Correction status:qualified
Teacher's comments:




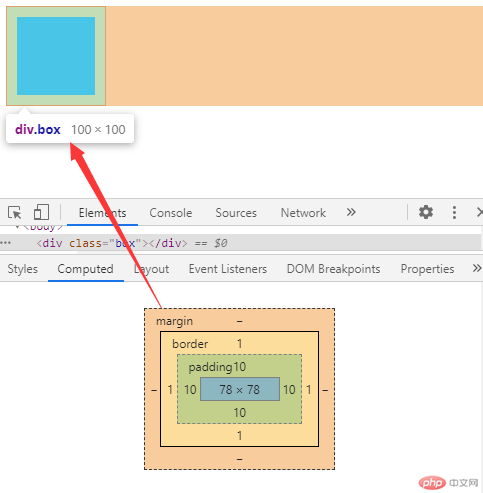
html {font-size: 10px;}/* 盒子的宽度是100px,高度是100px */.box {width:10em;height: 10em;background-color: aqua;}/* 盒子的宽度和高度是100px+10px*2+1*2=122px */.box {border: 1px solid #9c1d1d;padding: 1em;background-clip: content-box;}

/* 用box-sizing: border-box; 可以把内边距和边框都控制在盒子内,宽度还是为100px */.box {box-sizing: border-box;}

.box {width: 200px;height: 200px;background-color: lightgreen;}/* 1.行内元素*//* 水平居中,使用text-align:center *//* 垂直居中,使用line-height:200px(200px为盒子高度必须和盒子的高度一致才能居中) */.box {text-align: center;line-height: 200px;}
2.块元素

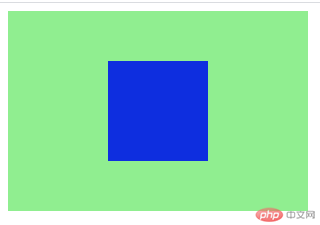
.box {width: 200px;/* 不要给高度高度由padding挤出来 *//* height: 200px; */background-color: lightgreen;box-sizing: border-box;}/* 2.块元素*//* 水平居中,使用margin: auto; *//* 垂直居中,使用padding:50px;上下挤压50px */.box>div {width: 100px;height: 100px;background-color: rgb(14, 46, 223)}.box {padding: 50px;}.box>div{margin: auto;}
3.用padding水平垂直居中
.box {width: 200px;/* height: 200px; */background-color: lightgreen;box-sizing: border-box;}.box>div {width: 100px;height: 100px;background-color: rgb(14, 46, 223)}.box {padding: 50px;}
4.用margin水平垂直居中
.box {width: 200px;height: 200px;background-color: lightgreen;box-sizing: border-box;}.box>div {width: 100px;height: 100px;background-color: rgb(14, 46, 223)}.box {position: relative;}.box>div {position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}