Correction status:qualified
Teacher's comments:



主要代码
表头<thead></thead>
<thead>标签定义表格的表头
<tr><td colspan="2"></td><!-- <td></td> --><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr></thead>```
表格主体<tbody></tbody>
<tbody>标签表格主体(正文)
<td rowspan="4">上午</td><td>1</td><td>语文</td><td>数学</td><td>英语</td><td>政治</td><td>历史</td></tr>
合并单元格
<td colspan="7">中午午休</td></tr>
<td rowspan="4">下午</td><td>5</td><td>物理</td><td>地理</td><td>体育</td><td>生物</td><td>化学</td></tr>
效果演示
主要代码
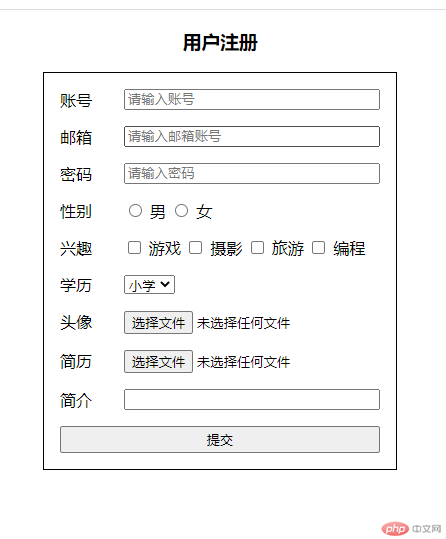
<input type="text" name="username" id="username" value="" placeholder="请输入账号" required/><input type="email" name="email" id="email" value="" placeholder="请输入邮箱账号" required/><input type="password" name="password" id="password" placeholder="请输入密码" required/>单选按钮中选项的 name 必须相同
<label for="secret">性别</label><div><input type="radio" name="secret" id="secret" value="male" /><label for="male">男</label><input type="radio" name="secret" id="secret" value="female" /><label for="female">女</label></div>
<label for=hobby">兴趣</label><div><input type="checkbox" name="game" id="game"><label for="game">游戏</label><input type="checkbox" name="sheying" id="sheying"><label for="sheying">摄影</label><input type="checkbox" name="lvyou" id="lvyou"><label for="lvyou">旅游</label><input type="checkbox" name="programme" id="programme"><label for="programme">编程</label></div>
<label for="xueli">学历</label><div><select name="" id=""><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option><option value="4">本科</option></select></div>
<label for="user_pic">头像</label><input type="file" name="user_pic" id="user_pic">
<label for="jianjie">简介</label>
<input type="textarea" name="" id="" >
隐藏域是用来数据传输使用,不展示在页面,给用户观看
<input type="hidden" name="php" id="php" value="php是世界上最美的语言">
效果演示