Correction status:qualified
Teacher's comments:太谦虚了, 挺不错的



grid 可以实现栅格布局,掌握了就能满足网页开发的大部分需求,特别是移动端的布局,能够快速的开发好一个页面,省去了很多重复的劳动力,是一个不可多得的布局,也是必须要掌握的布局。
12 列栅格系统用于通过一系列的行(row)与列(col-*)的组合来创建页面布局,它的栅格系统最大分为 12 份,这样通过网格布局实现的栅格布局使用起来也是十分方便的,就好像你已经写了一个通用的表格模板,以后你需要做的只是怎么把材料填进去,而不是怎么去重复的造轮子,写模板。
12 列栅格布局已经给了你教程,你只需要按照他提供的方法重复地做就好了
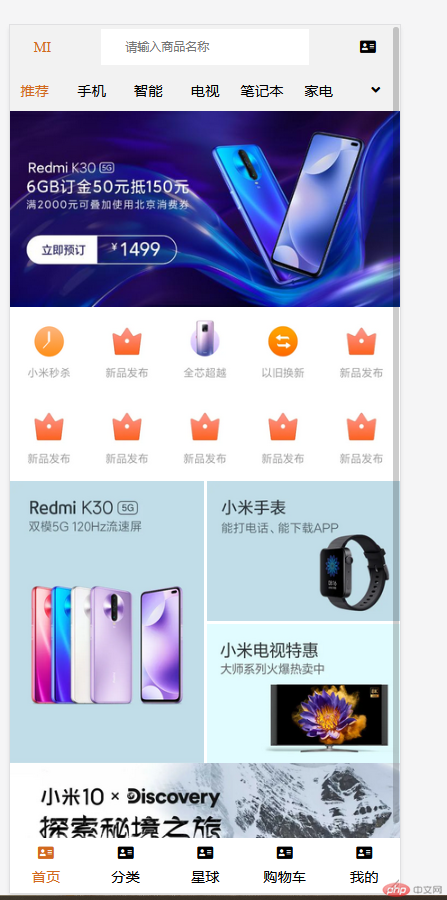
由于时间比较少,再加上刚接触没几天,以前也没用过,可能会存在一些问题,效果如下
<div class="container"><div class="row"><span class="row header item col-12"><div class="item col-2" style="color: chocolate">MI</div><div class="item col-8"><input placeholder="请输入商品名称" type="text" /></div><div class="item col-2"><div class="fa fa-address-card" aria-hidden="true"></div></div></span></div><div class="row"><span class="nav item col-12"><span class="col-1" style="color: chocolate">推荐</span><span class="col-1">手机</span><span class="col-1">智能</span><span class="col-1">电视</span><span class="col-1">笔记本</span><span class="col-1">家电</span><span class="col-1"><i class="fa fa-angle-down" aria-hidden="true"></i></span></span></div><div class="row-bannner"><div class="banner"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/6b09cccd67154b8c9d17a16ba0ce6120.jpg?thumb=1&w=720&h=360" alt=""></div></span></div><div class="row"><div class="tab item col-12"><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/cb65daec7ef7b52cc785f88f78efba37.png?w=216&h=228&bg=FDF1E6" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eb4cbd9dabf2c2aef15e43f5bcab5cb9.jpg?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/d436f30612651fffe1d6c5aaa3fdb816.png?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a><a class="col-1"><img src="https://i8.mifile.cn/v1/a1/e8bc849a-0a3b-21a0-6810-7da3a3903dee.webp?w=216&h=228&bg=FDEFDE" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eb4cbd9dabf2c2aef15e43f5bcab5cb9.jpg?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eb4cbd9dabf2c2aef15e43f5bcab5cb9.jpg?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eb4cbd9dabf2c2aef15e43f5bcab5cb9.jpg?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eb4cbd9dabf2c2aef15e43f5bcab5cb9.jpg?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eb4cbd9dabf2c2aef15e43f5bcab5cb9.jpg?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a><a class="col-1"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eb4cbd9dabf2c2aef15e43f5bcab5cb9.jpg?f=webp&w=216&h=228&bg=FFFFFF" alt=""></a></div></div><div class="row"><div class="redmi item col-12"><span><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/d692a30ee3d586c4274575eec255d3c5.jpg?f=webp&w=537&h=762&bg=C1DDE9" alt=""></span><span><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/0e32e68b1a554cd84af032d8ee03bf6d.jpeg?f=webp&w=537&h=378&bg=C1DDE9" alt=""></span><span><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/e2dd638ceb36697af693973ff85a7a9b.jpg?f=webp&w=537&h=378&bg=E0FCFF" alt=""></span></div></div><div class="row-bannner"><div class="banner"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/189acdf7e9b807cfc22d394df87c1958.jpg?f=webp&w=1080&h=420&bg=FEFEFE" alt=""></div></div><div class="row"><span class="item col-3">12</span><span class="item col-6">12</span><span class="item col-3">12</span></div><div class="row footer"><span class="row col-12"><div class="tarbar"><span class="item col-1"><div class="fa fa-address-card" aria-hidden="true"></div>首页</span><span class="item col-1"><div class="fa fa-address-card" aria-hidden="true"></div>分类</span><span class="item col-1"><div class="fa fa-address-card" aria-hidden="true"></div>星球</span><span class="item col-1"><div class="fa fa-address-card" aria-hidden="true"></div>购物车</span><span class="item col-1"><div class="fa fa-address-card" aria-hidden="true"></div>我的</span></div></span></div></div>
.container {.row:nth-child(6) {min-height: 85vh;}}.container .row .header input {min-width: 80%;min-height: 3em;text-indent: 2em;border: none;}.container .row .header {background-color: #f2f2f2;place-content: center;align-items: center;}// nav.container .row .nav {display: grid;grid-template-columns: repeat(7, 1fr);gap: 0.5em;background-color: #f2f2f2;span {display: flex;justify-content: center;align-items: center;}}.container .row-bannner .banner img {max-width: 100vw;}// tab选项卡.container .row .tab {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(2, 1fr);img {width: 100%;height: 100%;}}// redmi展示栏.container .row .redmi {display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: repeat(2, 1fr);// background-color: #fff; //有了grid空白间隙也不用操心了哪里要加, 哪里不要加gap: 0.2em;span img {width: 100%;height: 100%;}span:first-child {grid-row: span 2;}}// footer.footer {position: fixed;bottom: 0;left: 0;right: 0;background-color: #fff;padding: 0.5em 0;}.container .row .row .tarbar {display: grid;grid-template-columns: repeat(5, 1fr);gap: 0.5em;place-items: center center;.item {div {display: block;text-align: center;margin-bottom: 0.5em;}&:nth-child(1) {color: chocolate;}}}