


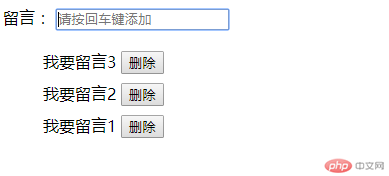
实现按住回车键发表留言,并且可以删除,新发表的留言在上方显示;
代码展示:
<form action="" onsubmit="return false"><label for="liuyan">留言:</label><input type="text" name="liuyan" id="liuyan" placeholder="请按回车键添加"></form><ul id="list"></ul><script>const ly=document.querySelector("#liuyan");const list=document.querySelector("#list");ly.addEventListener("keyup",show,false)function show(ev){console.log(ev.key);if(ev.key==="Enter"){console.log(ly.value);if(ly.value.trim().length===0){alert("不能为空!")ly.focus();return false;}const li=document.createElement("li")li.innerHTML=ly.value+ ' <button onclick="del(this)">删除</button>';if(list.childElementCount===0){list.appendChild(li);}else{list.insertBefore(li,list.firstElementChild)}ly.value=null;}}function del(ele){console.log(ele);if(confirm("是否确认删除?"))list.removeChild(ele.parentNode);}</script>

实例演示:
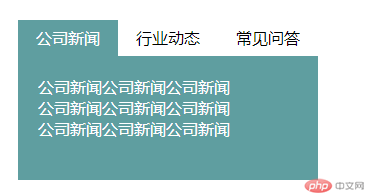
<div class="tabs"><ul class="tab"><li class="active" data-index="1">公司新闻</li><li data-index="2">行业动态</li><li data-index="3">常见问答</li></ul><ul class="item active" data-index="1"><li><a href="">公司新闻公司新闻公司新闻</a></li><li><a href="">公司新闻公司新闻公司新闻</a></li><li><a href="">公司新闻公司新闻公司新闻</a></li></ul><ul class="item" data-index="2"><li><a href="">行业动态行业动态行业动态</a></li><li><a href="">行业动态行业动态行业动态</a></li><li><a href="">行业动态行业动态行业动态</a></li></ul><ul class="item" data-index="3"><li><a href="">常见问答常见问答常见问答</a></li><li><a href="">常见问答常见问答常见问答</a></li><li><a href="">常见问答常见问答常见问答</a></li></ul></div><script>const tab=document.querySelector(".tab")const list=document.querySelectorAll(".item")// 添加绑定事件tab.addEventListener("click",show,false);// 事件回调function show(ev){// 清空导航原有的样式 Array.from(tab.children).forEach((item)=>item.classList.remove("active"))// 激活当前选项ev.target.classList.toggle(("active"));// 清空列表原生的内容list.forEach((item)=>item.classList.remove("active"))// 利用三元运算符简写list.forEach((item)=>item.dataset.index===ev.target.dataset.index?item.classList.toggle("active"):null);}</script>

css部分
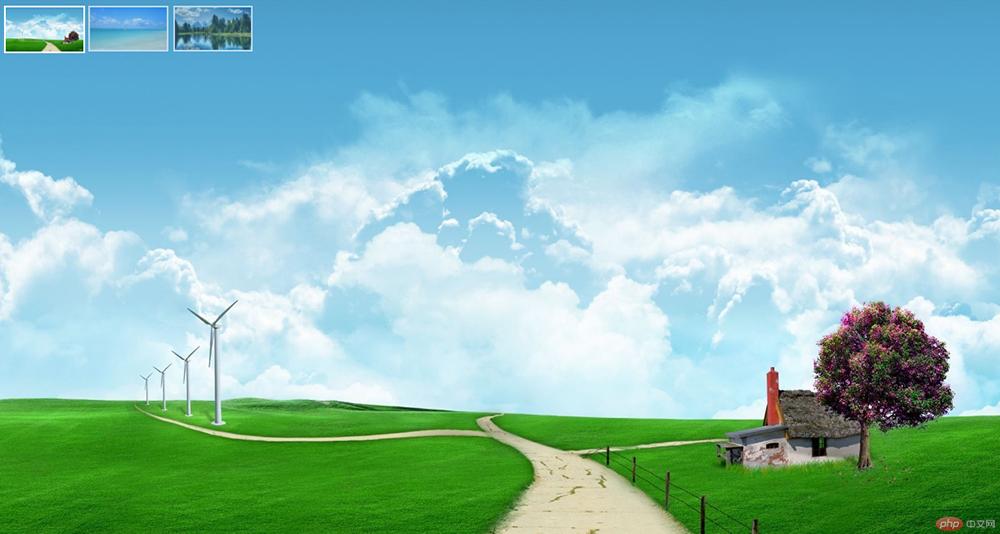
.container {width: 300px;display: grid;grid-template-columns: repeat(3, 1fr);column-gap: 10px;}.container > img {width: 100%;border: 2px solid #fff;opacity: 0.6;}.container > img:active {opacity: 1;}.container > img:hover {opacity: 1;cursor: pointer;width: 102%;}body {background-image: url(static/images/timg1.jpg);background-repeat: no-repeat;background-size: cover;}
代码展示:
<div class="container"><img src="static/images/timg1.jpg" alt="" /><img src="static/images/timg2.jpg" alt="" /><img src="static/images/timg3.jpg" alt="" /></div><script>document.querySelector(".container").addEventListener("click",(ev)=>(document.body.style.backgroundImage="url("+ev.target.src+")"));</script>

代码展示:
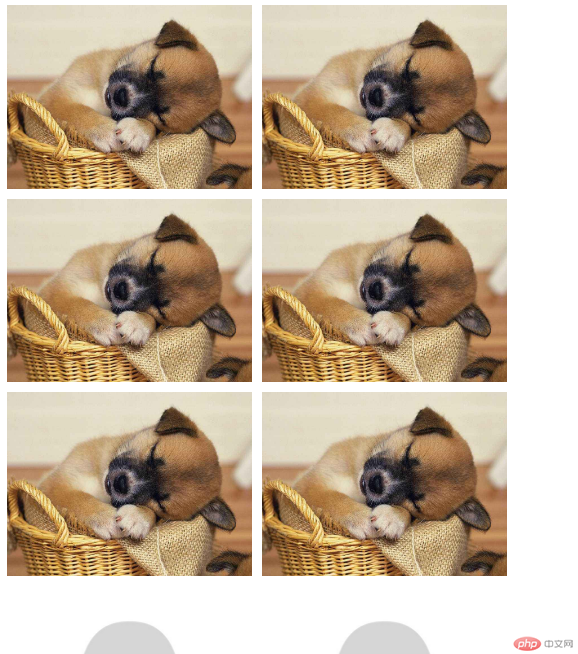
<div class="container"><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /><img src="static/images/temp.jpg" alt="" data-src="static/images/timg4.jpg" /></div><script>const imgs=document.querySelectorAll(".container img")// 获取视口高度;const clientHeight=document.documentElement.clientHeight;// 监听窗口的滚动事件window.addEventListener("scroll",lan,false)// 页面加载成功时自动执行;window.addEventListener("load",lan,false)function lan(){let scrolltop=document.documentElement.scrollTop;// 遍历判断是否进入可视区域imgs.forEach((img)=>{// offsetTop图片距离顶部的高度;if(img.offsetTop<=clientHeight+scrolltop){img.src=img.dataset.src;setTimeout(()=>{img.src=img.dataset.src},500)}});}</script>

懒加载原理:
在页面存在大量图片的情况下,为了提高页面性能,当用户浏览到当前资源时,再对资源进行请求和加载;当元素偏移高度小于视口高度+滚动高度,则显示图片。