Correction status:qualified
Teacher's comments:这么少的代码量, 就能布局出这个页面, 非常 不错的



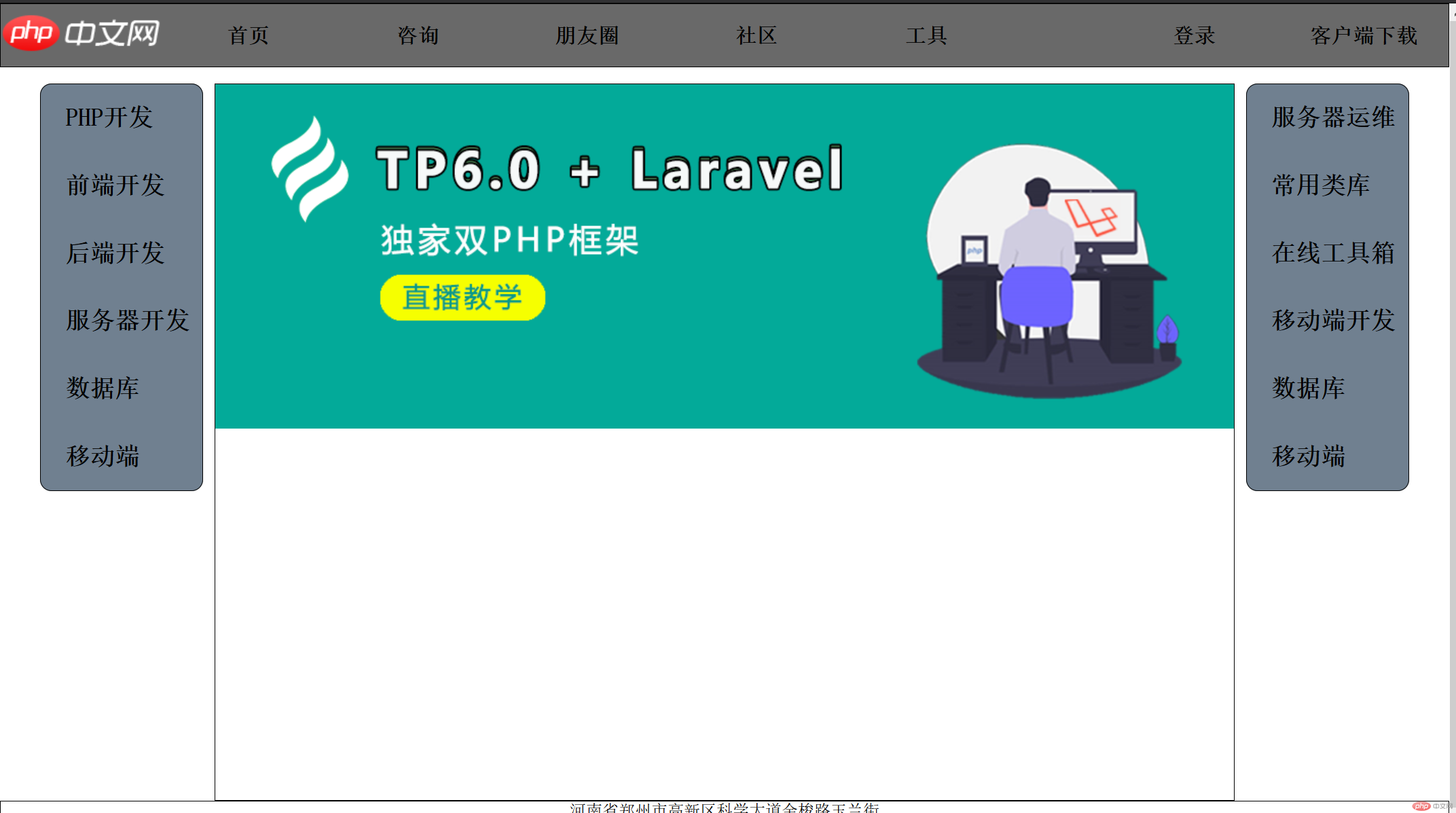
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模仿案例布局</title><style>* {box-sizing: border-box;text-decoration: none;margin: 0;padding: 0;}a {color: black;font-weight: 700;}header,footer {border: 1px solid #000;height: 3em;}header {display: flex;align-items: center;background-color: dimgrey;font-size: 1.3em;}header > a {flex: 0 1 8em;text-align: center;}header > a:nth-of-type(6) {margin-left: auto;}.box {display: flex;flex-flow: column nowrap;min-width: 35em;}header > a:hover:not(:first-of-type) {color: darkred;}.box1 {min-height: 45em;display: flex;justify-content: center;padding-top: 1em;}.box1 > aside,.box1 > main {border: 1px solid #000;}.box1 > aside {flex: 0 0 10em;}.box1 > main {flex: 0 0 30em;}footer {display: flex;flex-flow: column;text-align: center;}.box2 {display: flex;flex-flow: column;justify-content: center;height: 25em;padding-left: 1.5em;justify-content: space-around;margin-right: 0.7em;background-color: slategray;border-radius: 0.7em;margin-left: 0.7em;}li {flex: auto;list-style: none;font-size: 1.5em;font-weight: 800;}</style></head><body><div class="box"><header><div><img src="https://www.php.cn/static/images/logo.png " /></div><a href="">首页</a><a href="">咨询</a><a href="">朋友圈</a><a href="">社区</a><a href="">工具</a><a href="">登录</a><a href="">客户端下载</a></header><div class="box1"><aside class="box2"><a href=""><li>PHP开发</li></a><a href=""><li>前端开发</li></a><a href=""><li>后端开发</li></a><a href=""><li>服务器开发</li></a><a href=""><li>数据库</li></a><a href=""><li>移动端</li></a></aside><main><img src="https://img.php.cn/upload/article/000/000/003/5f5add2bab403839.png" alt="" /></main><aside class="box2"><a href=""><li>服务器运维</li></a><a href=""><li>常用类库</li></a><a href=""><li>在线工具箱</li></a><a href=""><li>移动端开发</li></a><a href=""><li>数据库</li></a><a href=""><li>移动端</li></a></aside></div><footer><p>河南省郑州市高新区科学大道金梭路玉兰街</p><p>河南省郑州市高新区科学大道金梭路玉兰街</p></footer></div></body></html>