Correction status:qualified
Teacher's comments:什么都是原装的好, 不是吗?原生js的威力是最大的, 当框架顶不住达不到要求时, 原生上阵必胜



循环是只要满足条件就将不断执行重复的语句,循环可以减少代码的冗余性。
while() 循环入口判断型:先判断条件再执行。
const arr = [1, 2, 3, 4, 5];console.log("数组长度:" + arr.length); //arr.length 返回数组的长度let i = 0; //循环变量初始化let sum = 0; //求和while (i < arr.length) {console.log(arr[i]);sum = sum + arr[i];i++; //等价于 i= i+1 i+=1 循环变量更新}console.log("和为:" + sum);

do-while循环 出口判断下:先执行一次再进行条件的判断,至少执行一次。
i = 0;do {console.log(arr[i]);i++;} while (i < arr.length);
for循环:for(循环变量的初始化;循环条件;循环变量更新)
for循环中可以使用关键字break与continue,可以与if else混合使用。
for (let i = 0; i < arr.length; i++) {// if (i >= 3) break; //break关键词 达成条件终止循环// console.log(arr[i]); //只输出前3个数if (arr[i] % 2 === 1) continue; //continue关键词 跳出本次循环继续执行下一次循环 %是取模/取余运算console.log(arr[i]); //输出数组里的偶数 2 4}

for-in循环可以以任意顺序遍历一个对象的除Symbol以外的可枚举属性。
for(键名/属性 in 对象)
const res = {name: "xue",age: 18,sex: "man",}; //创建res对象for (let key in res) {console.log(key, ":", res[key]);}

forEach可以用来遍历数组,不能遍历对象
arr.forEach(function(值,索引,数组本身){})
arr.forEach(function (ele, key, arr) {console.log(ele, key, arr);//ele为当前数组项的值 key是数组的索引});//arr为整个数组,也可以使用arr[key]取值,只有第一个参数是必选的

for-of是es6的新增的,可以用来代替for-in和forEach()
for-of不能遍历自定义对象。
for-of可以略过数组里的键,直接取出数组里的值,运用比较多。
for (let value of arr) {console.log(value);//value指代数组里的某一成员}
7.总结(资料)
for … in循环由于历史遗留问题,它遍历的实际上是对象的属性名称。一个Array数组实际上也是一个对象,它的每个元素的索引被视为一个属性。
for … in循环将把name包括在内,但Array的length属性却不包括在内。
for … of循环则完全修复了这些问题,它只循环集合本身的元素。
声明function fn1(){console.log(fn1.name)}
调用fn1();
传参fn1("xxx");
默认参数function fn1(x=1){console.log(fn1.name)} 不传参时参数即为设置的默认值。es6之前不支持默认参数
剩余参数,也叫rest参数。...arr将传入的参数组成一个数组。
function add(...arr) {x = 0;console.log(arr); //rest参数组成一个数组for (v of arr) {console.log(v); //for of方法遍历数组x = x + v;}console.log(x);}add(1, 2, 3, 4); //求和

展开运算符...sprend将数组展开成为一个个独立的单元
通过接口,外部请求或其他来源组成一个数组,使用展开运算符展开它。
...rest和...spread区别...name 用在函数的参数中就是将所有参数打包到一个数组 fn(...name){}...name用在函数的调用参数时就是展开 如 sum(...name)当参数不可预测的时候就可以用...name
单值原则:函数默认返回一个值,如果要返回多个值,需要使用引用类型如对象,数组。
函数表达式又叫匿名函数用在回调方法中, 一般用于写一些异步回调,在回调函数里面会多次调用他
通常将函数表达式赋给一个变量从而引用它。 let fn1 = function(){}
es6新增,可以简化函数表达式。删除function,在参数和大括号之间添加加”=>”,fn1 = (参数) => console.log("123");
箭头函数与函数表达式的区别:箭头函数没有this。
任何时候都要给参数加上括号
如果函数体就一行代码可以去掉大括号{} ,多行代码不能省略
使用标签获取:getElementsByTagName
使用id获取:getElementsById
使用class获取:getElementsByClassName
使用name获取:getElementsByName
使用jQuery选择器获取: querySelector querySelectorAll
使用标签、class、name与querySlectorAll获取dom元素的返回值都为类数组(HTMLAllCollection),其特征是有一个length属性,有一个从0开始的索引,可以使用索引进行访问。而使用id获取和querySlector的返回值为第一个匹配到的结果。
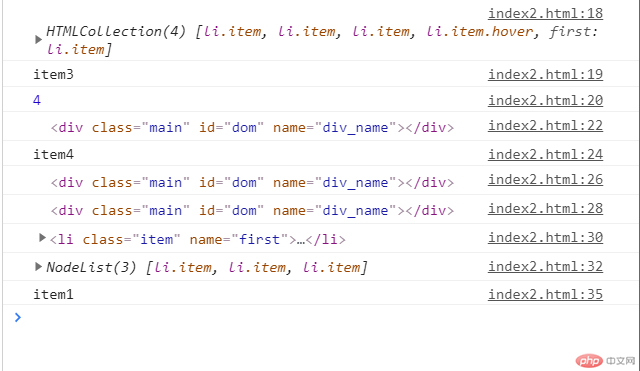
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>dom操作</title></head><body><div class="main" id="dom" name="div_name"></div><ul id="list"><li class="item" name="first">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item hover">item4</li></ul><script>let lis = document.getElementsByTagName("li"); //通过标签获取dom元素console.log(lis); //返回为类数组console.log(lis[2].innerHTML); //使用innerHTML获取元素内容 使用索引获取元素console.log(lis.length);let div = document.getElementById("dom"); //通过id获取dom元素console.log(div);let li = document.getElementsByClassName("hover"); //使用clss获取dom元素console.log(li[0].innerHTML);let div_name = document.getElementsByName("div_name"); //使用name获取dom元素console.log(div_name[0]);lis = document.querySelector("#dom");console.log(lis);lis = document.querySelector(".item");console.log(lis); //返回第一个匹配的结果li = document.querySelectorAll(".item:nth-of-type(-n+3)");console.log(li); //获取class为item的前三个元素//使用箭头函数封装一个jQuery选择器const $ = (selector) => document.querySelectorAll(selector);console.log($("li:first-of-type")[0].innerHTML);</script></body></html>

dom遍历包括遍历某个元素的子元素、同级元素及其父元素。
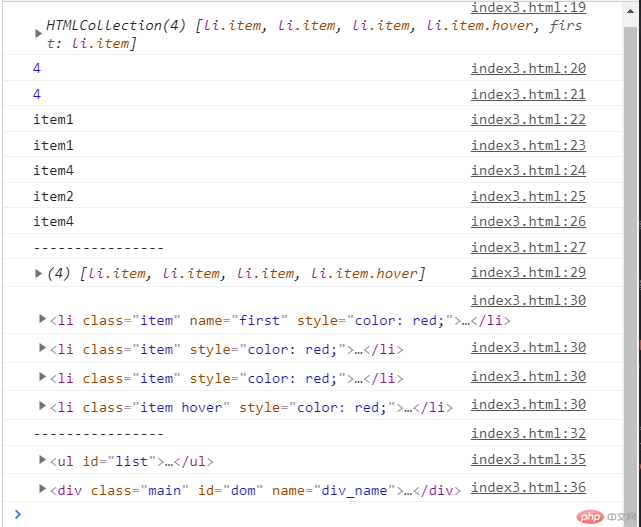
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>dom操作</title></head><body><div class="main" id="dom" name="div_name"><ul id="list"><li class="item" name="first">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item hover">item4</li></ul></div><script>let ul = document.querySelector("ul");console.log(ul.children); //获取子元素的集合,也是个类数组console.log(ul.children.length); //子元素数量console.log(ul.childElementCount);console.log(ul.children[0].innerHTML); //获取第一个子元素console.log(ul.firstElementChild.innerHTML);console.log(ul.lastElementChild.innerHTML); //获取最后一个子元素console.log(ul.children[2].previousElementSibling.innerHTML); //前一个兄弟元素console.log(ul.children[2].nextElementSibling.innerHTML); //后一个兄弟元素console.log("----------------");//遍历子元素console.log(Array.from(ul.children)); //将类数组转化为数组Array.from(ul.children).forEach((item) => console.log(item));Array.from(ul.children).forEach((item) => (item.style.color = "red")); //将数组转为红色console.log("----------------");//获取子元素的父元素/节点const li = document.querySelector("li");console.log(li.parentElement); //li元素的父节点ulconsole.log(li.parentElement.parentNode); //ul的父节点div</script></body></html>

classList 属性返回元素的类名,用于在元素中添加,除及切换 CSS 类。
可以使用add()和remove()方法为元素添加或去除css类。
使用toggle()方法自动切换,有则去掉,没有则加上。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ClassList</title><style>.big {font-size: 2em;}.small {font-size: 0.5em;}.yellow {background-color: yellow;}.red {background-color: red;}</style></head><body><p>php1234</p><h3 class="yellow">使用clssList添加、移除和切换元素的css类</h3><script>const p = document.querySelector("p");const h3 = document.querySelector("h3");</script></body></html>

p.classList.add("big")
h3.classList.remove("yellow")
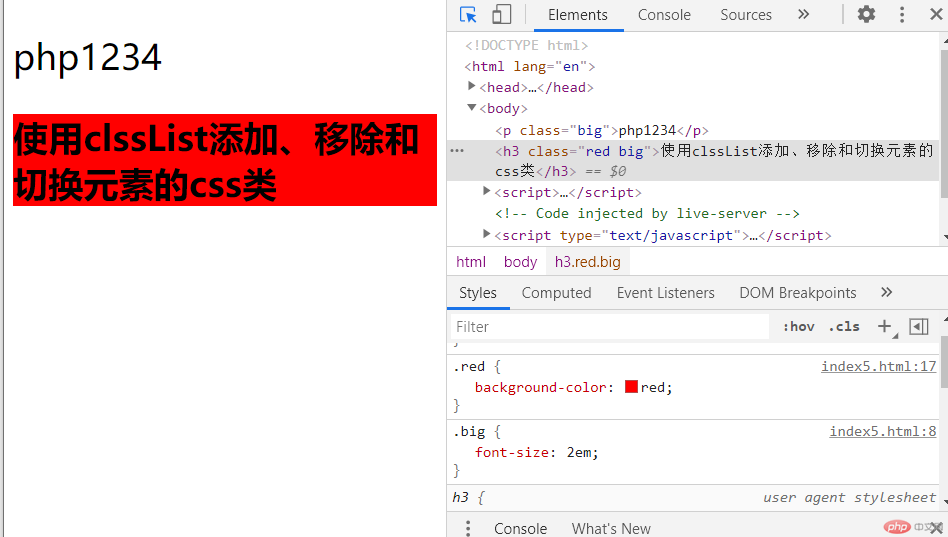
h3.classList.toggle("red") h3.classList.toggle("big")
HTMLElement.dataset属性允许无论是在读取模式和写入模式下访问在HTML或DOM中的元素上设置的所有自定义数据属性(data-)集。
data-为前缀的数据,称为数据属性,可以使用dataset来获取获取时可以省略(data-)。
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>dataset</title></head><body><div id="user" data-id="123" data-user-name="xzh" data-password="xxxxx">abc</div><script>const div = document.querySelector("div");console.log(div.dataset.id);//将使用连接线命名的多个单词的属性名,转化为“驼峰命名法来获取”console.log(div.dataset.userName);console.log(div.dataset.password);</script></body></html>

这节课内容相对好理解,就是要记的东西会多点,虽然都是原生的JS代码,但是要扎实从底层做起。加紧敲代码!