Correction status:qualified
Teacher's comments:



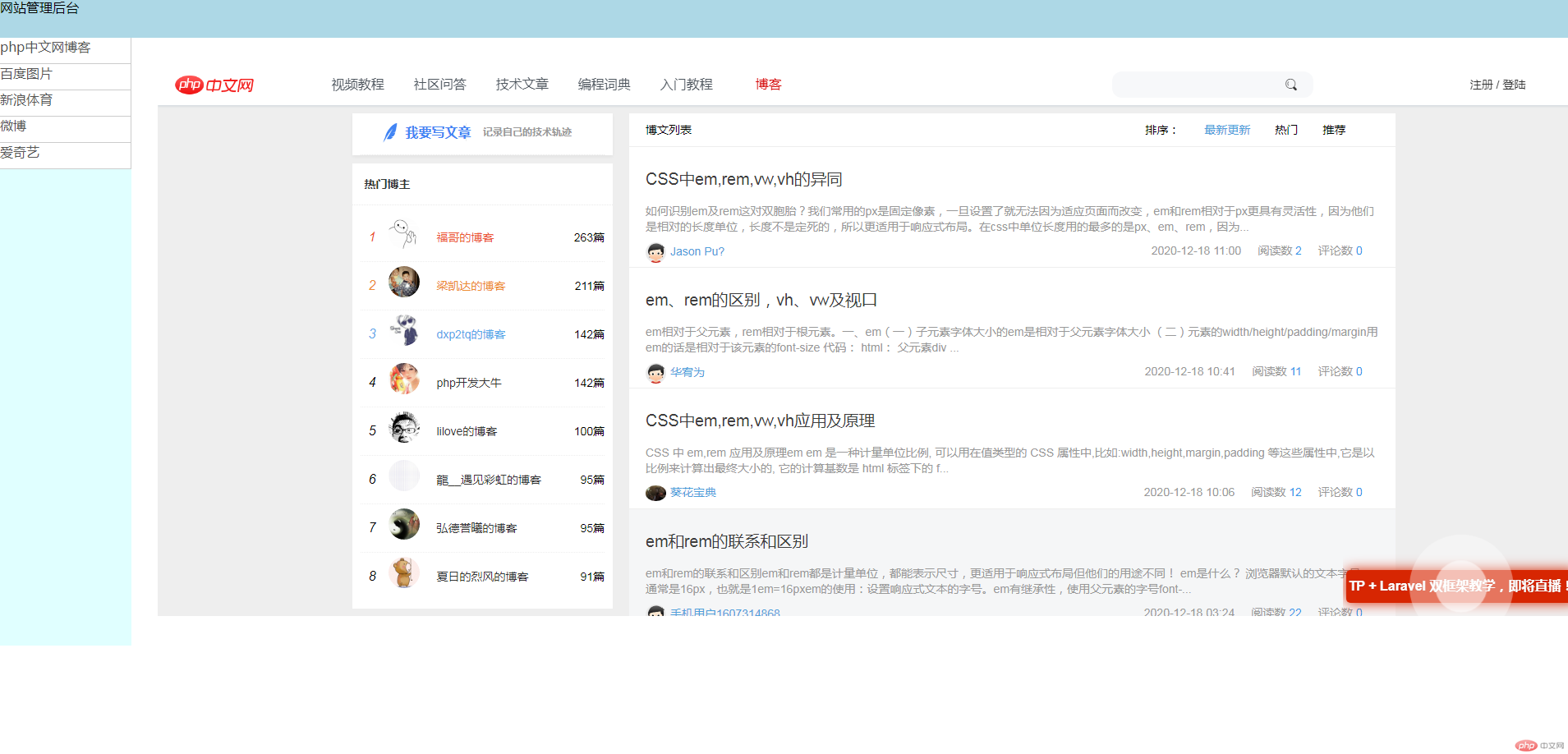
<!DOCTYPE html><html lang="xfqm"><head><meta charset="UTF-8" /><title>iframe仿写一个迷你小后台</title><style>body {margin: 0;display: grid;grid-template-columns: 10em 1fr;}.header {grid-column: span 2;height: 3em;background-color: lightblue;}.aside {display: grid;grid-template-rows: repeat(auto-fit, 2em);background-color: lightcyan;}iframe {width: 100%;min-height: 42em;background-color: #fff;border: none;padding: 2em;}a {text-decoration: none;color: #555;background-color: #fff;border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;}}</style></head><body><div class="header">网站管理后台</div><div class="aside"><a href="https://www.php.cn/blog.html" target="content">php中文网博客</a><a href="https://image.baidu.com/" target="content">百度图片</a><a href="http://sports.sina.com.cn/" target="content">新浪体育</a><a href="https://weibo.com/" target="content">微博</a><a href="https://www.iqiyi.com/" target="content">爱奇艺</a></div><div class="main"><iframe srcdoc="请右击左侧按钮" name="content"></iframe></div></body></html>
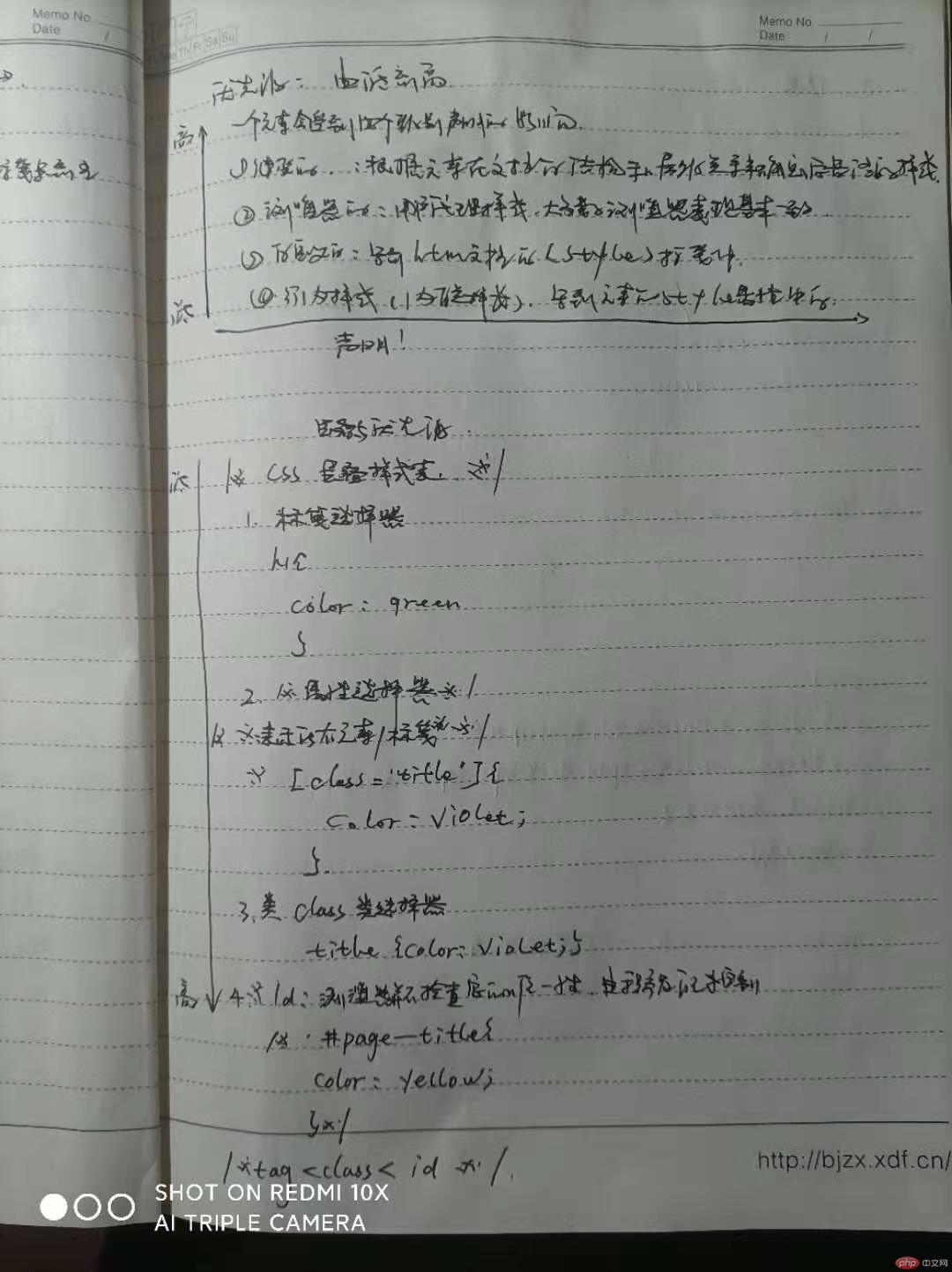
图示:
ID选择器 > 类选择器 > 属性选择器 > 标签选择器
!important 强制提升css优先级
图示: