Correction status:qualified
Teacher's comments:用锚点来实现选项卡, 是不是有点意思呢



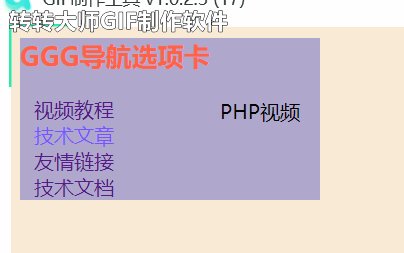
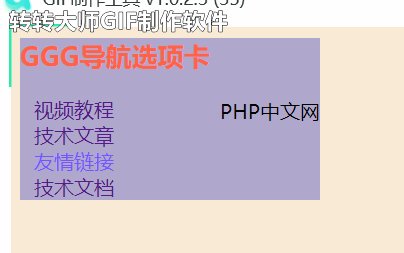
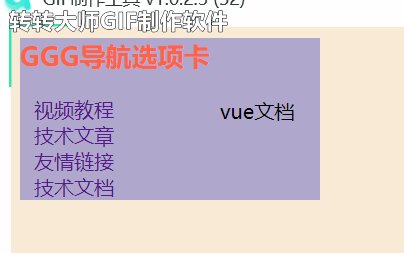
通过router-link代替a标签,然后通过锚点来调用router-view来渲染当前页面,并通过每个选项卡的路径和对应的组件来实现路径的指定和模板的创建,最后决定该选项卡最后要给用用户呈现什么样的内容,最后达到不刷新实现选项卡的切换。
<body><div class="app"><!-- vue的路由功能其实相当于a标签,但是是基于锚点来实现的。 --><!-- 通过router-link自定义标签来代替a标签 --><!-- 4.2将配置的路由地址通过to添加到router-link标签之中 --><h2>GGG导航选项卡</h2><router-link to="/video">视频教程</router-link><router-link to="/page">技术文章</router-link><router-link to="/link">友情链接</router-link><router-link to="/page2">技术文档</router-link><!-- 渲染路由 --><router-view></router-view></div><!-- 1.导入vue --><script src="/11月/1112/lib/vue.js"></script><!-- 2.导入vue路由 --><script src="vue-router-dev/dist/vue-router.js"></script><script>// 3.创建每个选项卡的(路劲和对应的组件)const video = {template: "<p>PHP视频</p><br><p>html视频</p>",};const page = {template: "<p>PHP教程</p>",};const link = {template: "<p>PHP中文网</p>",};const page2 = {template: "<p>vue文档</p>",};// 4.注册路由const router = new VueRouter({// 4.1配置的过程:routes: [// path:路由的路径;component:路由对应的组件{ path: "/video", component: video },{ path: "/page", component: page },{ path: "/link", component: link },{ path: "/page2", component: page2 },],});new Vue({router,el: ".app",});</script></body>