Correction status:qualified
Teacher's comments:



a:link{...}a:visited{...}a:hover{...}a:active{...}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器的优先级</title><style>p{color: green;}.cp{color: red;}#pp{color: pink;}</style></head><body><p class="cp" id="pp">PHP中文网</p></body></html>

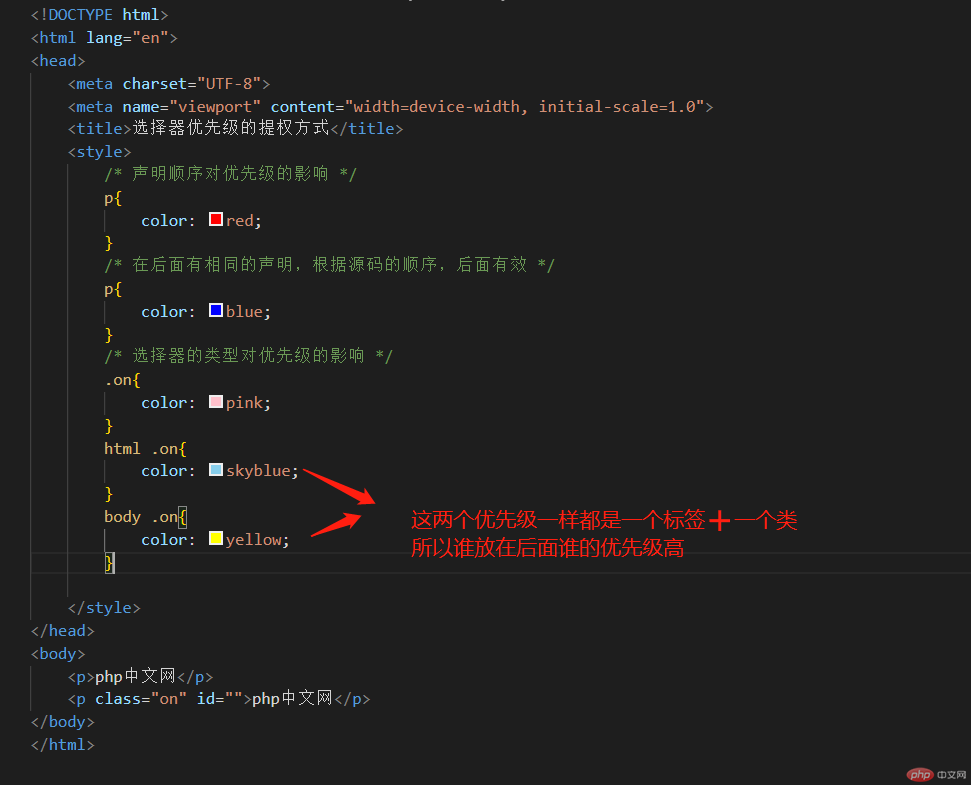
总结:ID(ID选择器)>class(类选择器)>tag(标签选择器)
[id选择器数量,class选择器数量,tag选择器数量],可以理解为申明的选择器越多,权限越高

总结:根据优先级及计算公式可以理解为如下:
- 多个标签选择器组合>单个标签选择器,忽略顺序
- 1个类选择器>多个标签选择器组合,忽略顺序
- 1个id选择器>多个类选择器组合,忽略顺序
可以理解为进制的进位关系,高位大于低位,低位要超越高位必须有进位并且大于原先的高位才行,如果标签选择器要大于类选择器,那就需要一个类选择器➕一个标签选择器才可。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性的简写</title><style>/* 字体属性 */.title{/* 字体 */font-family: sans-serif;/* 字体大小 */font-size: 50px;/* 字体样式 */font-style: italic;/* 字体粗细 */font-weight: lighter;}.title2{/* 简写 */font: italic lighter 50px sans-serif;}</style></head><body><div class="title">PHP中文网</div><div class="title2">PHP中文网2</div></body></html>

总结:字体的属性可以通过简写的方式达到多行书写的效果,上图两个标签实现的效果一致
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标引入</title><!-- 引入字体样式 --><!-- <link rel="stylesheet" href="icon-font/iconfont.css"> --><style>/* 引入字体样式 */@font-face {font-family: 'iconfont';src: url('icon-font/iconfont.eot');src: url('icon-font/iconfont.eot?#iefix') format('embedded-opentype'),url('icon-font/iconfont.woff2') format('woff2'),url('icon-font/iconfont.woff') format('woff'),url('icon-font/iconfont.ttf') format('truetype'),url('icon-font/iconfont.svg#iconfont') format('svg');}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}</style></head><body><i class="iconfont">大家好</i></body></html>

总结:可以通过阿里图标库上传下载制作需要的字体图标库进行引入
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型的属性缩写</title><style>.box{/* 盒子宽 */width: 300px;/* 盒子高 */height: 300px;/* 背景颜色 */background: pink;box-sizing: border-box;}.box{/* 边框属性 *//* 每个边框可以设置三个属性:宽度 样式 颜色 *//* 上边框样式 */border-top-style: solid;/* 上边框宽度 */border-top-width:3px;/* 上边框颜色 */border-top-color: blue;border-left: red solid 5px;border-right: red solid 5px;border-bottom: blue solid 3px;}.box{/* 内边距 *//* padding: 上 右 下 左 */padding: 5px 10px 15px 20px;/* 背景裁切 */background-clip: content-box;}.box{/* 内边距 *//* margin: 上 右 下 左 */margin: 20px;}</style></head><body><div class="box"></div></body></html>

总结:
- 所有的元素在页面都是一个默认的矩形框
- 元素框的四周有:内边距、外边、外边距
- padding,margin,border 的每一条边都可以单独设置属
- pading 和 margin 是背景透明的,所以只能设置宽度
- border除了可以设置宽度, 还可以设置样式和颜色
- 背景色会延伸到内边距范围内