Correction status:qualified
Teacher's comments:



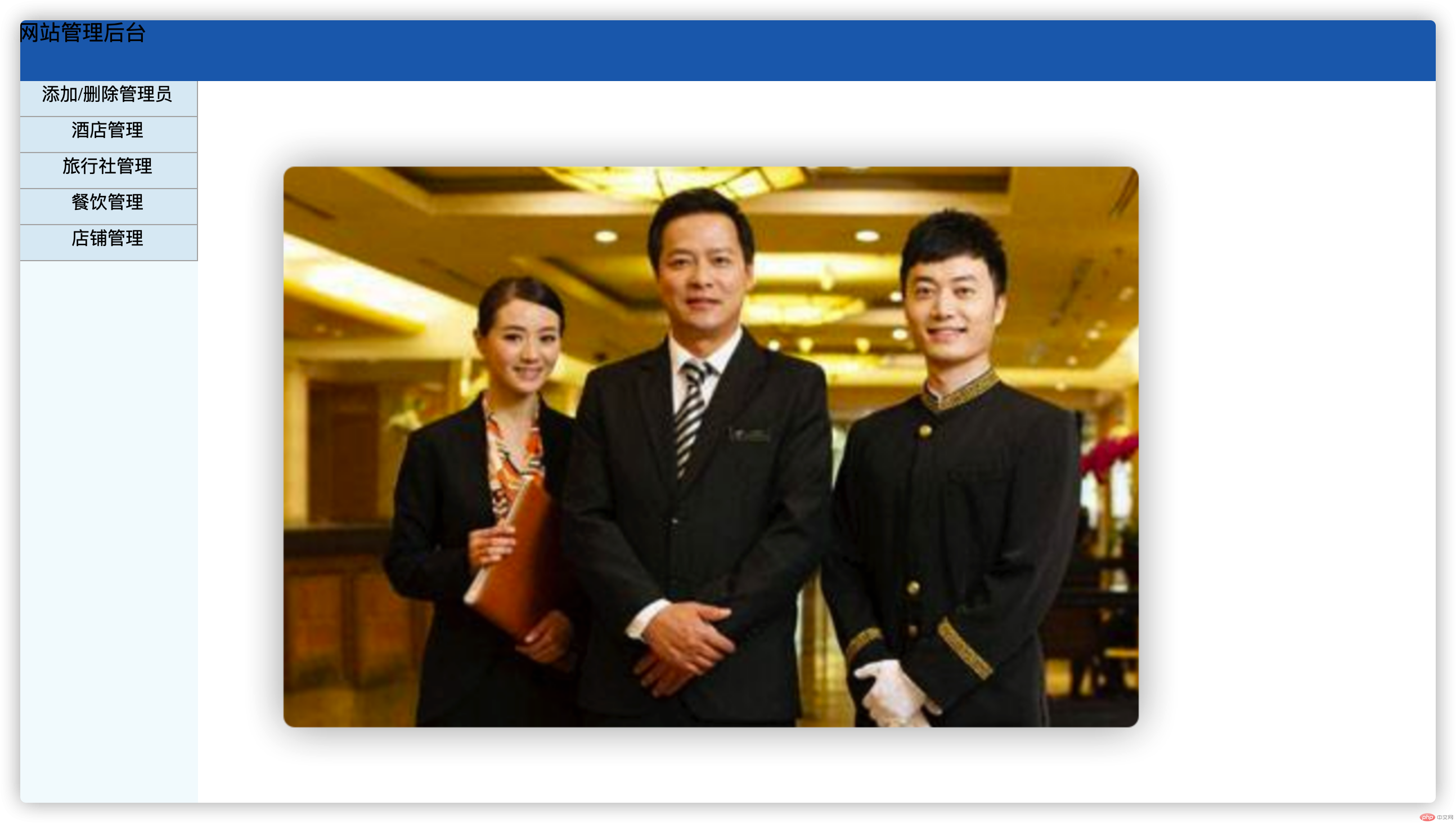
Web端的后台管理员页面,基本都是页头,左侧菜单,右侧为主要页面。实现的方法有多种,iframe是最常见的一种,实现效果如下:
HTML代码:
<body><header>网站管理后台</header><aside><a href="img1/telet.png" target="content">添加/删除管理员 </a><a href="img1/hotel.png" target="content">酒店管理</a><a href="img1/travel.png" target="content">旅行社管理</a><a href="img1/restrunt.png" target="content">餐饮管理</a><a href="img1/store.png" target="content">店铺管理</a></aside><main><iframe srcdoc="点击右侧" name="content"></iframe></main></body>
css样式代码:
<style type="text/css">body{margin: 0;display: grid;grid-template-columns: 10em 1fr;}header{grid-column: span 2;height: 3em;background-color: #1363AD;font-size: 19px;}aside{display: grid;grid-template-rows: repeat(auto-fill,2em);background-color: #F2FAFD;text-align: center;}iframe{width: 100%;min-height: 42em;border: none;padding: 2em;}a{text-decoration: none;color: black;background-color: #D9EAF3;border-bottom: 1px solid darkgray;border-right: 1px solid darkgray;}</style>