Correction status:qualified
Teacher's comments:布局代码是对的, 就是有点丑



css代码:
<style>/* 初始化 */*,::after,::before {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: darkgrey;}.box {display: flex;min-width: 40em;flex-flow: column nowrap;}header,footer {border: 1px solid;min-height: 4em;}/* 页眉 */header {display: flex;align-items: center;text-align: center;font-size: 1.1 rem;background-color: #000;color: #ffffff;}a > img {max-height: 4em;}header > a {flex: 0 1 8em;}header > a:hover:not(:first-of-type) {color: red;}header > a:first-of-type {margin-right: 8em;}header > a:nth-of-type(5) {margin-left: auto;text-align: end;}/* 主体 */.container {display: flex;flex-flow: row nowrap;text-align: center;min-height: 80vh;justify-content: center;}aside {flex: 0 0 100px;border: 1px solid;border-radius: 1em;}aside:first-of-type {background-color: aquamarine;}main {flex: 0 0 40em;border: 1px solid;border-radius: 1em;margin-left: 0.5em;margin-right: 0.5em;}/* 页脚 */footer {text-align: center;background-color: #000;color: #ffffff;}@media screen and (max-width: 900px) {aside:last-of-type {display: none;}}@media screen and (max-width: 700px) {aside,header > a:not(:first-of-type):not(:nth-of-type(5)):not(:last-of-type){display: none;}</style>
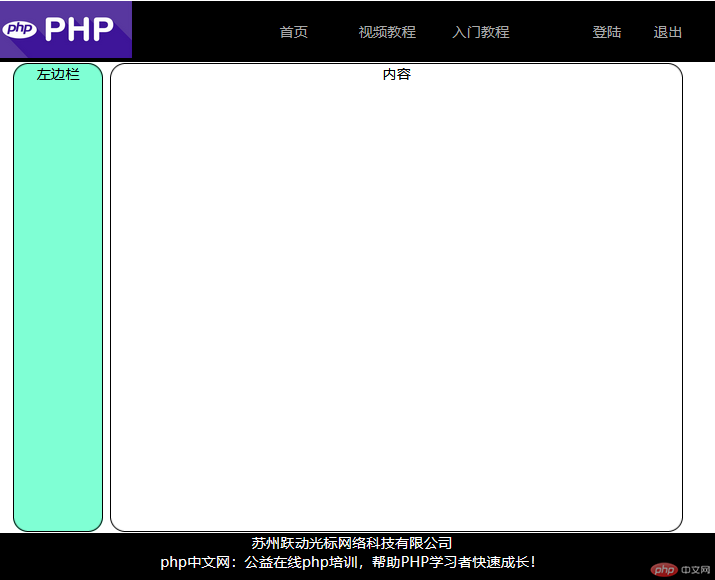
效果实列:
1、当宽度大于900px时,全显示
2、当宽度大于700px,小于900px时,隐藏右边栏
3、当宽度小于700px时,隐藏导航目录和左右边栏
css代码:
<style>* {margin: 0%;padding: 0%;box-sizing: border-box;}:root {background-color: #33daa0;}.continer {display: flex;justify-content: center;align-items: center;min-height: 100vh;flex-flow: row wrap;}.continer > .box > .content > .logo {width: 3em;}.continer > .box > .content > .tupian {max-width: 5em;border-radius: 50%;}.box {width: 15em;height: 20em;background-color: #88aa55;display: flex;margin: 1em;}.content {display: flex;justify-content: center;align-items: center;flex-flow: column nowrap;padding: 1em;}@media screen and (max-width: 820px) {p {color: red;}.continer {justify-content: space-around;}}</style>
效果实列:
1、当宽度大于820px时,居中对齐
2、当宽度小于820px时,分散对齐,字体颜色变成红色