Correction status:qualified
Teacher's comments:弹层有点任性了



浮动本质是为了解决图文并排显示的问题
浮动要解决的两个问题:
1.浮动元素的高度对于它的包含块不可见
2.浮动元素可以BFC块使它不影响到后面的元素布局
左浮动:float:left; 右浮动:float:right;
清除浮动:clear:both;
定位的属性是position
定位类型:静态定位static,相对定位relative,绝对定位absolute,固定定位fixed。

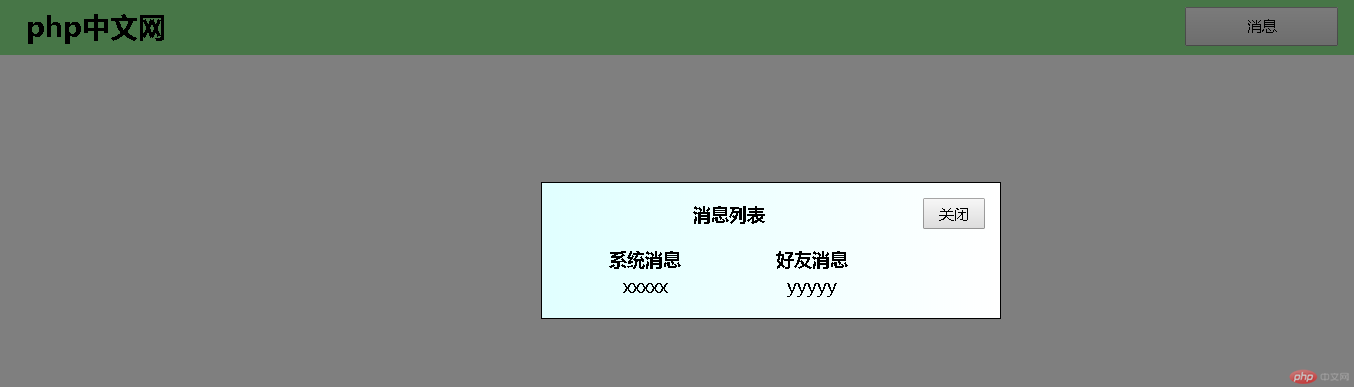
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模态框</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}header{background-color: lightgreen;padding: 0.5em 2em;overflow: hidden;}header h2{float: left;}header button{float: right;width: 10em;height: 2.5em;}.modal .modal-backdrop{background-color: rgb(0,0,0,0.5);position: fixed;top: 0;bottom: 0;left: 0;right: 0;}.modal .modal-body{padding: 1em;min-width: 25em;border: 1px solid #000;background: linear-gradient(to right, lightcyan, #fff);position: fixed;top:10em;left:30em;right: 30em;}.modal form table {width: 80%;}.modal form table caption {font-weight: bold;margin-bottom: 1em;}.modal form table {text-align: center;}.modal-body{position: relative;}.modal-body .close{position: absolute;width: 4em;height: 2em;top: 1em;right: 1em;}.modal{display: none;}</style></head><body><header><h2>php中文网</h2><button>消息</button></header><div class="modal"><div class="modal-backdrop"></div><div class="modal-body"><button class="close">关闭</button><form action=""><table><caption>消息列表</caption><tr><th>系统消息</th><th>好友消息</th></tr><tr><td>xxxxx</td><td>yyyyy</td></tr></table></form></div></div><script>const btn = document.querySelector('header button');const modal = document.querySelector('.modal');const close = document.querySelector('.close');btn.addEventListener('click', setModal, false);close.addEventListener('click', setModal, false);function setModal(ev) {ev.preventDefault();let status = window.getComputedStyle(modal, null).getPropertyValue('display');modal.style.display = status === 'none' ? 'block' : 'none';}</script></body></html>