Correction status:qualified
Teacher's comments:



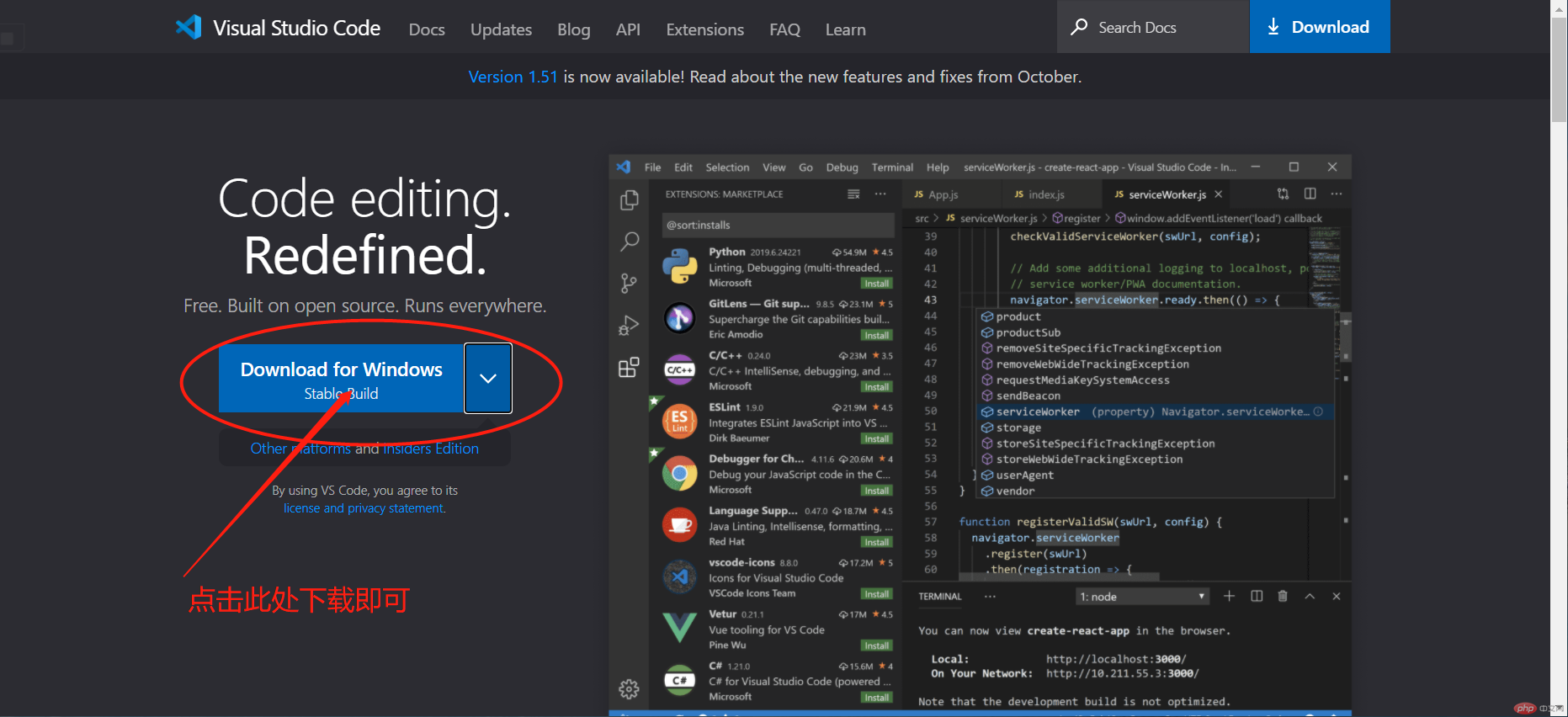
1.打开浏览器进入VScode官网:https://code.visualstudio.com/
2.进入网站后点击下载即可
1.直接运行 即可(一路下一步)
即可(一路下一步)
1.作为中国人打开vscode第一件肯定安装Chinese (Simplified) Language插件(VScode打开后是默认英文)
2.配置html、css、javaScript和php相关插件以及liveserver(浏览器实时刷新插件)Auto Close Tag #自动标签闭合Auto Rename Tag #自动标签重命名HTML CSS Support # CSS支持工具HTML Snippets # HTML小片段工具IntelliSense for CSS class names # CSS类名工具JavaScript code snippetsJS-CSS-HTML Formatter #这个慎用,最好不加吧,每次保存自动格式化jshint #js代码检查工具MetaGO #类是easymotion ,可以用键盘快速移动的工具Path Intellisense #路径管理工具PHP DebugPHP Extension Pack #PHP扩展包PHP Intellisense #PHP自动补全工具PHP Intellisense -Crane #PHP自动补全工具Project Manager #多个项目之间切换的工具Typing Installervscode-icons #给不同的文件类型添加图标
3.配置PHP文件路径:
用户设置:文件—>首选项—>设置
{"php.validate.executablePath": "D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe", #根据PHP的路静配置"php.executablePath": "D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe",}
4、可以在自定义vscode的主题,在插件搜索themes安装自己喜欢的主题,也可在自定义字体