Correction status:qualified
Teacher's comments:



| 标签名 | 说明 |
|---|---|
| <table> | 定义一个表格 |
| <caption> | 表示表格的标题 |
| <thead> | 表示表格表头 |
| <tbody> | 表示表格主体 |
| <tr> | 定义表格行 |
| <td> | 定义表格中的单元格 |
| <th> | 用于表格的第一行或者第一列 且文本会加粗并居中显示 |
| border | 表示表格的边框 |
| cellspacing | 表示单元格与单元格之间的距离 |
| cellpadding | 表示单元格内容与单元格边框之间的距离 |
| rowspan | 跨行合并 rowspan=“合并单元格个数” |
| colspan | 跨列合并 colspan=“合并单元格个数” |

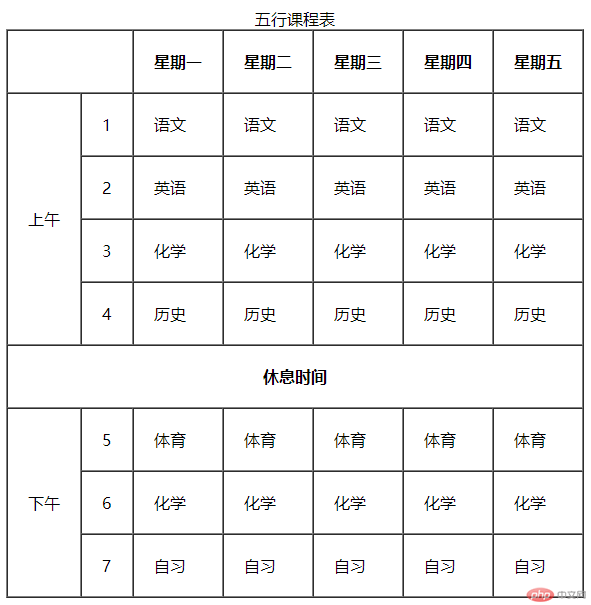
<!-- 用table定义表格 --><table border="1" cellspacing="0" cellpadding="10"><caption>五行课程表</caption><thead><tr><th colspan="2"></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><!-- 表格主体 --><tbody><tr><td rowspan="4">上午</td><td>1</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>2</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr><tr><td>3</td><td>化学</td><td>化学</td><td>化学</td><td>化学</td><td>化学</td></tr><tr><td>4</td><td>历史</td><td>历史</td><td>历史</td><td>历史</td><td>历史</td></tr><tr><th colspan="7">休息时间</th></tr><tr><td rowspan="3">下午</td><td>5</td><td>体育</td><td>体育</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>6</td><td>化学</td><td>化学</td><td>化学</td><td>化学</td><td>化学</td></tr><tr><td>7</td><td>自习</td><td>自习</td><td>自习</td><td>自习</td><td>自习</td></tr></tbody></table>

<form><!-- 文本输入框 --><label for="number">账号</label><input type="text" id="number" name="number" value="number" placeholder="输入账号" /><p></p><!-- 密码输入框 --><label for="password">密码</label><input type="password" id="password" name="password" value="password" placeholder="输入密码"/><p></p><!-- 邮箱输入框 --><label for="email"> 邮箱</label><input type="email" id="email" name="email" value="email" placeholder="admin@admin.com" /><p></p><!-- 复选框 --><label for="">爱好</label><input type="checkbox" name="hobbey[]" id="chi" value="chi"" checked/> <label for="chi">吃</label><input type="checkbox" name="hobbey[]" id="he"" value="he" /> <label for="he">喝</label><input type="checkbox" name="hobbey[]" id="wan" value="wan" checked /> <label for="wan">玩</label><input type="checkbox" name="hobbey[]" id="le" value="le" /> <label for="le">乐</label><p></p><!-- 单选框 --><label for="">性别</label><input type="radio" name="sex" id="nan" value="nan" checked/> <label for="nan">男</label><input type="radio" name="sex" id="nv" value="nv" /> <label for="nv">女</label><p></p><!-- 下拉列表 --><label for="edu">学历</label><select name="edu" id="edu"><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option></select><p></p><!-- 文件域 --><label for="uesr-pic">头像</label><input type="hidden" name="MAX_FILE_SIZE" value="80000"> <!-- 隐藏域,在后端处理使用 --><input type="file" name="uesr_pic" ><p></p><!-- 文本域 --><label for="comment">备注:</label><textarea name="comment" id="comment" cols="30" rows="10" ></textarea><p></p><!-- 提交 --><button>提交</button></form>
| 属性 | 属性值及说明 | 说明 |
|---|---|---|
| type | text | 定义文本输入 |
| type | password | 定义密码输入 |
| type | 定义邮箱输入 | |
| type | checkbox | 复选框 |
| type | radio | 单选框 |
| type | file | 文件域 |
| type | hidden | 标签将隐藏 |
1 通过修改type属性值,来定义input表单类型
2 name属性用于对提交到服务器后的表单数据进行标识
3 复选框的name属性值应该写与数组的格式名称,这样才确保服务器可以接收到一组值
4 required属性规定必需在提交之前填写输入字段
5 placeholder属性 为空时显示,提示信息,
<textarea>文本内容</textarea>
<select><option>选项1</option><option>选项2</option><option>选项3</option></select>
<form action="提交地址" method="提交方式" name="表单名称">表单控件</form>
1 提交方式分为GET和POST ,GET:数据直接放在url地址中,POST:表单的数据在请头体中