Correction status:Uncorrected
Teacher's comments:



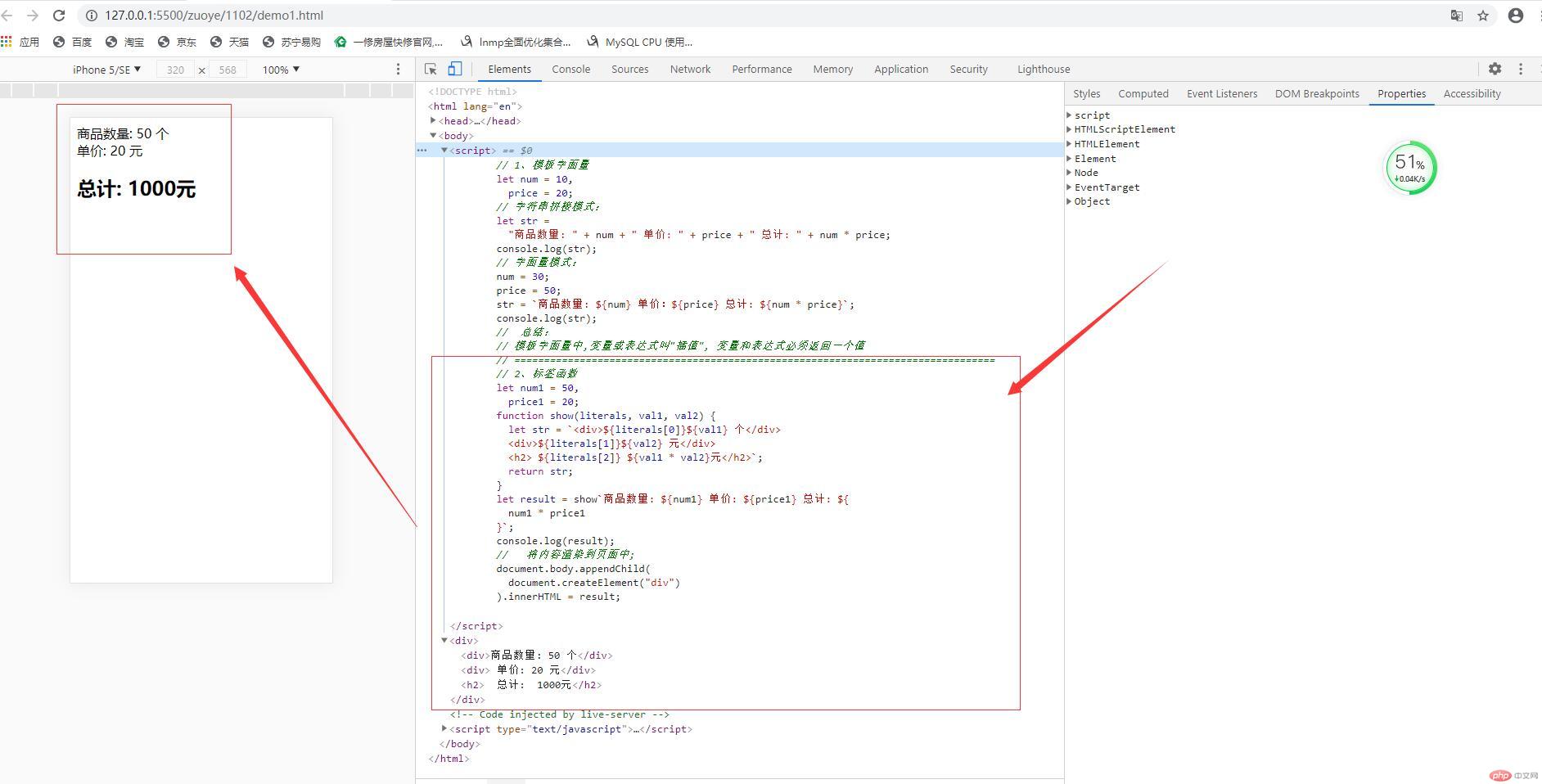
实例演示模板字面量与标签函数

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>实例演示模板字面量与标签函数</title> </head> <body> <script> // 1、模板字面量 let num = 10, price = 20; // 字符串拼接模式: let str = "商品数量: " + num + " 单价: " + price + " 总计: " + num * price; console.log(str); // 字面量模式: num = 30; price = 50; str = `商品数量: ${num} 单价:${price} 总计: ${num * price}`; console.log(str); // 总结: // 模板字面量中,变量或表达式叫"插值", 变量和表达式必须返回一个值 // ================================================================================= // 2、标签函数 let num1 = 50, price1 = 20; function show(literals, val1, val2) { let str = `<div>${literals[0]}${val1} 个</div> <div>${literals[1]}${val2} 元</div> <h2> ${literals[2]} ${val1 * val2}元</h2>`; return str; } let result = show`商品数量: ${num1} 单价: ${price1} 总计: ${ num1 * price1 }`; console.log(result); // 将内容渲染到页面中; document.body.appendChild( document.createElement("div") ).innerHTML = result; </script> </body></html>在字符串中嵌入变量,只能拼装方式
模板字面量中,变量或表达式叫”插值”, 变量和表达式必须返回一个值
标签函数: 用来自定义模板字面量中的插值的行为,第一个参数必须是模板字面中的原始字符串的内容组成的数组,从第二个开始,与模板字面量中的插值一一对应