Correction status:qualified
Teacher's comments:



我们常用的px是固定像素,一旦设置了就无法因为适应页面而改变,em和rem相对于px更具有灵活性,因为他们是相对的长度单位,长度不是定死的,所以更适用于响应式布局。
在css中单位长度用的最多的是px、em、rem,因为em和rem都和字体大小相关,初学者常常混淆em,rem这对双胞胎,那么二者之间的区别是什么呢?我觉得一句话概括:em相对于父元素,rem相对于根元素(html),rem中的r意思是root(根源)。
举个粟子:
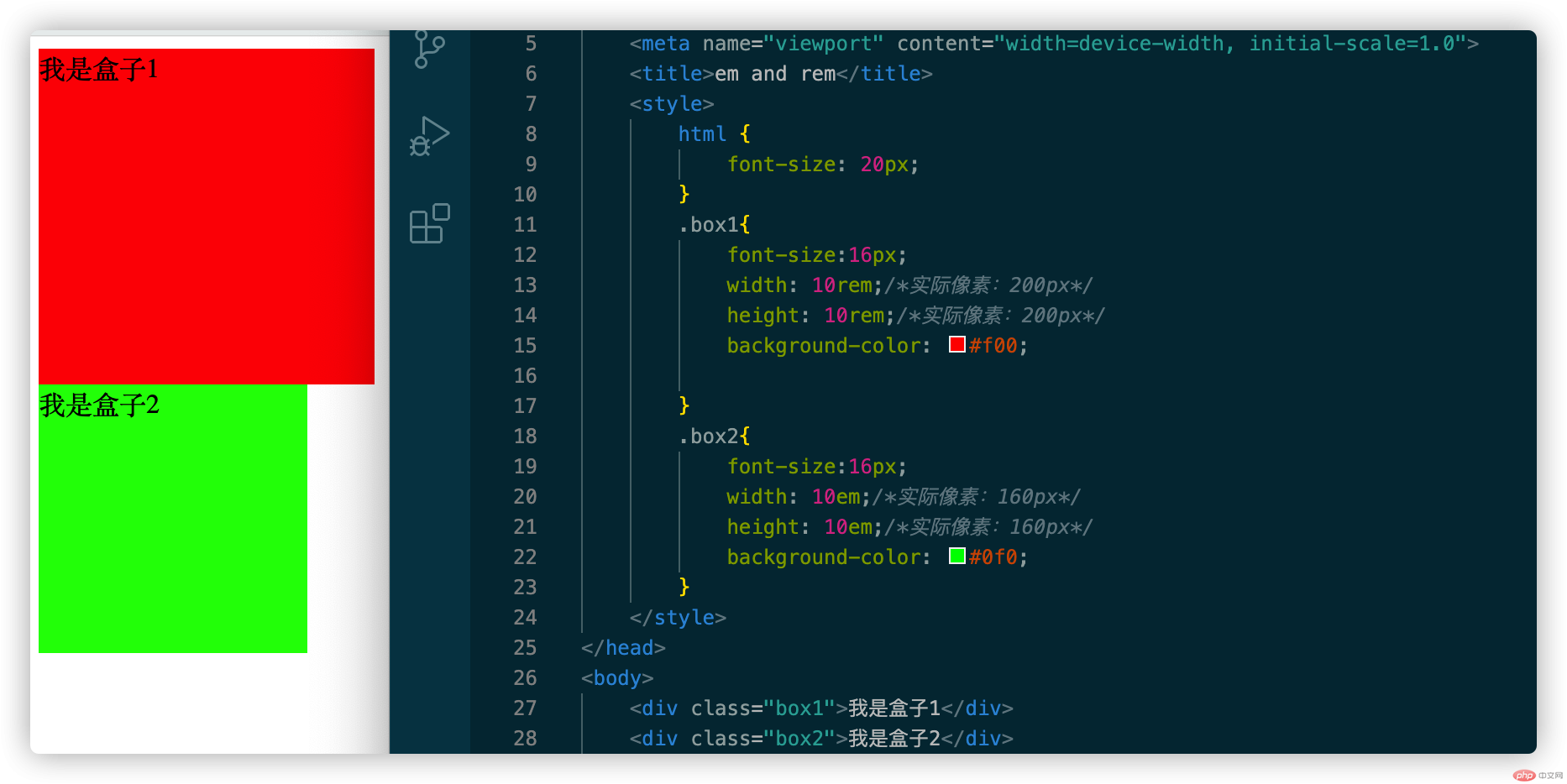
以下我们把根元素html的字体大小设置为20px,再写两个盒子:box1,box2,字体大小同样设置成16px,box1的宽高分别设置成10rem,box2的宽高分别设置成10em,我们会发现,相对box1,后者变小了
想象一下,若你的css中有20处使用px来设置的属性。当你使用media query来进行响应式开发时,如果有两个尺寸断点,就要修改20*3=60处!如果使用em/rem,只需要修改1处
<style>html {font-size: 16px;}@media screen and (min-width:600px){html{font-size: 20px;}}.title {font-size: 2rem;}.content{font: size 0.5rem;padding: 0.5em;text-indent: 2em;}</style></head><body><div class="title">美媒记者:拜登一名顾问新冠病毒检测呈阳性</div><div class="content">詹妮弗·雅各布斯(Jennifer Jacobs)在推特上宣布,拜登顾问塞德里克·里士满(Cedric Richmond)新冠病毒检测呈阳性。 此前,美国《国会山报》16日消息,美国一名记者新冠病毒检测呈阳性,本周二(15日)曾与当选总统拜登一同赴佐治亚州参加活动。拜登办公室方面发布声明称,出于高度谨慎,已指示一名通讯人员进行隔离。此外,过渡小组官员即刻对疫情保持追踪,并确定该名确诊记者并未与拜登有近距离接触。</div></body>
em,rem,vh,vw都是相对大小,不是绝对大小,em是相对于父元素的字体大小,rem是相对于根元素(html)的字体大小,vh是相对于视口高度的大小(view port height),vw是相对于视口的宽度大小(view port width),如果用户使用的是移动设备,可以根据横屏来调整当前页面,可以使用vmax,vmin