Correction status:qualified
Teacher's comments:markdown语法 还不熟悉



<h2>Hello Word</h2>
<h2 class="top"></h2>
<h2 id="site"></h2>
<style>h2 {color:red;}h2 {color:green;}</style>
<style>h2 {color:red;}body h2 {color:green;}</style>
<style>h2 {color:red;}.top {color:yellow;}</style>
id选择器优先级大于类选择器 #site>.top
<style>.top {color:yellow;}#site {color:blue;}</style>
复合择器优先级大于单一选择器 #site>.top
<style>#site {color:blue;}h2#site {color:lemonchiffon;}</style>
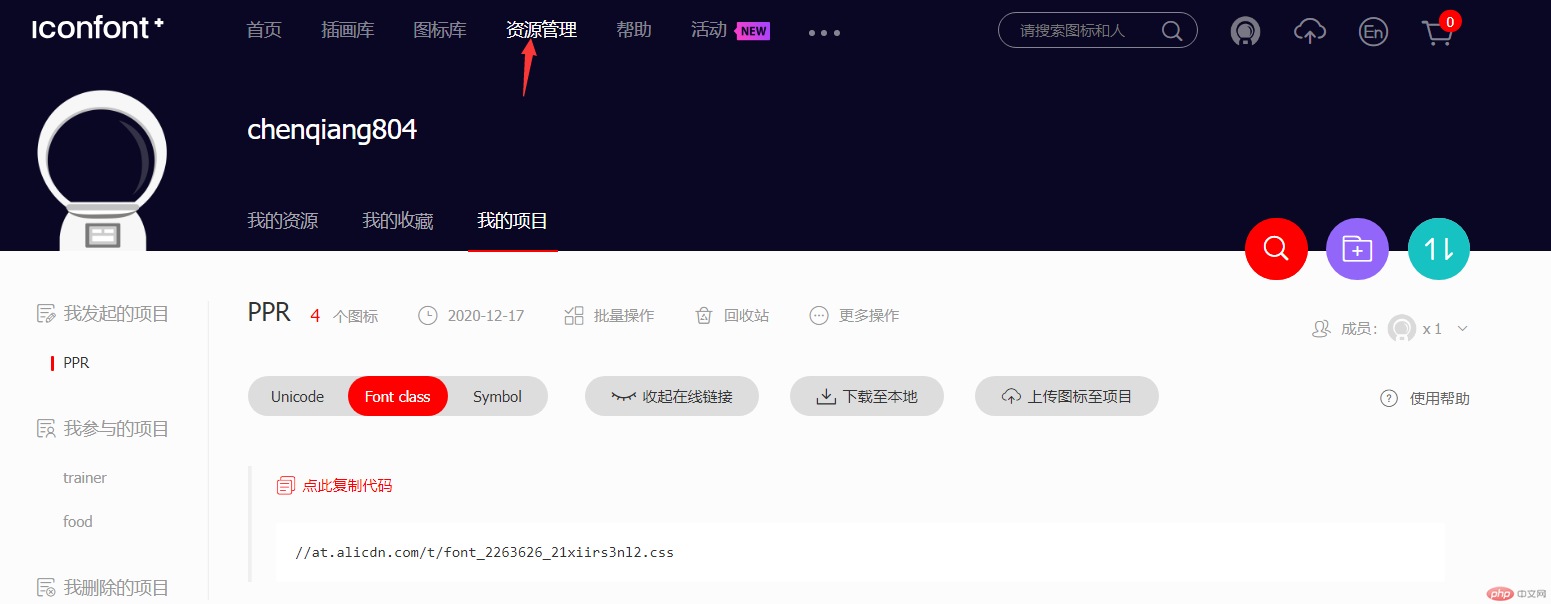
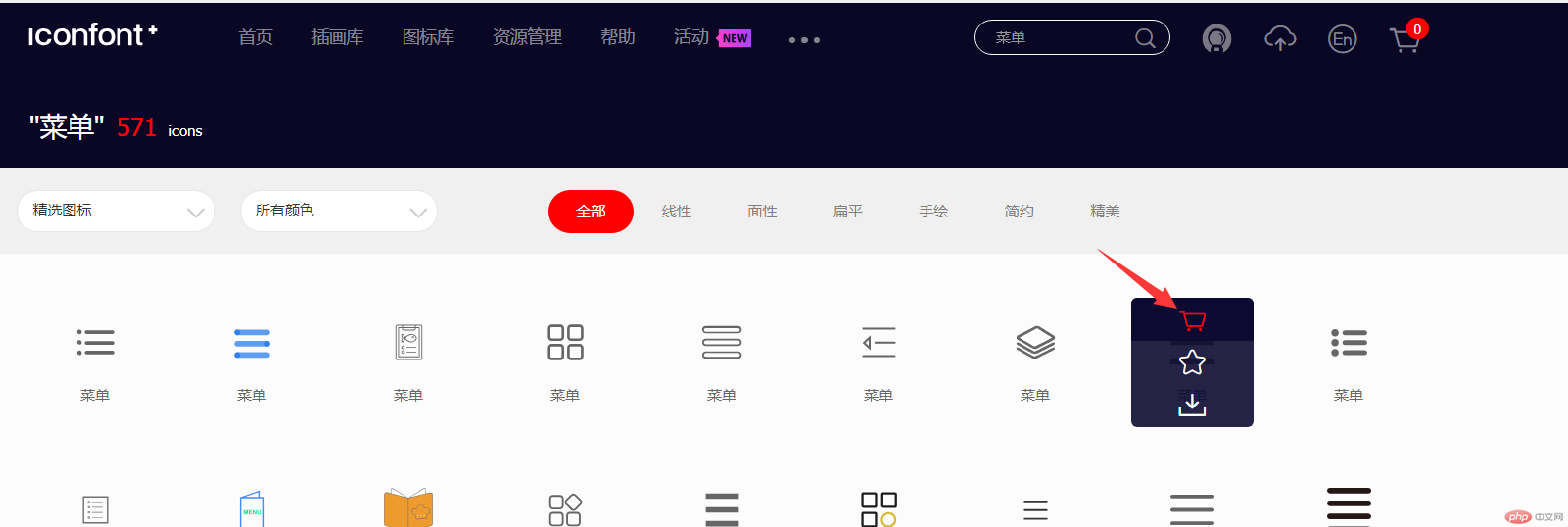
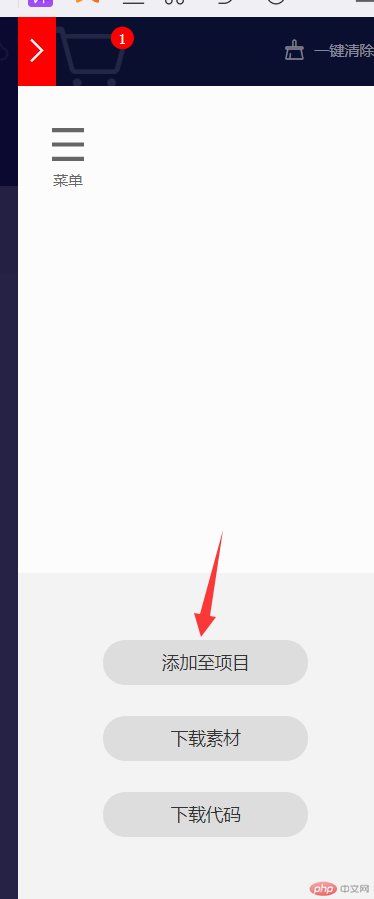
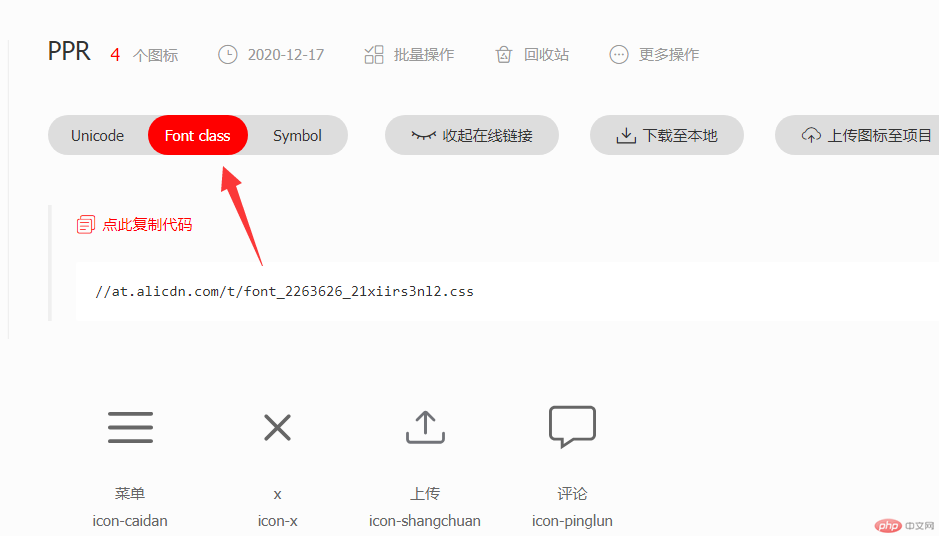
在www.iconfont.cn注册并建立项目




<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta name="keywords" content="{$SEO['keyword']}" /><link rel="stylesheet" href="/css/iconfont.css" /></head>
<div class="map"><span class="tag">SUBSCRIBE</span><span class="iconfont icon-caidan"></span></div>
.top {border: 5px 10px 20px;border-style: #solid;border-color: #000;}
.top {border: 5px solid #000;}
内边距 padding 内容区到边框的距离
.top {padding: 5px 10px 20px;}
.top {padding: 5px;}
外边距 margin 边框以外的距离,不会对盒子的大小产生影响
.top {margin: 5px 10px 20px;}