Correction status:qualified
Teacher's comments:



| 序号 | 标签 | 值 |
|---|---|---|
| 1 | iframe | 内联框架声明标签 |
| 2 | srcdoc | 规定页面的 HTML 内容显示在行内框架中,可包裹 html 标签 |
| 3 | src | 链接页面地址 |
| 4 | style | 规定内敛框架样式 |
| 5 | name | 规定 iframe 的名称一般用来 a 标签跳转 |
<!-- 1.默认框架内地图 --><div><iframe src="https://j.map.baidu.com/3c/Vu"></iframe></div><!-- 2.点击链接显示地图 --><div style="margin-top: 20px"><a href="https://j.map.baidu.com/3c/Vu" target="jinan">济南市地图</a><iframe srcdoc="<em>济南市地图</em>" name="jinan"></iframe></div>
<style type="text/css">body {margin: 0;display: grid;grid-template-columns: 10em 1fr;}.header {grid-column: span 2;height: 3em;background-color: lightblue;}.aside {display: grid;grid-template-rows: repeat(auto-fit, 2em);background-color: lightcyan;}iframe {width: 100%;min-height: 42em;background-color: #fff;border: none;padding: 2em;}a {text-decoration: none;color: #555;background-color: #fff;border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;}</style>
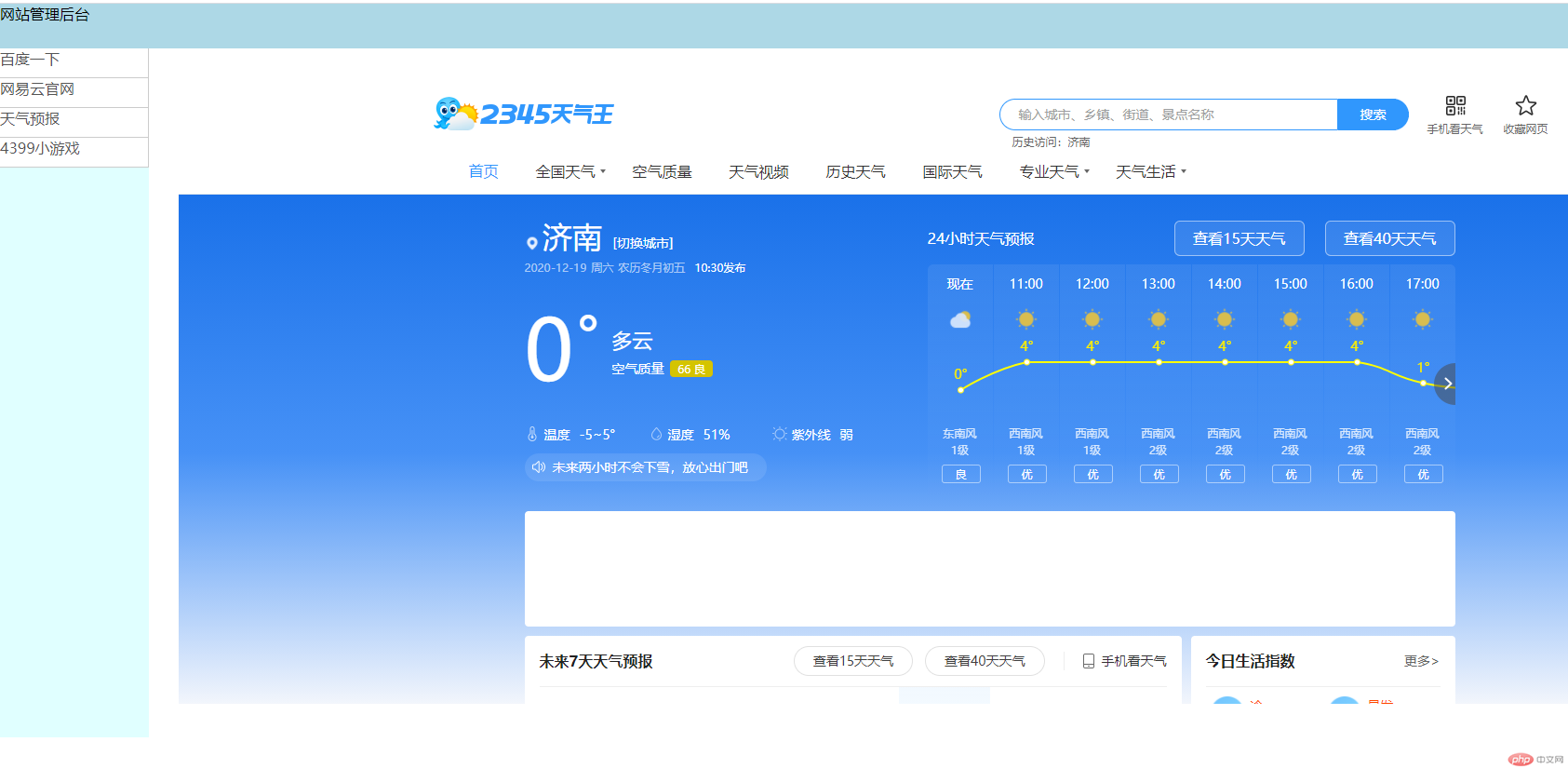
<div class="header">网站管理后台</div><div class="aside"><a href="https://www.baidu.com" target="content">百度一下</a><a href="https://music.163.com/" target="content">网易云官网</a><a href="http://tianqi.2345.com/" target="content">天气预报</a><a href="http://www.4399.com/" target="content">4399小游戏</a></div><div class="main"><iframe srcdoc="<p>点击左侧,我来显示内容<p>" name="content"></iframe></div>
| 序号 | 属性 | 值 |
|---|---|---|
| 1 | header | 头部 |
| 2 | main | 页面主体 |
| 3 | footer | 页脚 |
| 4 | article | 文章标签 |
| 5 | section | 区块 |
<style type="text/css">* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 80px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}</style>
 # css 基础语法
# css 基础语法
术语:选择器,声明块,规则,属性和值
| 序号 | 属性 | 值 |
|---|---|---|
| 1 | 选择器 | 标签选择器<br>类选择器<br>id 选择器 |
| 2 | 声明块 | 声明块由一对{…..}包裹的内容 |
| 3 | 规则 | 由选择器加声明块组成 |
| 4 | 属性和值 | 声明块中的明值对 |
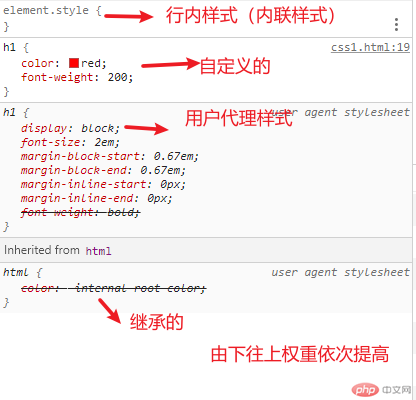
一个元素会受到四个级别声明影响

标签选择器<属性选择器<id 选择器
h1 {color: green !important;/* !important强制提权 */}.active {color: red;}#first {color: royalblue;}
<h1 class="active" id="first">HelloWord</h1>