Correction status:qualified
Teacher's comments:




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css引入规则</title><style>h2{background-color: lightblue;}</style><link rel="stylesheet" href="style/style.css"></head><body><h2>css引入规则</h2><div style="background-color: lightgreen;"><p>1.内部样式:仅对当前文档的元素有效,使用style标签 </p><p> 2.外部样式:适用于所有引入的css样式表的html文档,使用link标签</p><p>3.行内样式:使用于当前元素中的指定元素,使用style属性</p></div></body></html>

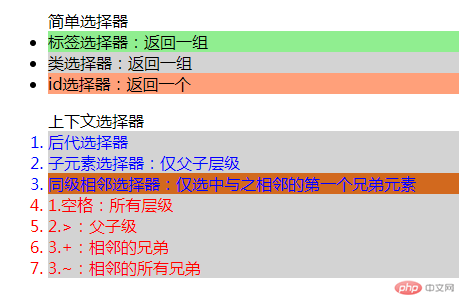
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器</title><style>li{background-color: lightgreen;}.cc{background-color: lightgrey;}#bb{background-color: lightsalmon;}ol li{background-color: lightgray;}body>ol>li{color:blue;}.start+li{background-color: chocolate;}.all~li{color:red;}</style></head><body><ul>简单选择器<li>标签选择器:返回一组</li><li class="cc">类选择器:返回一组</li><li id="bb">id选择器:返回一个</li></ul><ol>上下文选择器<li>后代选择器</li><li class="start">子元素选择器:仅父子层级</li><li class="all">同级相邻选择器:仅选中与之相邻的第一个兄弟元素</li><li>1.空格:所有层级</li><li>2.>:父子级</li><li>3.+:相邻的兄弟</li><li>3.~:相邻的所有兄弟</li></ol></body></html>

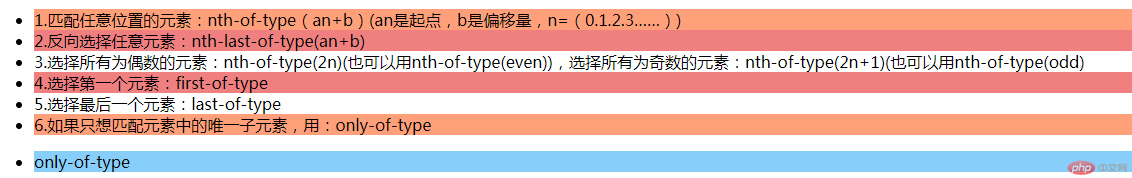
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title></head><style>/* 选择第几个选择 */ul li:nth-of-type(2){background-color: lightgrey;}/* 选择所有元素 */ul li:nth-of-type(1n){background-color: lightseagreen;}/* 选择第四个以后所有元素 */ul li:nth-of-type(n+4){background-color: lightpink;}/* 反向选择,选择后两个 */ul li:nth-last-of-type(-n+2){background-color: lightgreen}/* 选择所有为偶数的元素 */ul li:nth-of-type(2n){background-color: lightcoral}/* 选择所有为奇数的元素 */ul li:nth-of-type(2n+1){background-color:white}/* 选择第一个的元素 */ul li:first-of-type{background-color:lightsalmon}/* 选择所最后一个的元素 */ul li:last-of-type{background-color:lightsalmon}ul li:only-of-type{background-color:lightskyblue}</style><body><ul><li>1.匹配任意位置的元素:nth-of-type(an+b)(an是起点,b是偏移量,n=(0.1.2.3……))</li><li>2.反向选择任意元素:nth-last-of-type(an+b)</li><li>3.选择所有为偶数的元素:nth-of-type(2n)(也可以用nth-of-type(even)),选择所有为奇数的元素:nth-of-type(2n+1)(也可以用nth-of-type(odd)</li><li>4.选择第一个元素:first-of-type</li><li>5.选择最后一个元素:last-of-type</li><li>6.如果只想匹配元素中的唯一子元素,用:only-of-type</li></ul><ul><li>only-of-type</li></ul></body></html>