Correction status:qualified
Teacher's comments:网格单元,不等于等于单元格... 单元格只是网格单元中的一种而已



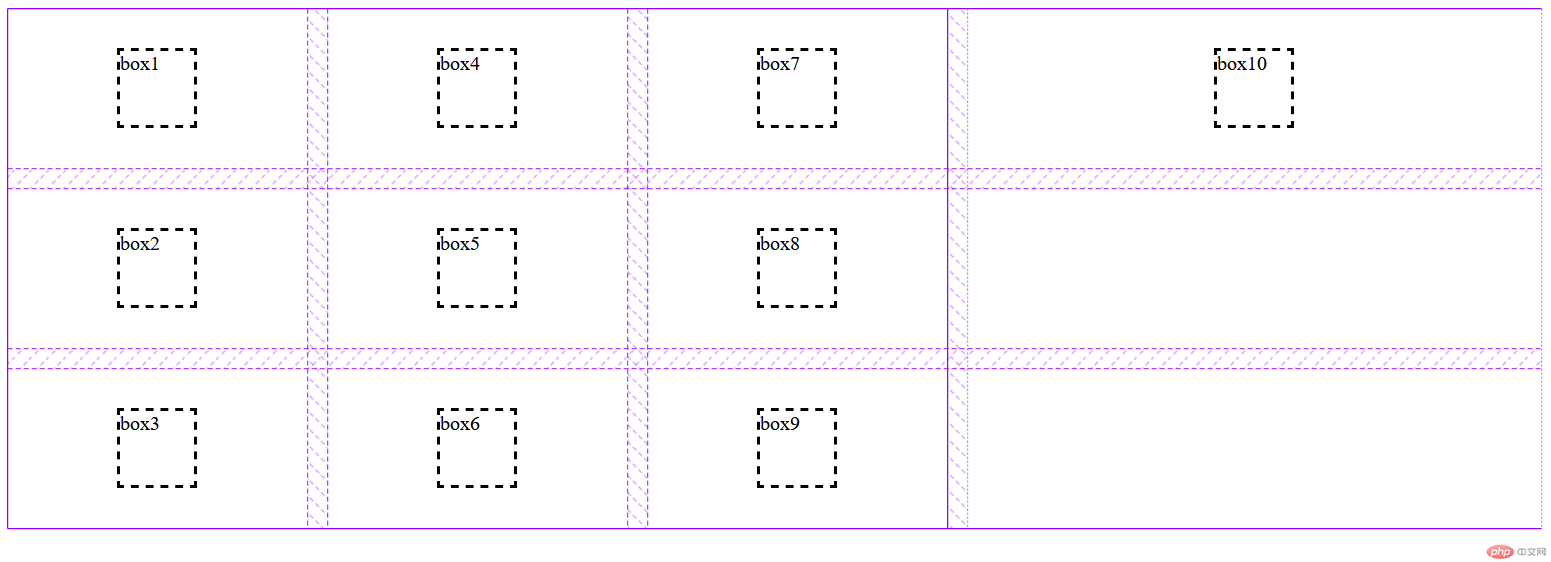
展示图如下:
代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{box-sizing: border-box;}.container{display: grid;grid-template-columns: 15em 15em 15em;grid-template-rows: 8em 8em 8em;gap: 1em;justify-items: center;align-items: center;grid-auto-flow: column;grid-auto-columns: auto;}.box{width: 4em;height: 4em;border: dashed;}</style></head><body><div class="container"><div class="box">box1</div><div class="box">box2</div><div class="box">box3</div><div class="box">box4</div><div class="box">box5</div><div class="box">box6</div><div class="box">box7</div><div class="box">box8</div><div class="box">box9</div><div class="box">box10</div></div></body></html>
效果如下: