Correction status:qualified
Teacher's comments:很棒的



1.浏览器默认样式
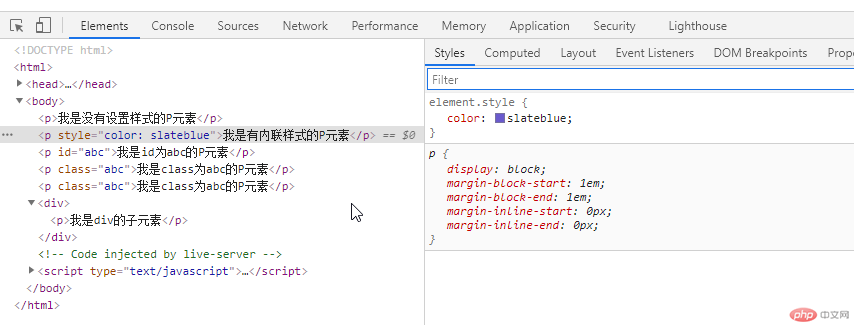
2.元素的内联样式
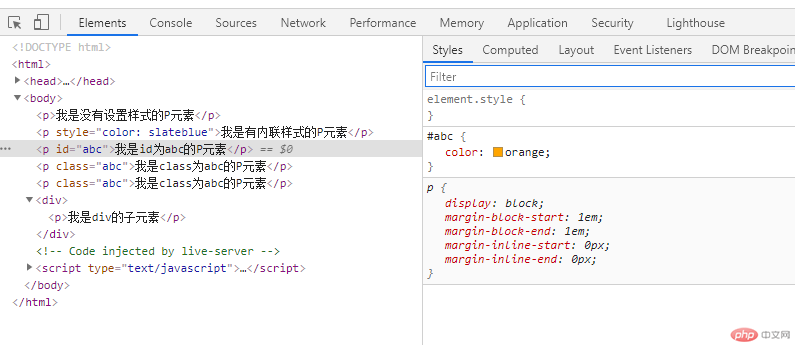
3.通过选择器设置样式
4.继承自祖先元素的样式
CSS中样式的优先级有以下几个特点
1.继承样式没有优先级。
2.内联样式的优先级高于任何选择器样式的优先级。
3.通过选择器设置的样式的优先级可以同过计算选择器的权重来得到,权重越高优先级越高。在不涉及复合选择器时,选择器优先级由高到低为:id选择器、类选择器、元素选择器、统配选择器。交集选择器相加计算权重,并集选择器分开各自的权重。
4.选择器设置的样式的优先级相同时,(代码)写在下面的样式会优先使用。
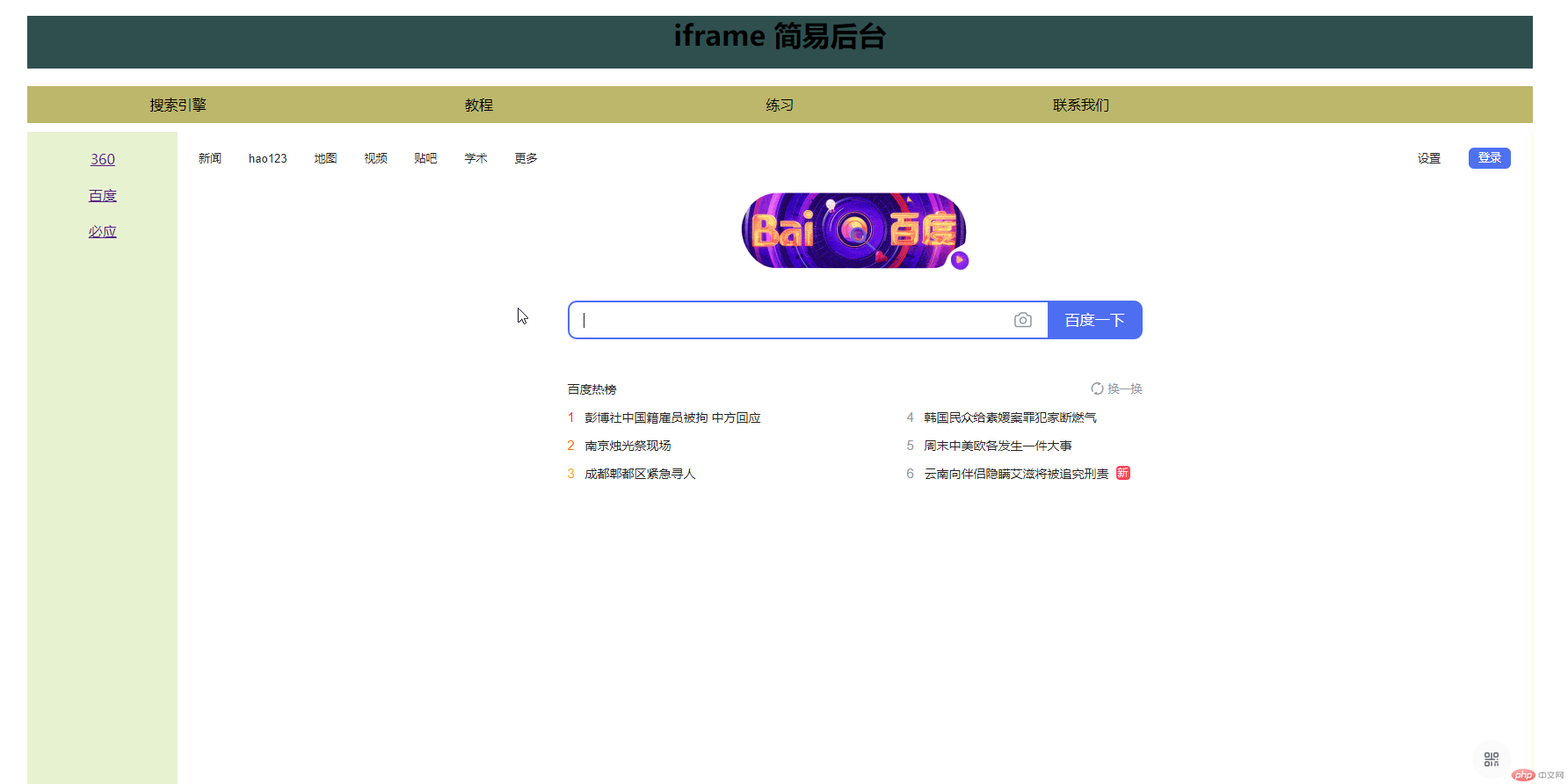
html代码
<body><div id="title"><h1>iframe 简易后台</h1></div><div id="header"><ul class="nav"><li>搜索引擎</li><li>教程</li><li>练习</li><li>联系我们</li></ul></div><div id="aside"><div><a href="https://www.so.com/?src=none&ls=" target="main">360</a></div><div><a href="https://www.baidu.com/" target="main">百度</a></div><div><a href="https://cn.bing.com/" target="main">必应</a></div></div><div id="main"><iframe src="https://www.baidu.com/" frameborder="0" name="main"></iframe></div></div></body>
样式表
<style>* {margin: 0;padding: 0;}ul {list-style: none;}/*以上为清除浏览器默认样式*/body {margin: 0 auto;width: 90%;}#title{height: 60px;background-color: darkslategray;margin: 20px auto;text-align: center;}#header {overflow: auto; /* 通过overflow打开BFC属性防止高度塌陷 */background-color: darkkhaki;margin: 0 auto 10px;padding: 5px 0;}.nav > li {text-align: center;width: 20%;margin: 0 auto;float: left;}#aside {height: 800px;width: 10%;float: left;background-color: rgb(231, 243, 208);text-align: center;}#aside > div {margin-top: 20px;}#main {width: 90%;float: left;background-color: cornsilk;}#main > iframe {width: 100%;height: 800px;}</style>
截图