Correction status:qualified
Teacher's comments:



CSS权重计算公式
| 选择器 | 权重计算公式 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类选择器,伪类 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=”” | 1,0,0,0 |
| !important | 最大 |
<style>div {color: red;}div {color: blue;}</style></head><body><div>实例演示CSS优先级权重叠加计算</div></body>
<style>.one {color: blue;}div {color: red;}</style></head><body><div class="one">实例演示CSS优先级权重叠加计算</div></body>
<style>.one {color: blue;}#two {color: violet;}div {color: red;}</style></head><body><div class="one" id="two">实例演示CSS优先级权重叠加计算</div></body>
<style>.nav .one {color: blue;}.nav a {color: red;}</style></head><body><div class="nav"><a href="#" class="one">实例演示CSS优先级权重叠加计算</a></div></body>
<style>div .one {color: violet;}div#two {color: blue;}html body div {color: red;}</style></head><body><div class="one" id="two">实例演示CSS优先级权重叠加计算</div></body>
1、访问 https://www.iconfont.cn/ 并登陆
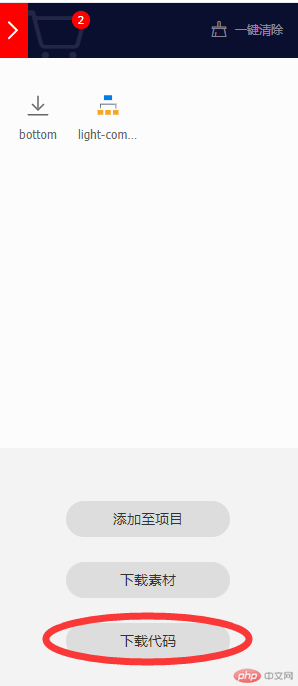
2、挑选字体并加入购物车
3、下载代码
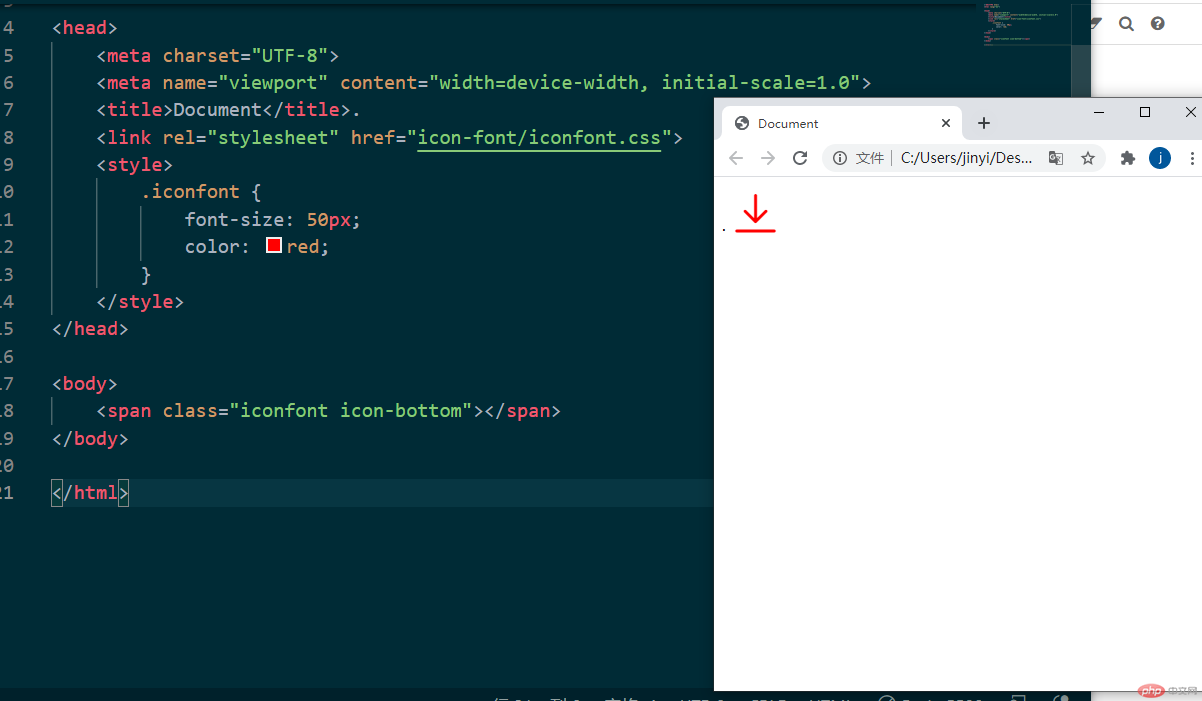
4、引入
字体图标和字体一样可设置大小颜色
一、background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
如:background: transparent url(image.jpg) repeat-y scroll center top ;
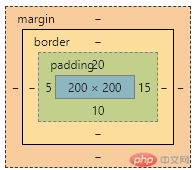
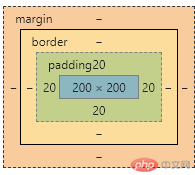
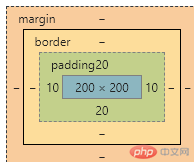
二、padding:20px;表示上下左右内边距都是20px
padding:20px 10px;表示上下内边距为20px,左右内边距为10px;
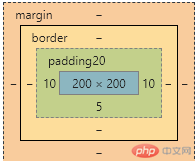
padding:20px 10px 5px;表示上内边距为20px,左右内边距为10px,下内边距为5px。
padding:20px 15px 10px 5px;表示上内边距为20px,右内边距为15px,下内边距为10px,左内边距为5px。