Correction status:qualified
Teacher's comments:解构注意, 左边是一个模板,里面的占位符就是变量名, 最终由右边对应的值替换, 注意格式要完全一样就可以



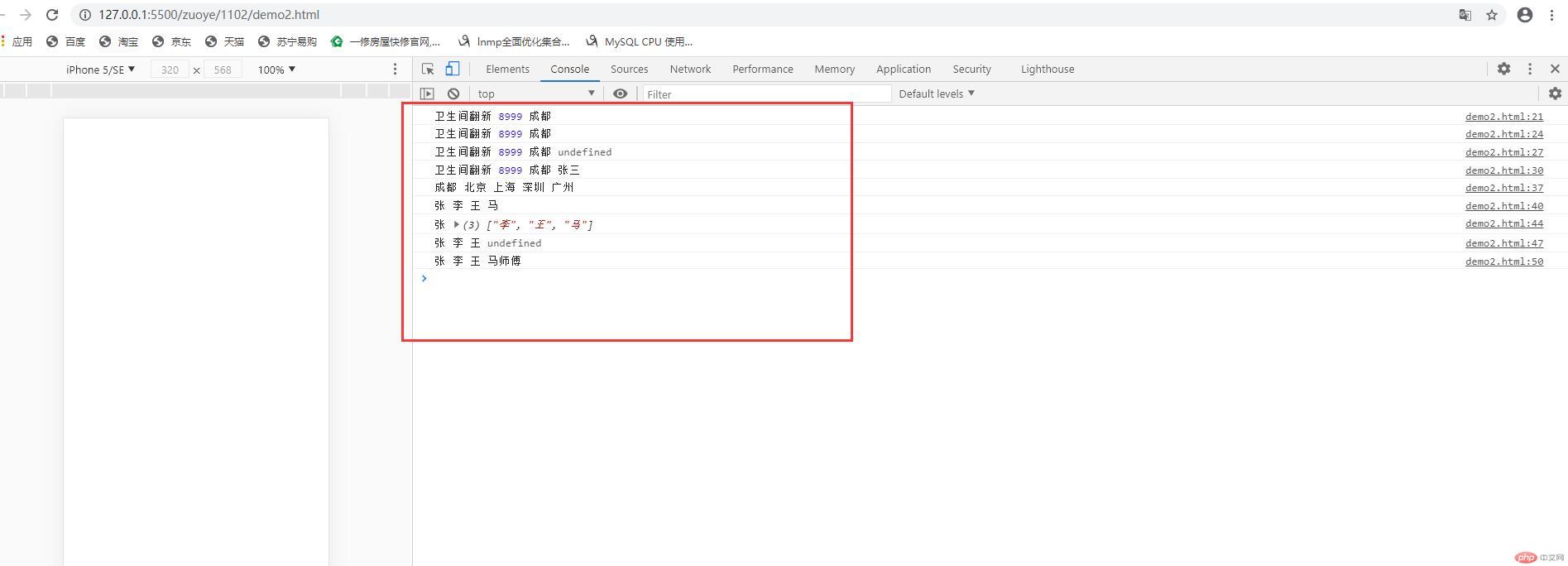
实例演示对象与数组的解构

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示对象与数组的解构</title></head><body><script>// 1. 对象解构const xiangmu = {name: "卫生间翻新",price: 8999,area: "成都",};// 声明三个变量let name, price, area;name = "卫生间翻新";price = 8999;area = "成都";console.log(name, price, area);// 完全解构({ name, price, area } = xiangmu);console.log(name, price, area);// 不完全解构({ name, price, area, shifu } = xiangmu);console.log(name, price, area, shifu);// 默认值({ name, price, area, shifu = "张三" } = xiangmu);console.log(name, price, area, shifu);// =======================================================================// 2. 数组解构const areas = ["成都", "北京", "上海", "深圳", "广州"];let [张师傅, 李师傅, 王师傅, 马师傅, 周师傅] = areas;console.log(张师傅, 李师傅, 王师傅, 马师傅, 周师傅);// 完全解构let [a, b, c, d] = ["张", "李", "王", "马"];console.log(a, b, c, d);// 不完全解构[a, ...b] = ["张", "李", "王", "马"];console.log(a, b);// 未定义:[a, b, c, d] = ["张", "李", "王"];console.log(a, b, c, d);// 默认值:[a, b, c, d = "马师傅"] = ["张", "李", "王"];console.log(a, b, c, d);</script></body></html>