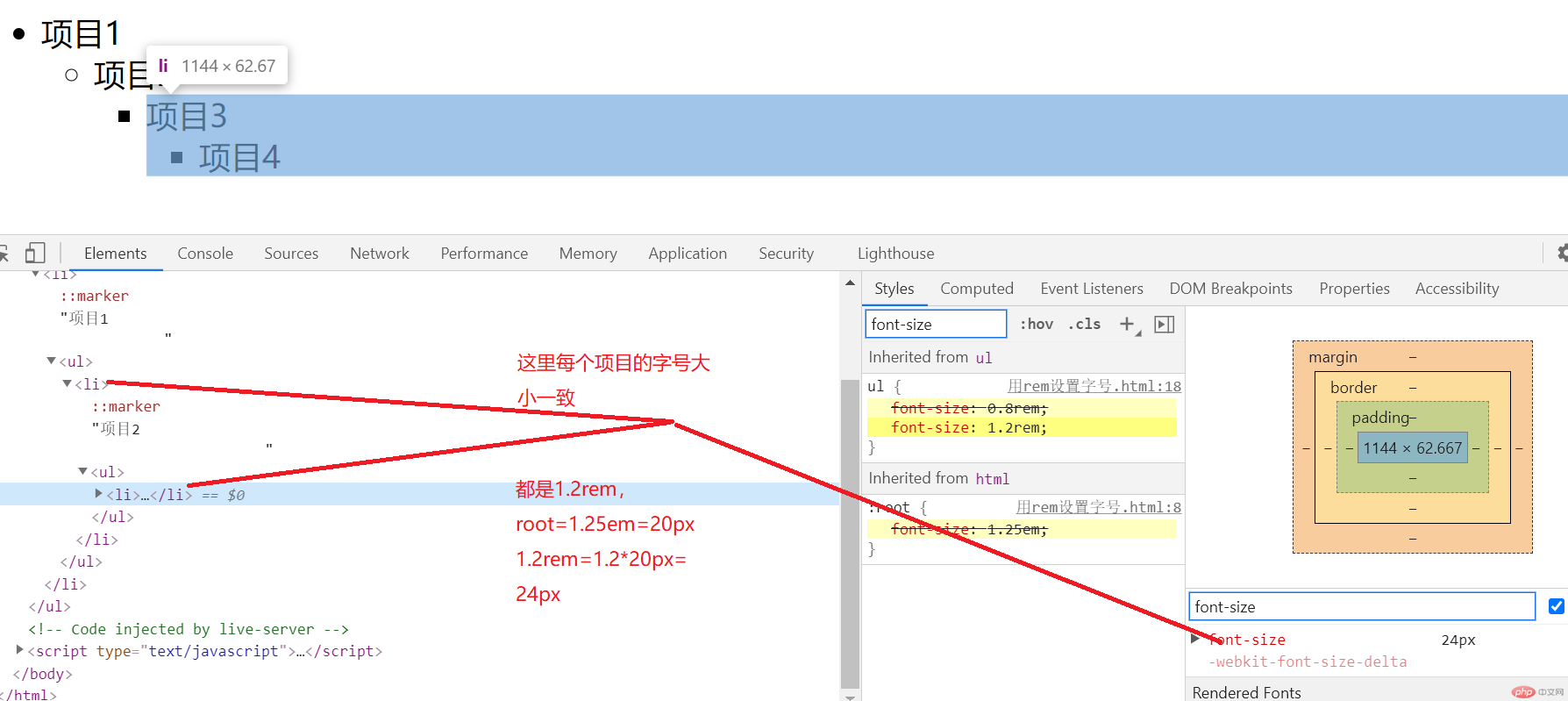
:root {/* 设置字号大小 *//* 1.25em = 20px */font-size: 1.25em;}/* rem: root em 的缩写 *//* rem: 不像em, em是一个相对于当前元素计算,而rem相对于根元素字号计算 *//* root根元素只有一个,在所在页面中的任何地,使用rem引用的同一个值(固定值) */ul {/* 这里rem继承root的字号大小0.8rem = 0.8 * 20px = 16px */font-size: 0.8rem;/* 这里rem继承root的字号大小,不再继承当前元素字号的大小1.2rem = 1.2 * 20px = 24px */font-size: 1.2rem;}
</style>
</head>
<body>
<ul>
<li>项目1<ul><li>项目2<ul><li>项目3<ul><li>项目4</li></ul></li></ul></li></ul></li>
</ul>
</body>
</html>`

2. em:在设置字号的时候font-size,在元素嵌套时一定要注意3. 边框不要用em,应该给一个绝对值 px,border:1px solid4. css设计者为了解决em在设置字号的问题上,专门发现了一个新单位:rem5. rem:用在font-size,设置字号,尽可能不要用在:root上6. em:用在依赖字号的属性上,如:padding,margin,width,height,.....