Correction status:qualified
Teacher's comments:



rem 与 em 相比,rem 不继承父元素 font-size 大小,它不会比例大小变化,它是一个固定值,值来自 html 标签下的 font-size 大小.
em 和 rem 应用灵活,配合 vw 和 vh,做响应式布局使用,而不能用 px, 有了 em 和 rem,就要放弃使用 px.
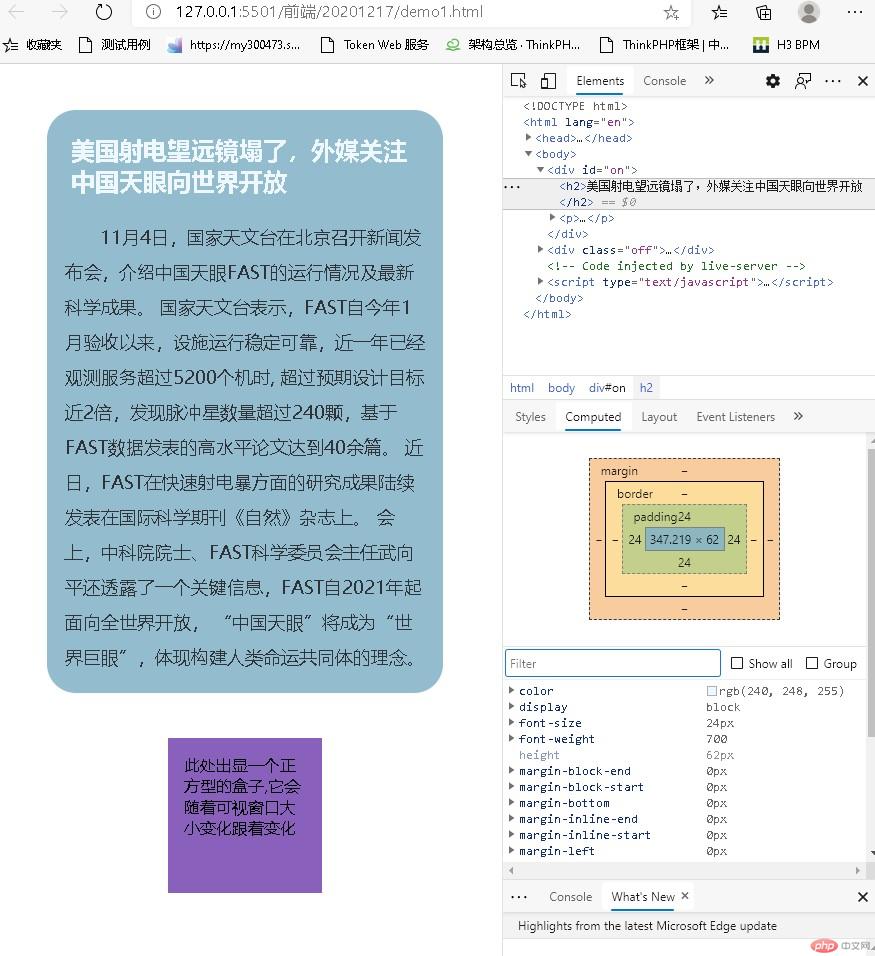
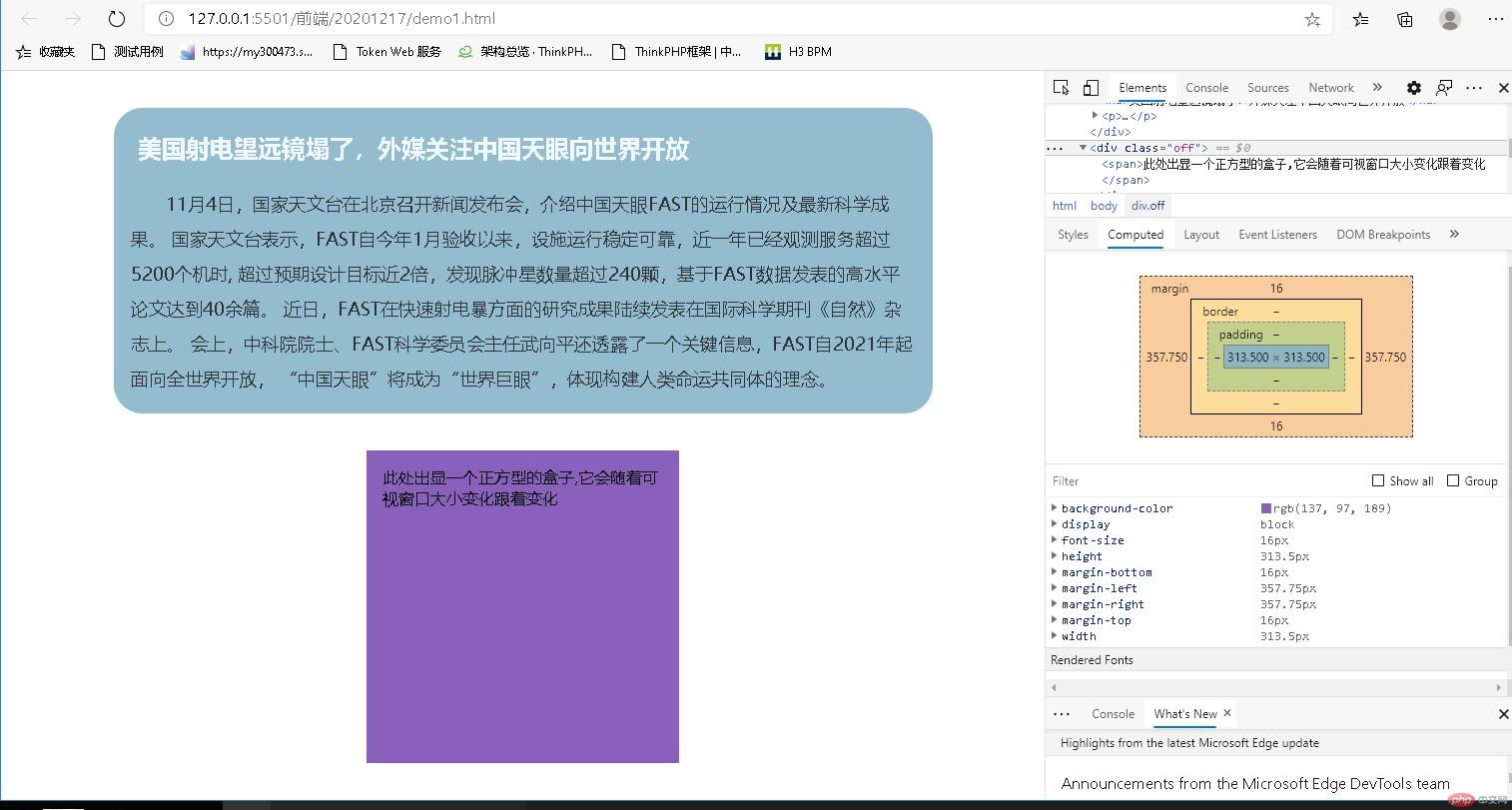
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>em和rem应用到盒子布局中</title><style>html {/* 最大包含块 *//* 改变html下font-size大小,就改变全局字体大小 */font-size: 1em;}#on {/* 此处改变了div子元素的大小 */font-size: 1.5em;/* 此处用vh和vw 以百分比调节外边距 */margin: 5vh 10vw;background-color: rgb(147, 188, 207);border-radius: 1.2em;}#on p {/* 父给大小改变,但不影响rem的取值16px */font-size: 1.1rem;text-indent: 2.2rem;line-height: 2;padding: 0 1em 1em;margin: 0;color: rgb(47, 51, 56);}#on h2 {font-size: 1.5rem;color: aliceblue;padding: 1em;margin: 0;}.off {background-color: rgb(137, 97, 189);/* 高和宽取值都是当前窗口宽度的30%来计算 */height: 30vw;width: 30vw;/* auto左右相等,意为距中 */margin: 1em auto;}.off span {padding: 1em;display: block;}</style></head><body><div id="on"><h2>美国射电望远镜塌了,外媒关注中国天眼向世界开放</h2><p>11月4日,国家天文台在北京召开新闻发布会,介绍中国天眼FAST的运行情况及最新科学成果。国家天文台表示,FAST自今年1月验收以来,设施运行稳定可靠,近一年已经观测服务超过5200个机时,超过预期设计目标近2倍,发现脉冲星数量超过240颗,基于FAST数据发表的高水平论文达到40余篇。近日,FAST在快速射电暴方面的研究成果陆续发表在国际科学期刊《自然》杂志上。会上,中科院院士、FAST科学委员会主任武向平还透露了一个关键信息,FAST自2021年起面向全世界开放,“中国天眼”将成为“世界巨眼”,体现构建人类命运共同体的理念。</p></div><div class="off"><span>此处出显一个正方型的盒子,它会随着可视窗口大小变化跟着变化</span></div></body></html>