Correction status:qualified
Teacher's comments:



元素标签说明
<ol><h3>语义化标签</h3><li>header头部标记</li><li>main主区域</li><li>nav导航标记</li><li>footer底部标记</li><li>time日期时间标记</li><li>abbr以缩写显示</li><li>pre按源码格式显示</li><li>br换行</li><li>sub下标</li><li>sup上标</li><li>address地址标记,以斜体显示,通常用在footer中</li><li>del删除线</li><li>progress进度条</li><li>b或strong字体加粗</li><li>i或em斜体</li><li>s或del删除线</li><li>br换行</li><li>mark高亮标记,默认黄色背景</li><li>q或blockquote引用,内容加双引号</li><li>span和div一样无语义,用作样式钩子</li></ol><q>这是引用</q><i>这是斜体</i><mark>这是高亮</mark><tel>电话行不行</tel><time>这是日期</time><date>这个浏览器也可以识别</date><div><h4>列表元素</h4><h5>无序列表,用于做导航</h5><ul><li>第一课</li><li>第二课</li><li>第三课</li><li>第四课</li></ul><h5>有序列表,用于事务</h5><ol start="5"><li>周一</li><li>周二</li><li>周三</li><li>周四</li></ol><h5>自定义列表</h5><dl><dt>测试<dd>测试1</dd></dt><dt>测试2<dd>测试2</dd></dt></dl></div><h3>图片元素,图文样式排列</h3><div><a href="https://www.php.cn/jishu/php/" target="_blank"><img src="https://www.php.cn/static/images/index_php_item2_.png?1" alt="当图片显示失败时显示此文字"></a><a href="https://www.php.cn/jishu/php/" target="_blank">php实现斗鱼弹幕,一起来欣赏弹幕吧~</a></div>
表格元素(table为复合元素,里面分层级别标签如下)
表单元素(form可以理解为页面中数据提交的作用域)
| 属性 | 值 | 说明 |
|---|---|---|
| type | text,文本<br>radio,单选<br>checkbox,复选<br>button,按钮<br>password,密文<br>file,文件上传<br>email,邮件格式<br>hidden,隐藏域 | 每个值的显示效果都不一样 |
| id | 前端使用,可以用用中杠做ID如:user-name | 通用属性 |
| name | 后端识别使用,要符合后台语言命名规则,如:user_name | 与后台交互的数据 |
| required | 不用赋值 | 使当前文本框不能为空 |
| placeholder | 文本值 | 用来提示用户输入 |
| value | 文本值 | 数据内容 |
隐藏域
<input type="hidden" name="MAX-FILE_SIZE" value="8000"><input type="file" name="file" id="file">
<textarea name="text-area" id="" cols="30" rows="10"></textarea>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>课程表学习</title></head><body><!-- 表格学习 --><tableborder="1"align="center"cellspacing="0"cellpadding="10"width="600"><!-- <caption>表格标题,显示在表格边线外</caption> --><caption style="font-size: 1.5em">课程表</caption><thead><tr align="center" bgcolor="#1fa67a"><th></th><th colspan="3">上午</th><th colspan="2">下午</th></tr></thead><!-- <tbody></tbody> 流浏览器自动生成--><tbody><tr align="center"><td>周一</td><td>语文</td><td>数学</td><td>英语</td><td>地理</td><td>体育</td></tr><tr align="center"><td>周二</td><td>语文</td><td>数学</td><td>英语</td><td>地理</td><td>体育</td></tr><tr align="center"><td>周三</td><td>语文</td><td>数学</td><td>英语</td><td>地理</td><td>体育</td></tr><tr align="center"><td>周四</td><td>语文</td><td>数学</td><td>英语</td><td>地理</td><td>体育</td></tr><tr align="center"><td>周五</td><td>语文</td><td>数学</td><td>英语</td><td>地理</td><td>体育</td></tr></tbody><tfoot><tr><td colspan="6">这里是tfoot表格底部区域</td></tr></tfoot></table></body></html>

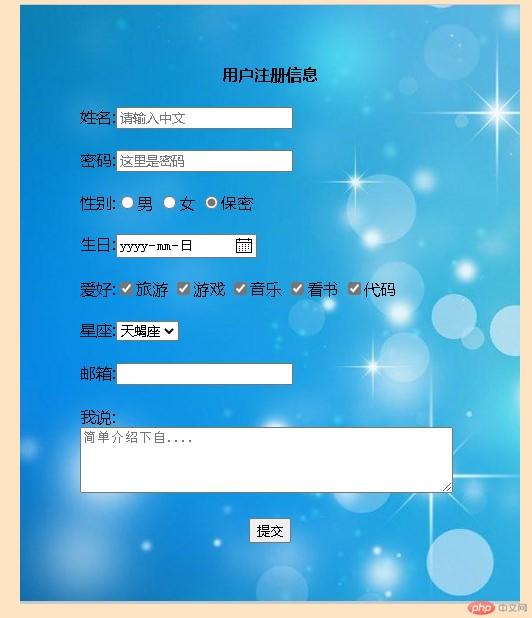
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册页面</title></head><body style="background-color:bisque;"><table width="500px" height="600px" cellspacing="0" align="center" background="img/1.jpg"><tr><td><form action="" method="post"><table width="400px" height="500px" cellspacing="0" align="center" cellpadding="10px"><tr><th>用户注册信息</th></tr><tr><td>姓名:<input type="text" name="username" placeholder="请输入中文" maxlength="8"></td></tr><tr><td>密码:<input type="password" name="password" placeholder="这里是密码" maxlength="8"></td></tr><tr><td>性别:<input type="radio" name="sex" value="man">男<input type="radio" name="sex" value="wman">女<input type="radio" name="sex" value="other" checked="">保密</td></tr><tr><td>生日:<input type="date" name=""></td></tr><tr><td>爱好:<input type="checkbox" name="">旅游<input type="checkbox" name="">游戏<input type="checkbox" name="">音乐<input type="checkbox" name="">看书<input type="checkbox" name="">代码</td></tr><tr><td>星座:<select><option>天蝎座</option><option>天蝎座</option><option>天蝎座</option><option>天蝎座</option><option>天蝎座</option><option>天蝎座</option></select></td></tr><tr><td>邮箱:<input type="email" name=""></td></tr><tr><td>我说:<textarea cols="50" rows="4" placeholder="简单介绍下自...."></textarea></td></tr><tr><td align="center"><input type="submit" name="" value="提交"></td></tr></table></form></td></tr></table></body></html>