Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css引入方式:内部样式</title><style>h1{color:red;}</style></head><body><h1>好好学习,天天向上!</h1></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css引入方式:外部样式表/公共样式表/共享样式表</title><link rel="stylesheet" href="css/dome2.css"></head><body><h1>好好学习,天天向上!</h1></body></html>
h1{color:blue;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css引入方式:style属性设置样式</title></head><body><h1 style="color:green;">好好学习,天天向上!</h1></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器1:简单选择器</title><link rel="stylesheet" href="css/dome4.css"></head><body><h2>水果</h2><ul><li>苹果</li><li class="on">香蕉</li><li id="foo">葡萄</li><li class="on">橘子</li><li class="on">荔枝</li></ul></body></html>
li{background-color:red;}

.on{background-color:blue;}

#foo{background-color:green;}

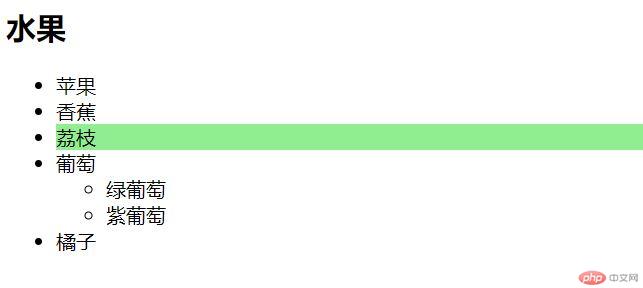
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器2:上下文选择器</title><link rel="stylesheet" href="css/dome5.css"></head><body><h2>水果</h2><ul><li>苹果</li><li class="start">香蕉</li><li>荔枝</li><li>葡萄<ul><li>绿葡萄</li><li>紫葡萄</li></ul></li><li>橘子</li></ul></body></html>
ul li{background-color:lightblue;}

body>ul>li{background-color:teal;}

.start+li{background-color:lightgreen;}

.start~li{background-color:yellow;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><link rel="stylesheet" href="css/dome6.css"></head><body><h2>水果</h2><ul><li>苹果</li><li>香蕉</li><li>葡萄</li><li>雪梨</li><li>荔枝</li><li>西瓜</li><li>橘子</li><li>哈密瓜</li><li>芒果</li><li>车厘子</li></ul><ul><li>好好学习,天天向上!</li></ul></body></html>
ul li:nth-of-type(3){background-color:red;}

ul li:nth-of-type(1n){background-color:blue;}

ul li:nth-of-type(n+3){background-color:green;}

ul li:nth-last-of-type(3){background-color:violet;}

ul li:nth-last-of-type(-n+3){background-color:red;}

ul li:nth-of-type(2n){background-color:violet;}

ul li:nth-of-type(2n-1){background-color:lightblue;}

ul li:first-of-type{background-color:violet;}

ul li:last-of-type{background-color:lightblue;}

ul li:only-of-type{background-color:violet;}
