循环是只要满足条件,将不断执行重复的语句。
// while() 入口判断型const a=[1,2,3,4,5];console.log(a.length);// 循环变量初始化let i=0;while(i<a.length){console.log(a[i])// 自增i++;}
出口判断,至少执行一次循环体;
i=0;do{console.log(a[i]);i++;}while(i<a.length);
可视为while的简化;
语法: for(循环变量的初始化;环条件;新循环条件){…}
// for循环for(i=0;i<a.length;i++){console.log(a[i])}
遍历对象中允许遍历的属性;
语法: for(键名/属性 in 对象){…}
// for...inconst str={id:2,name:"admin",pwd:123456,};for(let key in str){console.log(key,"=>",str[key])}
// forEach 遍历对象a.forEach(function(item,key,a) {console.log(item,key,a);});
// for...of 不能遍历自定义对象for(let v of a){console.log(v)}
function 函数名(参数列表){函数体;}
rest剩余运算符
…rest将剩余参数全部打包到一个数组变量中;
rest操作符只能在数组解构和参数定义中使用;可以用于获取函数调用时传入的参数;
<script>function num(...shu){console.log(shu) // ["admin","name"]console.log(shu.length) // 2}//调用函数num("admin","name")</script>
sprend展开运算符
主要通过接口,外部请求或其他来源,接收到数组;
sprend运算符用于数组的构造,合并,在函数调用时使用数组填充参数列表;
实例:
//传递数据代替多个字符串的形式function test(a,b,c){console.log(a);console.log(b);console.log(c);}var arr = [1, 2, 3];test(...arr);//将一个数组插入到另一个数据中var arr1 = [1, 2, 3,4];var arr2 = [...arr1, 5, 6, 7];console.log(arr2);
函数表达式当成匿名函数,主要用在回调方法;匿名函数没有名字,通过把它赋值给一个变量来引用它。
function关键字可以用来在一个表达式中定义一个函数,也可以使用Function构造函数和一个函数声明来定义函数;
例如:let name=function(){}
箭头函数是ES6新增的,用一个胖箭头来定义” => “;
语法:删除function,在参数列表与花括号之间添加一个胖箭头” => “;
如果没有参数也要加圆括号();如果函数体只有一行代码,可以忽略掉花括号{};并且,箭头函数没有自己的this。
实例:
demo2=(name)=>console.log("hello %c%s","color:red",name);demo2("admin"); //hello admin
dom是document object model(文档对象模型的简称);
实例:
// 通过标签名获取let divs=document.getElementsByTagName("div");console.log(divs)// 通过class类获取divs=document.getElementsByClassName("item1");console.log(divs.item(0).innerHTML)// 通过id获取divs=document.getElementById("item2")console.log(divs)// 通过name获取divs=document.getElementsByName("a")console.log(divs)// 通过选择器来获取demo=document.querySelector("li")console.log(demo.innerHTML)
遍历元素节点常见的有父节点,子节点,兄弟节点;
遍历元素节点树
实例演示:
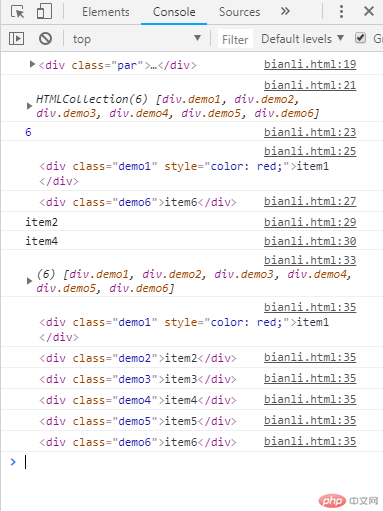
<div class="par"><div class="demo1">item1</div><div class="demo2">item2</div><div class="demo3">item3</div><div class="demo4">item4</div><div class="demo5">item5</div><div class="demo6">item6</div></div><script>const par=document.querySelector(".par");console.log(par);// children所有子元素的集合console.log(par.children);// 获取子元素的长度console.log(par.childElementCount);// 获取第一个子元素console.log(par.firstElementChild);// 获取最后一个子元素console.log(par.lastElementChild);// 获取指定位置的兄弟元素console.log(par.children[2].previousElementSibling.innerHTML);console.log(par.children[2].nextElementSibling.innerHTML);// Array.from()将一个类数组转换为一个真正的数组console.log(Array.from(par.children))Array.from(par.children).forEach((res) =>console.log(res));// 改变指定元素的文本颜色Array.from(par.children).forEach((res) =>(par.children[0].style.color="red"));</script>
结果展示:

classLdist对象的常用属性:
add() 添加一个类名;
remove() 移除类名;
replace() 替换类名;
toggle() 实现元素切换的可见状态;如果被选元素可见,则隐藏元素,如果被元素隐藏,则显示元素;
<style>.cla{ color:coral}.big{font-size: 2em; color: crimson;}.da{ color: cadetblue;}</style><body><p class="cla">classList对象实现操作class</p><span class="cla">dataset对象的使用</span><script>const p = document.querySelector(".cla")console.log(p.className);p.className="da";p.className="big";const da=document.querySelector("span")// 返回元素的类名console.log(da.classList)// 添加da.classList.add("big")da.classList.add("da")// 移除da.classList.remove("big")// 替换da.classList.replace("cla","big")da.classList.replace("big","da")// toggle()属性实现切换元素的可见状态;da.classList.toggle("big")</script></body>
dataset对象是用户自定义属性对象,以”data-“为前缀;使用dataset对象获取是忽略”data-“;
实例演示:
<div id="name" data-id="01" data-user-name="admin" data-emile="admin@qq.com">dataset对象的使用</div><script>const d=document.querySelector("#name")console.log(d.dataset.id)// 使用连接线命名的多个单词的属性名,使用驼峰命名法来获取;console.log(d.dataset.userName);console.log(d.dataset.emile)</script>
控制台打印: