Correction status:qualified
Teacher's comments:



<table border="1" cellspacing="0" width="500" height="300" style="text-align: center; border-color: rgb(97, 99, 98);"><caption><b>课程表</b></caption><thead style="background-color: rgb(158, 241, 196);"><th></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></thead><tbody><tr><td rowspan="4">上午</td><td>数学</td><td>美术</td><td>校本</td><td>语文</td><td>数学</td></tr><tr><td>体育</td><td>体育</td><td>语文</td><td>自习</td><td>音乐</td></tr><tr><td>音乐</td><td>语文</td><td>数学</td><td>语文</td><td>体育</td></tr><tr><td colspan="5">上午放学</td></tr><tr><td rowspan="4">下午</td><td>语文</td><td>地方</td><td>美术</td><td>体育</td><td>品德与生活</td></tr><tr><td>自习</td><td>品德与生活</td><td>地方</td><td>自习</td><td>活动</td></tr><tr><td>语文</td><td>数学</td><td>语文</td><td>语文</td><td>数学</td></tr><tr><td colspan="5">下午放学</td></tr></tbody></table>

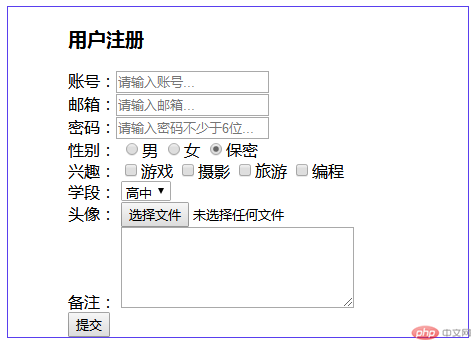
<form action="" method="POST"><label for="username">账号:</label><input type="text" id="username" name="username" placeholder="请输入账号..." required /><label for="username">邮箱:</label><input type="email" id="email" name="email" placeholder="请输入邮箱..." required /><label for="username">密码:</label><input type="password" id="password" name="password" placeholder="请输入密码不少于6位..." required /><label for="male">性别:</label><input type="radio" name="gender" value="male" id="male" /><label for="male">男</label><input type="radio" name="gender" value="female" id="female" /><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label><label for="game">兴趣:</label><input type="checkbox" name="hobby[]" value="game" id="game" /><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot" /><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="travel" id="travel" /><label for="travel">旅游</label><input type="checkbox" name="hobby[]" value="program" id="program" /><label for="program">编程</label><label for="edu">学段:</label><select name="edu" id=""><!--multiple 、 size 全部展示 、展示多少--><option value="1">小学</option><option value="2">初中</option><option value="3" selected>高中</option><option value="4">大学</option><option value="5" label="博士">成人自考</option><!--label级别大--></select><label for="user-pic">头像:</label><input type="hidden" name="MAX-FILE-SIZE" value="80000"/><!--文件大小最大8兆--><input type="file" name="user_pic" id="user-pic" /><label for="comment">备注:</label><textarea name="comment" id="comment" cols="30" rows="5"></textarea><br/><button>提交</button></form><!--使用form属性,将控件与它所属的表单绑定<form>的id 与控件的 form属性 相同-->