Correction status:qualified
Teacher's comments:解释的很到位, 不错



1. grid-template-columns是生成网格轨道中的列宽
2.grid-template-rows是生成网格轨道中的行高
3.gap是控制网格轨道中的间距,第一个值是水平间隙,第二个值是垂直间隙,缩写一个值的话代表的是水平垂直的间隙
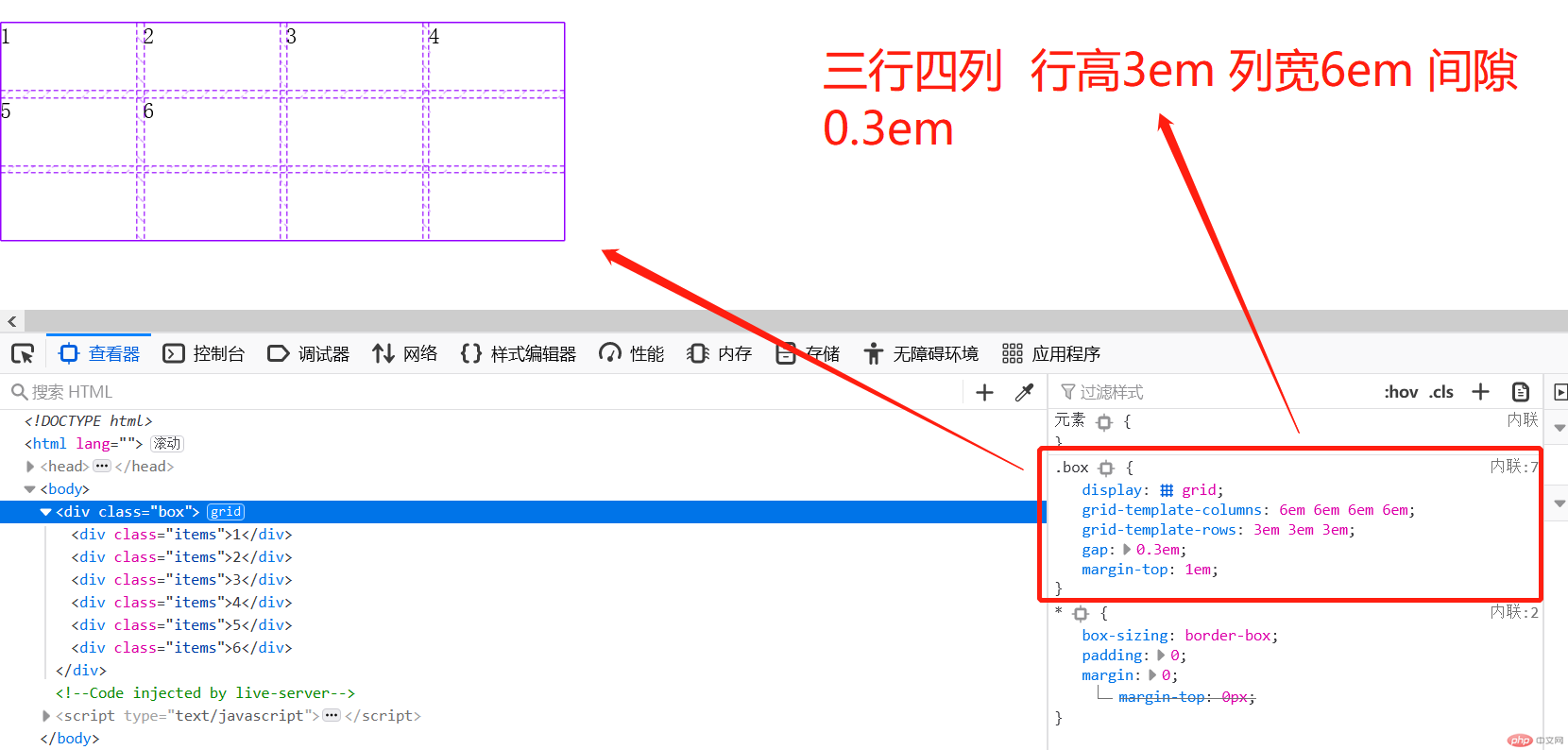
例如生成一个三行四列的网格布局,行高为3em,列宽为6em,j水平垂直间隙为0.3em,代码如下:
<style>* {box-sizing: border-box;padding: 0;margin: 0;}.box {display: grid;/* grid-template-columns是生成网格轨道中的列宽 */grid-template-columns: 6em 6em 6em 6em;/* grid-template-rows是生成网格轨道中的行高 */grid-template-rows: 3em 3em 3em;/* gap是控制网格轨道中的间距,第一个值是水平间隙,第二个值是垂直间隙, *//* 缩写一个值的话代表的是水平垂直的间隙 */gap: 0.3em;margin-top: 1em;}</style><body><div class="box"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div></div></body>
效果图在这:
1.grid-auto-flow:row/column设置项目优先排列方向,column是列方向,row是行方向(默认),
2.grid-auto-rows:3em,意思是设值隐藏单元格行高3em,行优先不能设置列宽,列优先不能设置行高
3.grid-auto-rows/column 控制隐式单元格的行高和列宽
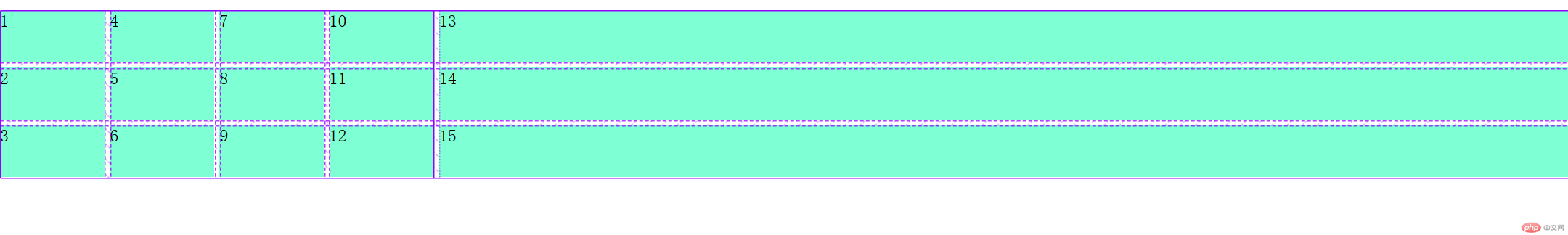
上面代码我设置了12个单元格 现在我把项目加到15个项目,html代码:
* {box-sizing: border-box;padding: 0;margin: 0;}.box {display: grid;grid-template-rows: 3em 3em 3em;gap: 0.3em;margin-top: 1em;/* 这里设置行优先*/grid-auto-flow: row;/*这里把隐藏单元格行高设置为3em*/grid-auto-rows: 3em;}.box > .items {background-color: aquamarine;}<div class="box"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div><div class="items">10</div><div class="items">11</div><div class="items">12</div><div class="items">13</div><div class="items">14</div><div class="items">15</div></div>
没有设置隐藏单元格行高时的效果图:

设置行高之后的单元格效果图:

当把行优先变成列优先时,注意看数字排列顺序:
当列优先时,我把隐藏单元格列宽设置成6em后的效果图: