Correction status:qualified
Teacher's comments:总结的不错



浮动(float)元素可以脱离文档流进行水平方向(left/right)移动,后面的元素会填充它原来的空间,任何一个元素浮动后都会具有块元素特征,但是父元素在计算高度时,会忽略内部的浮动元素,引起高度塌陷,我们可以使用伪元素和BFC两种途径解决此问题。
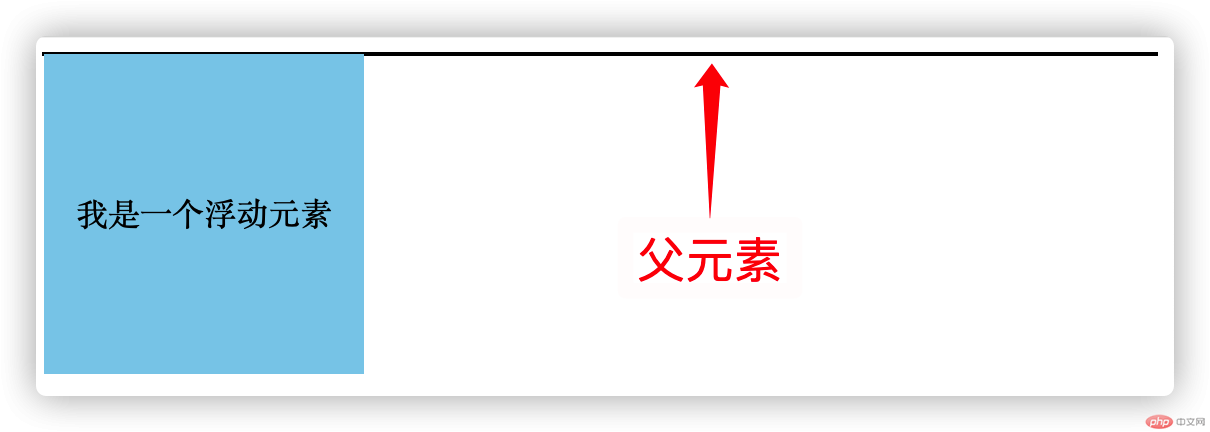
例如下面是一只因子元素浮动而高度塌陷的盒子,我们使用两种方法来拯救它:
拯救代码:
<style>.box{border:1px solid #000;}.content {width: 10em;height: 10em;text-align: center;line-height: 10em;background-color: skyblue;float: left;}/* 方法1:使用伪元素 *//* .box:after{content:'';display: block;clear: both;} *//* 方法2:BFC *//* .box{overflow: hidden;} */</style></head><body><div class="box"><div class="content">我是一个浮动元素</div></div></body>
position属性有四个可选值,分别为static、relative、absolute、fixed。
1.static :默认值,不是定位元素。
2.relative :相对定位,相对自身位置定位,可通过设置left、top、right、bottom的值来设置位置,并且它原本所占的空间不变,不会影响其他元素布局,作用:微调元素,作为绝对定位的参考。
3.absolute :绝对定位,相对于它的祖先中离它最近的”定位元素”的位置发生偏移,static不算,如果没有,则相对于html定位,脱离标准文档流
4.fixed :固定定位 始终相对于html进行定位,不会随页面滚动而变,作用:固定广告位窗口,侧边客服窗口,模态框
要求:点击“登陆”显示模态框,点击“X”关闭模态框
实现效果如下:
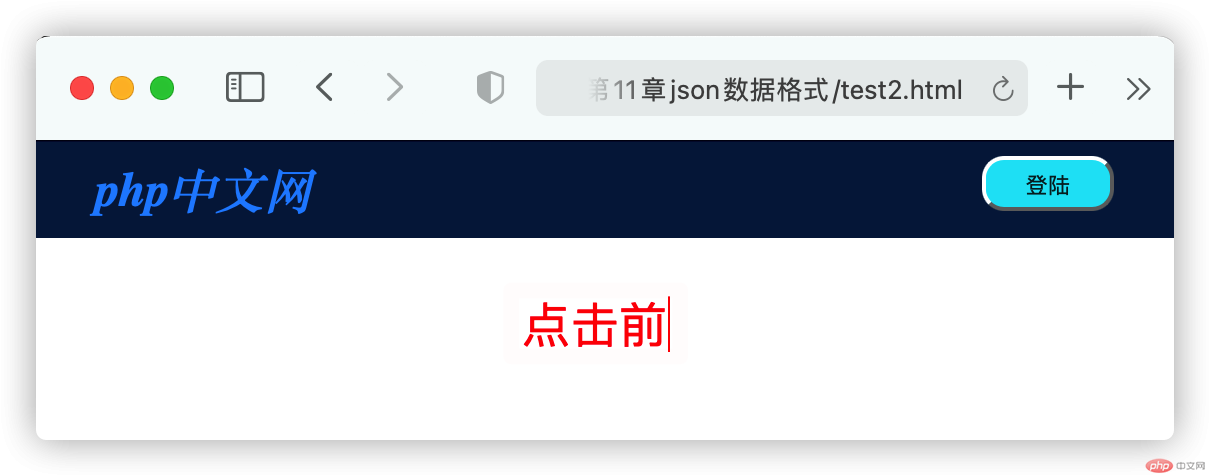
点击前:
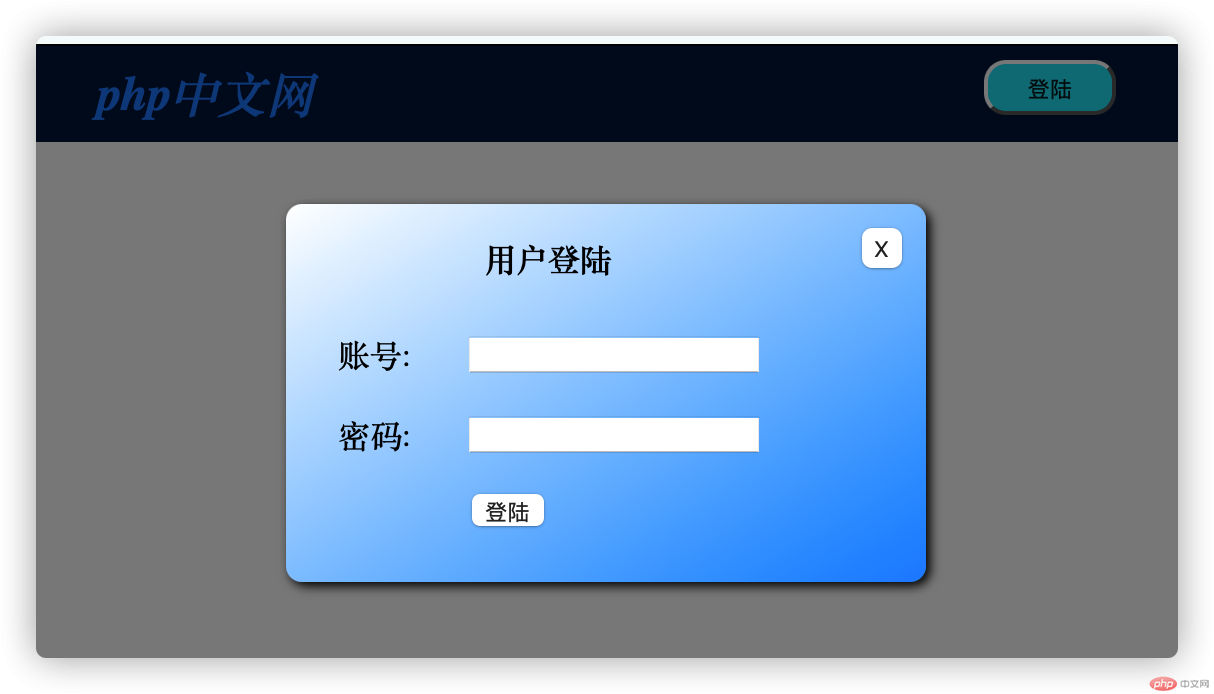
点击后:
html代码:
<title>模态框</title><link rel="stylesheet" href="test2.css"></head><body><header><h2>php中文网</h2><button>登陆</button></header><div class="modal"><!-- 半透明蒙版: --><div class="cover"></div><!-- 主体 --><div class="modal-body"><button class="close">X</button><form action="" method="post"><table><caption>用户登陆</caption><tr><td> <label for="account">账号:</label> </td><td> <input type="text" name="account" id="account"> </td></tr><tr><td> <label for="password">密码:</label> </td><td> <input type="password" name="password" id="password"> </td></tr><tr><td> </td><td> <input type="submit" value="登陆" id="submit" > </td></tr></table></form></div></div><script src="test2.js"></script></body></html>
css代码:
*{margin:0;padding: 0;box-sizing: border-box;}/* 蒙版: */.cover {background-color:rgb(0,0,0,0.5);position: fixed;top: 0;bottom: 0;left: 0;right: 0;}/* 页眉: */header {background-color:#031F47;padding:.5em 2em;overflow: hidden;}header h2 {float: left;font-style:oblique;color:#208EFF;}header button {float: right;width:6em;height: 2.5em;background-color: #08E4F6;border-radius: 1em;}header button:hover{cursor: pointer;background-color: #0DFFE9;}.modal .modal-body{padding:1em;width:20em;box-shadow:2px 2px 5px #000; ;background:linear-gradient(to right bottom,#fff,#208EFF);border-radius: 0.5em;/* 固定定位: */position: fixed;top:5em;left: 50%;margin-left: -10em;}.modal form table {width: 80%;}.modal form table caption {font-weight: bold;margin-bottom:1em;}.modal form table td {padding:.5em}.modal form table td:first-of-type {width:5em;}/* 定位父级 */.modal-body{position: relative;}.modal .close {position: absolute;width:2em;height: 2em;top: 1em;right: 1em;}.modal .close:hover{cursor: pointer;background-color: #ff0000;color: #fff;}/* 模态框默认隐藏 */.modal{display: none;}
JS代码:
const btn = document.querySelector('header button');const modal = document.querySelector('.modal');const close = document.querySelector('.close');btn.onclick=function(){modal.style.display ='block';};close.onclick=function(){modal.style.display ='none';};