Correction status:qualified
Teacher's comments:



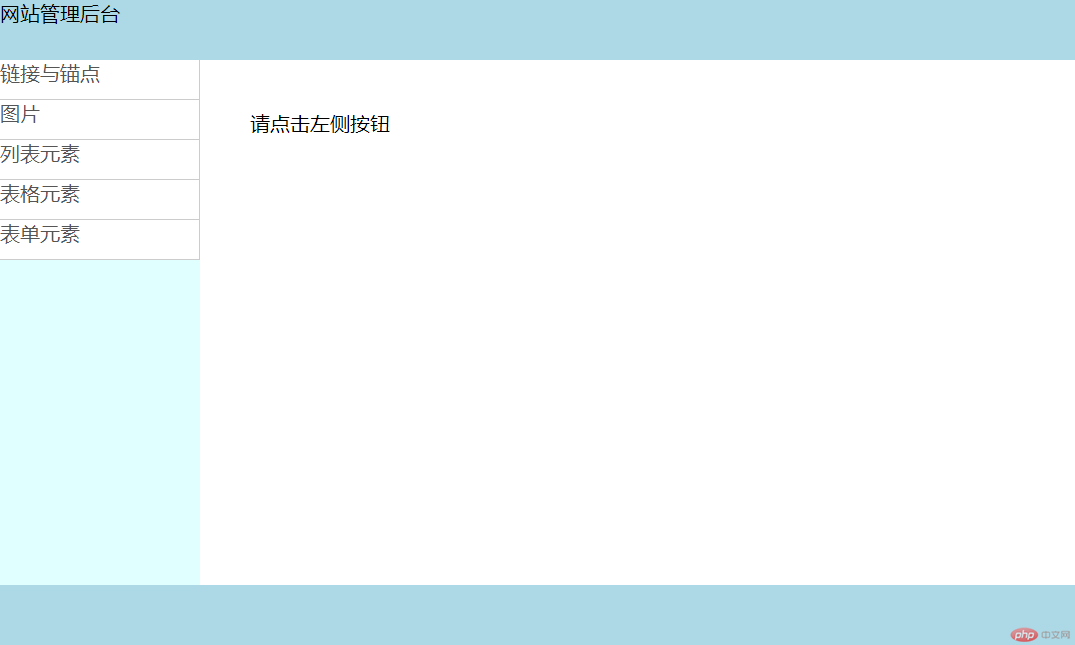
<link rel="stylesheet" href="../1210/style/iframe.css" /><div class="header">网站管理后台</div><div class="aside"><a href="./1208/demo2.html" target="content">链接与锚点</a><a href="./1208/demo3.html" target="content">图片</a><a href="./1209/demo1.html" target="content">列表元素</a><a href="./1209/demo2.html" target="content">表格元素</a><a href="./1209/demo8.html" target="content">表单元素</a></div><div class="main"><iframe srcdoc="请点击左侧按钮" name="content"></iframe></div><div class="footer"></div>
body {margin: 0;display: grid;grid-template-columns: 10em 1fr;}header {grid-column: span 2;height: 3em;background-color: lightblue;}.aside {display: grid;grid-template-rows: repeat(auto-fit, 2em);background-color: lightcyan;}iframe {width: 100%;min-height: 22em;background-color: #fff;border: none;padding: 2em;}a {text-decoration: none;color: #555;background-color: #fff;border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;}.footer {grid-column: span 2;height: 3em;background-color: lightblue;}

h1{color: yellow;}.active{color: magenta;}#first{color: blue;}#page-title{color: yellow;}h1{color: green !important;}