Correction status:qualified
Teacher's comments:



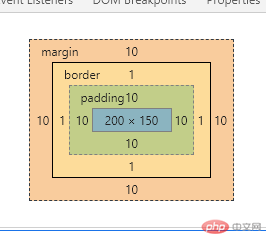
所谓盒子模型(Box Model)就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

border 属性来定义盒子的边框,该属性包含3个子属性:border-style(边框样式),border-color(边框颜色),border-width(边框宽度)。
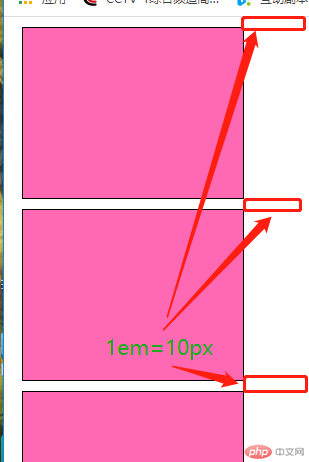
(1)直接在属性后面指定宽度值。
border-top-width:0.2em; /*定义顶部边框的宽度为元素内字体大小的 0.2倍*/border-bottom-width: 12px; /* 定义底部边框宽度为12px*/
(2)单独为某条边设置宽度。
单独为元素的某条边设置宽度,分别使用 border-top-width、border-bottom-width、border-left-width、border-right-width 属性。
(3)使用border-width 属性速定义边框宽度。
border-width:2px; /* 定义4个边都为2px*/border-width:2px 4px; /* 定义上下边为2px,左右边为4px*/border-width:2px 3px 4px; /* 定义上边为2px,左右边为3px,下边为4px*/border-width:2px 3px 4px 5px; /* 定义上边2px,右边为 3px,下边为 4px,左边为5px*/
定义边框颜色可以使用颜色名、RGB 颜色值或十六进制颜色值。
border-top-color: #f00;
边框样式是边框显示的基础,CSS 提供了一下几种边框样式:
|属性值|说明|
|—-|—-|
|none| 默认值,无边框,不受任何指定的 border-width 影响|
|hidden| 隐藏边框,IE 不支持|
|dotted| 定义边框为点线|
|dashed| 定义边框为虚线|
|solid| 定义边框为实线|
|double| 定义边框为双线边框,两条线及其间隔宽度之和等于指定的border-width 值|
|groove| 根据 border-color 定义 3D 凹槽|
|ridge| 根据 border-color 定义 3D 凸槽|
|inset| 根据 border-color 定义 3D 凹边|
|outset| 根据 border-color 定义 3D 凸边|
举例:border-color: #f00;border-style: outset;
扩展1:
table{ border-collapse:collapse; }
collapse 单词是合并的意思,通过该属性可以来设置一个细线表格。
扩展2:
圆角边框(CSS3):
border-radius: 左上角 右上角 右下角 左下角;
取值可以是指定的固定的长度,也可以使用百分比来表示。
border-radius: 10px; /* 一个数值表示4个角都是相同的 10px 的弧度 */border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 对角线 */border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */
padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”,定义了元素与其他相邻元素的距离, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
扩展1:盒子水平居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
1、必须是块级元素。
2、盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
.header{ width:960px; margin:0 auto;}/* margin:0 auto 相当于 left:auto;right:auto */left:auto;right:auto;
扩展2:清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */}
扩展3:外边距合并
相邻块元素垂直外边距的合并(外边距垂直塌陷)
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)