Correction status:qualified
Teacher's comments:手写是很棒的学习方式



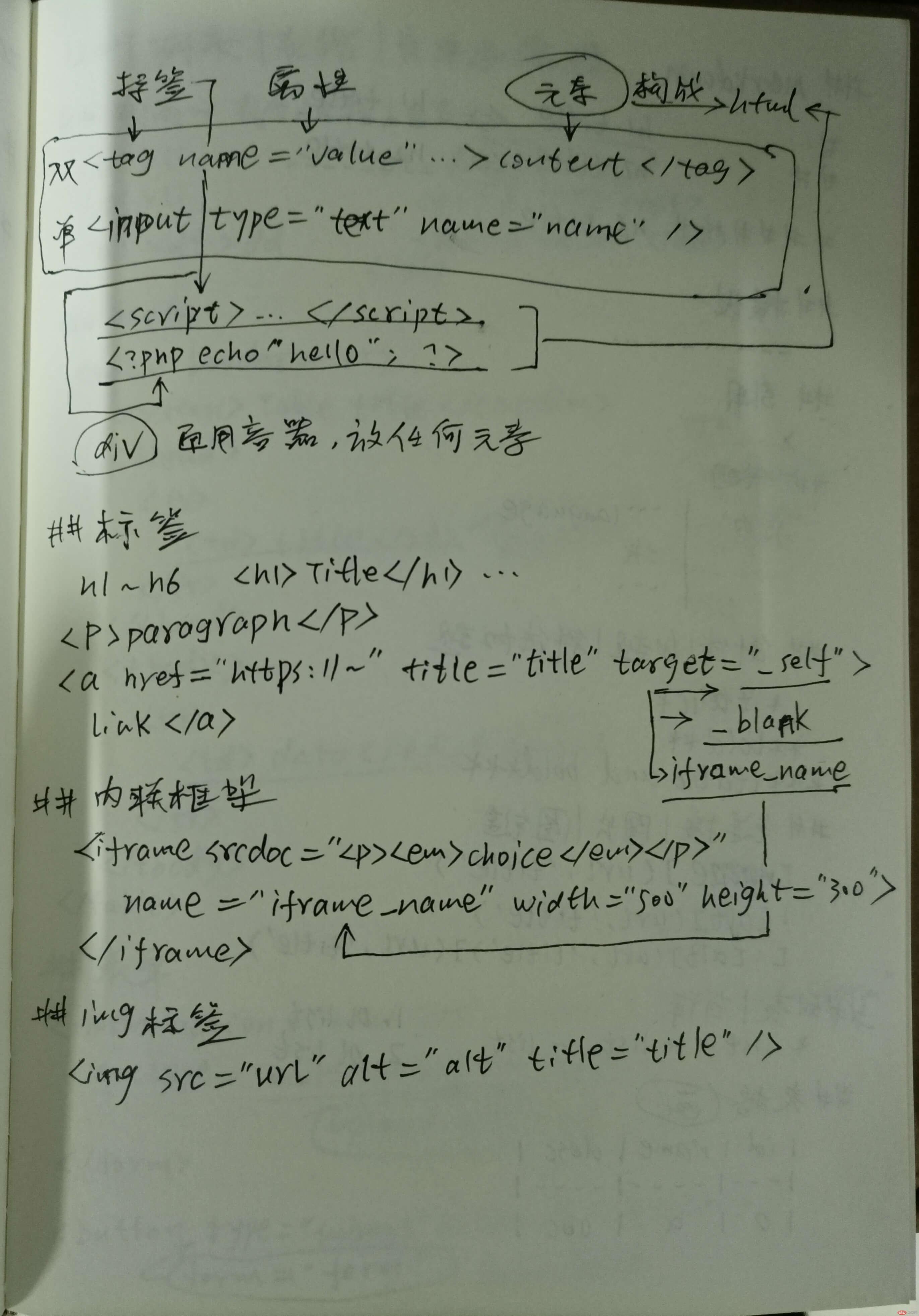
- html元素,标签和属性之间的关联与区别?
- 为什么说html是结构化的文档?
- 表单控件中的name属性为什么非常重要?
- 为什么现在都不再使用表格进行页面布局了?
- 一个元素,最终呈现的样式,由几个方面的因素决定的?
名称="值"构成。
<!DOCTYPE html> 等,若规范且符合SEO,多数单标签都应该加闭合标签 /,如 <meta charset="UTF-8" />。<body> 与闭合标签 </body><header>...</header>, <main>...</main>, <aside>...</aside>, <article>...</article>, <footer>...</footer> 等js/jQuery按#ID或.class获取赋值,进行ajax提交,后端处理,则算另外一种情况。<style></style>行内style="css"等级别声明!important提升的优先级