Correction status:unqualified
Teacher's comments:想一下什么原因?



网格布局是一个基于二维网格布局的系统,以下是关于网格布局我个人的理解
网格容器
display: grid;
网格项目
<div class="container"><div class="item"></div></div>
网格单元
网格区域
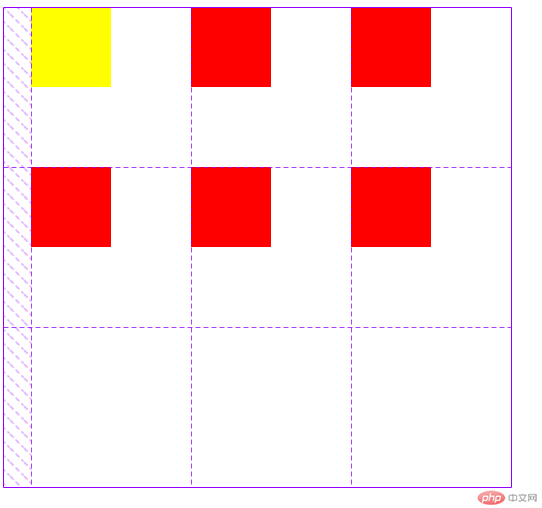
<div class="container"><div class="yellow"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
.container {display: grid;grid-template-columns: repeat(3, 10em);grid-template-rows: repeat(3, 10em);place-content: center;.item {width: 5em;height: 5em;background-color: red;}.yellow {width: 5em;height: 5em;background-color: yellow;}}

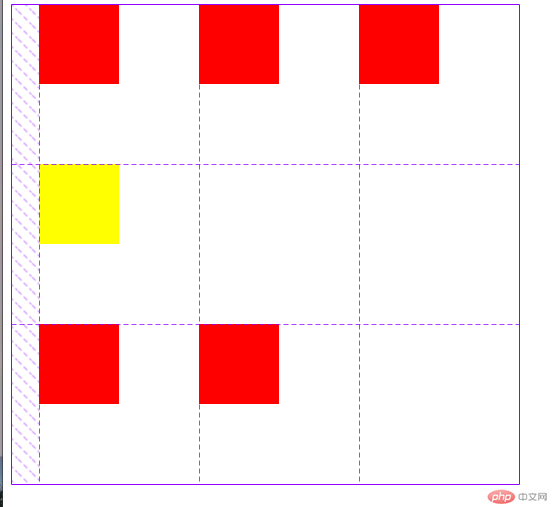
.container {display: grid;grid-template-columns: repeat(3, 10em);grid-template-rows: repeat(3, 10em);grid-template-areas: "a a a" "b b b" "c c c"; //改变位置place-content: center;.item {width: 5em;height: 5em;background-color: red;}.yellow {width: 5em;height: 5em;background-color: yellow;grid-area: b; //改变位置}}

网格轨道
轨道间隙
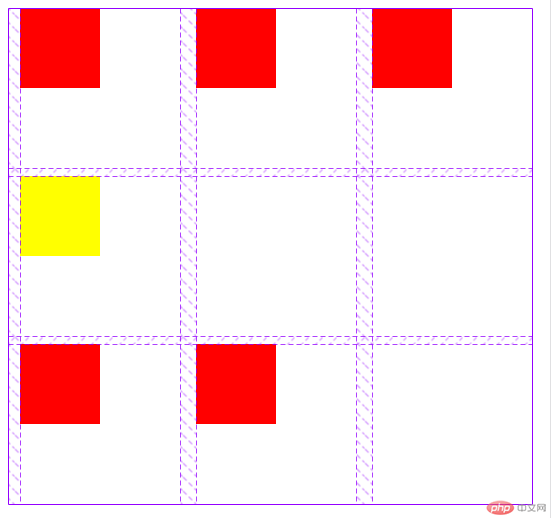
我们通过容器属性 gap 指定行间隙 和 列间隙,效果如下
gap: 0.5em 1em;

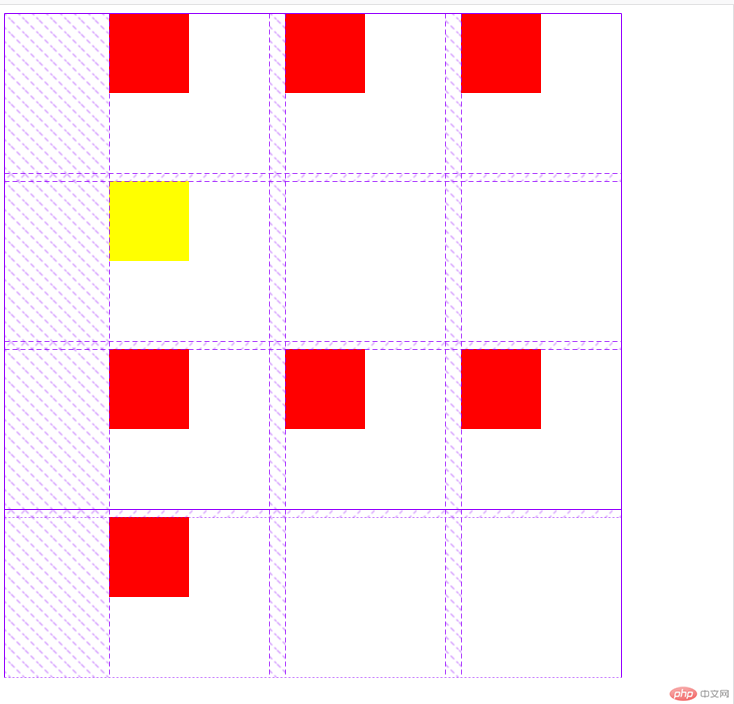
<div class="container"><div class="yellow"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
.container {display: grid;// 显示网格单元grid-template-columns: repeat(3, 10em);grid-template-rows: repeat(3, 10em);grid-template-areas: "a a a" "b b b" "c c c"; //网格区域place-content: center;gap: 0.5em 1em;// 隐式网格单元grid-auto-flow: row; //默认排列方式左右 设置隐士单元高度grid-auto-rows: 10em;.item {width: 5em;height: 5em;background-color: red;}.yellow {width: 5em;height: 5em;background-color: yellow;grid-area: b; //区域}}