Correction status:qualified
Teacher's comments:var与let建议不要混用



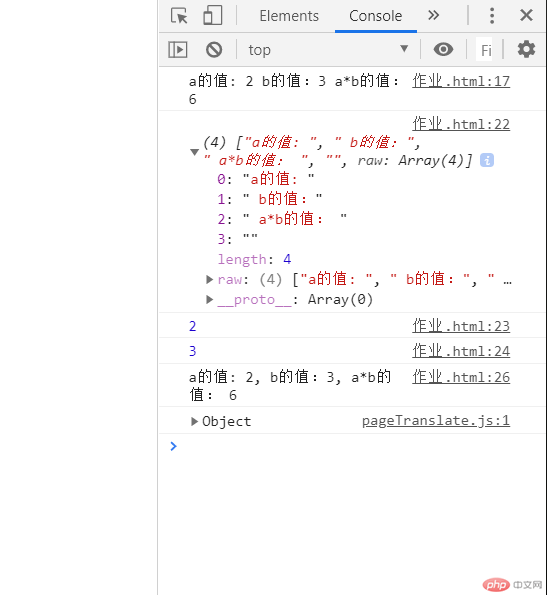
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>var a = 2;var b = 3;var c = `a的值: ${a} b的值:${b} a*b的值: ${a * b}`;console.log(c);function test(obj, val1, val2){console.log(obj)console.log(val1)console.log(val2)let total =`${obj[0]}${val1},${obj[1]}${val2},${obj[2]}${val1 * val2}`;console.log(total)}let result = test`a的值: ${a} b的值:${b} a*b的值: ${a * b}`;</script></body></html>

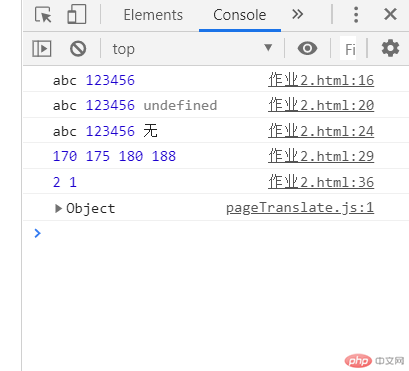
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>// 对象解构const user = {id: "abc",password: 123456,};({ id, password } = user);console.log(id, password);// 不完全解构({id, password, phone_number} = user);console.log(id, password, phone_number);// 默认值({id, password, phone_number = "无"} = user);console.log(id, password, phone_number);//数组解构const height = [170, 175, 180, 188];let [zhangsan,lisi,wangwu,zhoujielun] = height;console.log(zhangsan,lisi,wangwu,zhoujielun);//数组解构交换变量let a = 1;let b = 2;[a,b] = [b,a]console.log(a,b);</script></body></html>