Correction status:qualified
Teacher's comments:




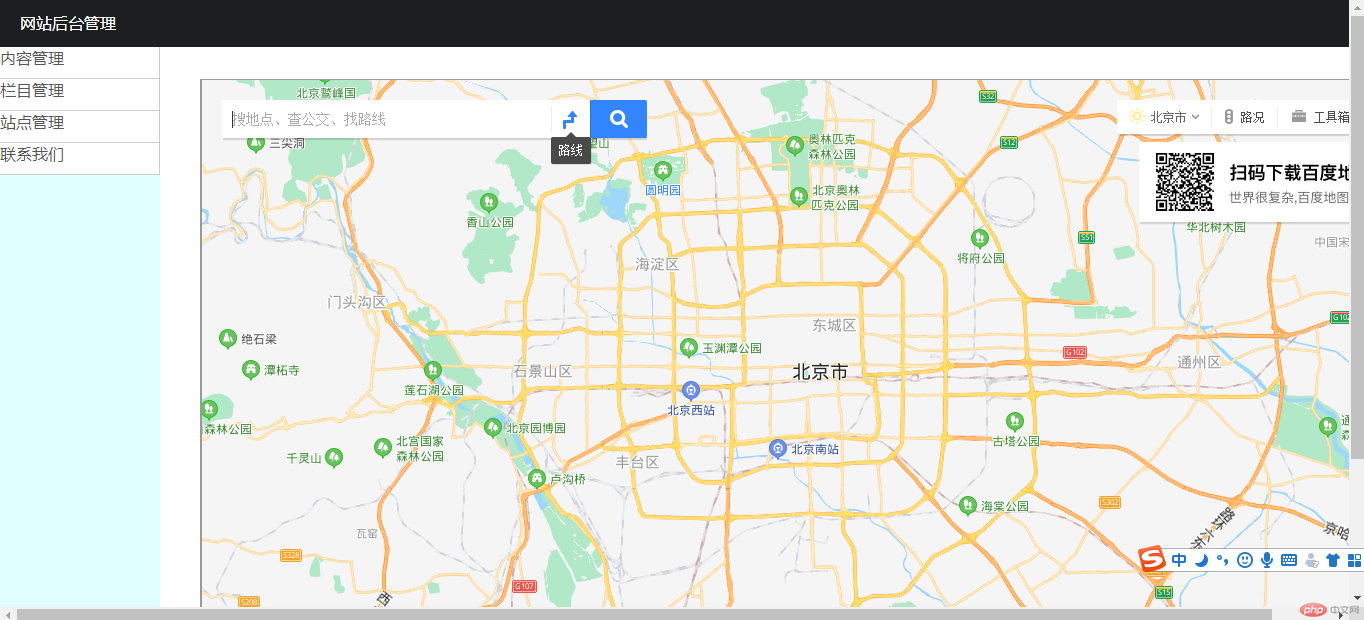
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网站后台管理</title><link rel="stylesheet" href="../1210/style/ifram.css"></head><body><div class="header">网站后台管理</div><div class="aside"><a href="" target="content">内容管理</a><a href="" target="content">栏目管理</a><a href="" target="content">站点管理</a><a href="../1210/demo1.html" target="content">联系我们</a></div><div class="main"><iframe srcdoc="点击左侧" name="content"></iframe></div></body></html>