Correction status:qualified
Teacher's comments:



1.内联样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- <link rel="stylesheet" href="style/demo1.css"> --><title>布局元素</title><style>body{margin: 0;padding: 0;display: flex;flex-flow: column;height: 100vh;}header{width: 100%;height: 40px;background-color: black;box-sizing: border-box;color: #fff;line-height: 40px;padding-left: 20px;}.content{flex: 1;background-color: cornflowerblue;display: flex;}footer{width: 100%;height: 50px;background-color: coral;}aside{width: 400px;background-color: darkgoldenrod;box-sizing: border-box;padding: 20px;}main{flex: 1;background-color: darksalmon;box-sizing: border-box;padding: 20px;}</style></head><body><header>头部</header><div class="content"><aside>侧边栏</aside><main>主体内容</main></div><footer>底部</footer></body></html>
2.外部样式表
demo1.css代码
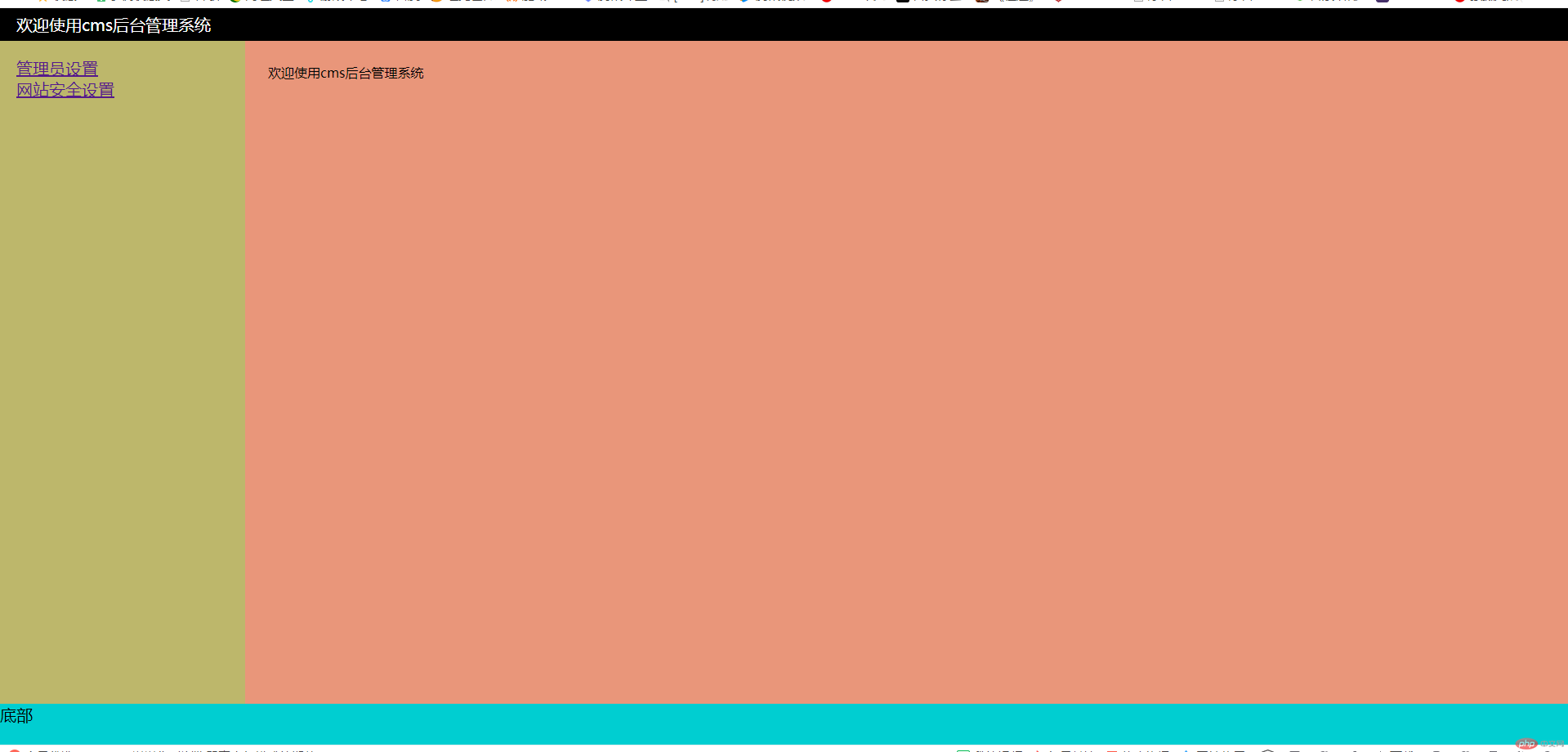
body{background-color: antiquewhite;margin: 0;padding: 0;height: 100vh;font-size: 20px;}header{width: 100%;height: 40px;background-color: black;color: #fff;display: flex;align-items: center;padding-left: 20px;box-sizing: border-box;}.content{display: flex;height: 90vh;}aside{width: 300px;background-color: darkkhaki;display: flex;flex-flow: column;box-sizing: border-box;padding: 20px;}main{background-color: darksalmon;flex: 1;}iframe{width: 100%;height: 100%;border: none;box-sizing: border-box;padding: 20px;}footer{background-color: darkturquoise;width: 100%;height: 50px;display: flex;}html代码````html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="style/demo1.css"><title>小型网站后台</title></head><body><header>欢迎使用cms后台管理系统</header><div class="content"><aside><span><a href="ceshi/1.html" target="aside">管理员设置</a></span><span><a href="ceshi/2.html" target="aside">网站安全设置</a></span></aside><main><iframe srcdoc="欢迎使用cms后台管理系统" name="aside" ></iframe></main></div><footer>底部</footer></body></html>`
```
3.小型网站后台图例