Correction status:qualified
Teacher's comments:markdown中的列表语法不对



作业内容:1. 简述定位的类型与应用场景和使用条件 ; 2. 模仿课堂案例,实现一个模态框
浮动 float
1.1 浮动 float
float 属性表示浮动属性,他用来改变元素块显示方式
float 定位只能在水平方向上定位,而不能在垂直方向上定位
浮动元素脱离了文档流,后面的元素会上移填充它原来的空间
浮动元素不会影响到它前面的元素的布局,只会影响到后面的元素的排列
任何元素(包括行内元素)浮动后,都具备了块级元素的特征
float:none|left|right
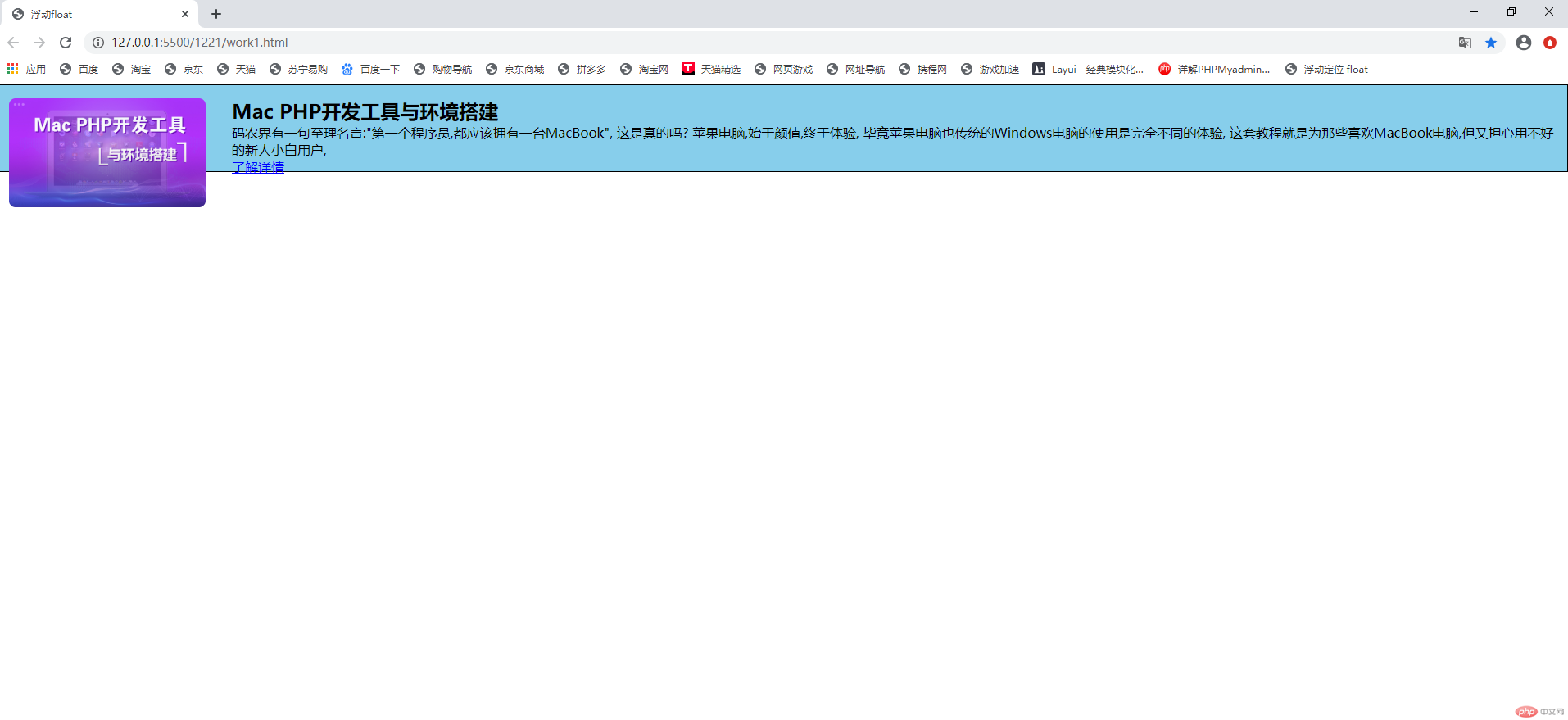
.box img {width: 15em;border-radius: 0.5em;/* 设置图片向左浮动*/float: left;margin-right: 2em;}
效果演示

父元素计算高度的时候,会忽略内部的浮动元素(父级高度的塌陷)
1.2 消除浮动影响
消除因为浮动导致页面元素内容溢出的方法有三个
1.通过添加一个空元素来消除浮动的影响
2.通过附加一个伪类来消除浮动的影响
3.通过 overflow 属性,创建 BFC 布局解决父元素的高度塌陷问题
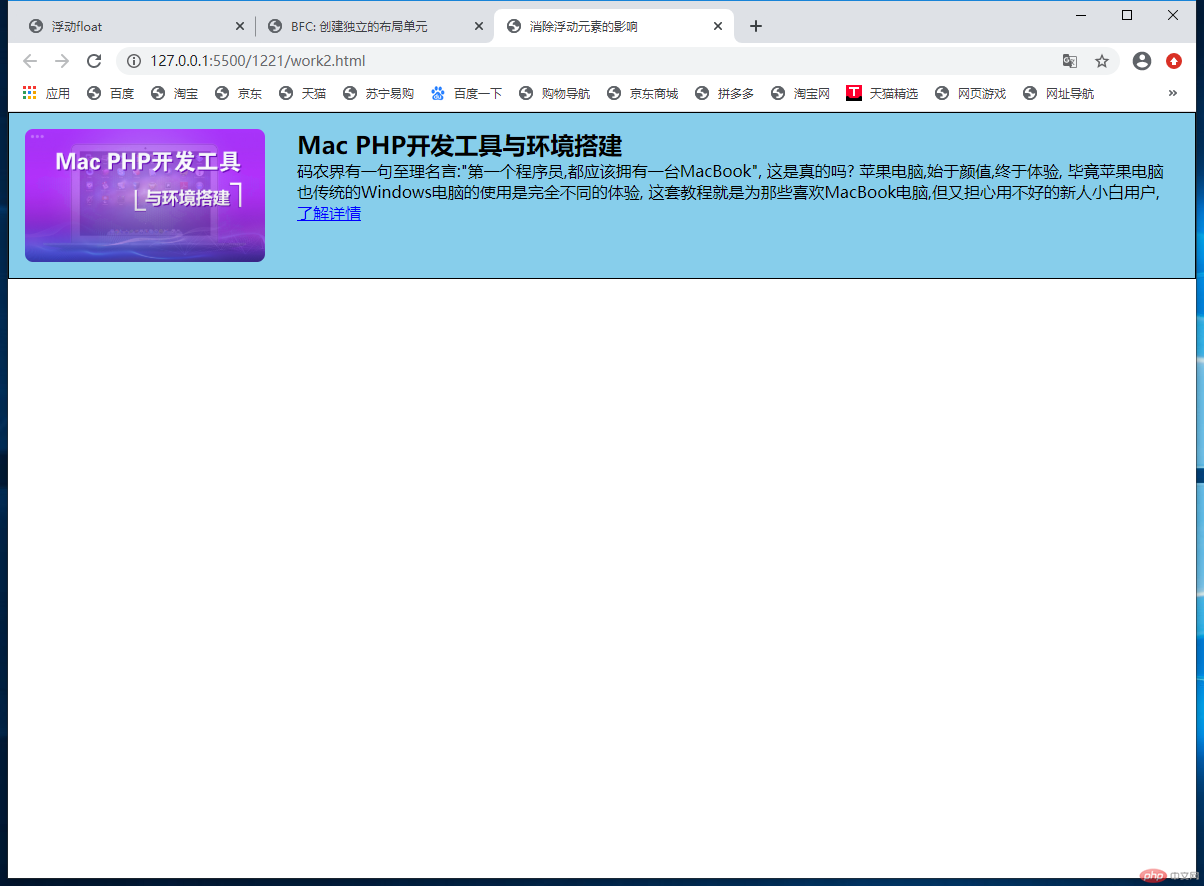
方式一和二的测试代码
/* 方法一:通过附加一个空的元素去消除浮动的影响 *//* .clear {clear: both;} *//* 方法二:通过伪类来方式来消除浮动的影响 */.box:after {content: "";display: block;clear: both;}</style></head><body><div class="box"><imgsrc="https://img.php.cn/upload/course/000/000/001/5fbf4df4c07ca886.jpg"alt=""/><div><h2>Mac PHP开发工具与环境搭建</h2><p>码农界有一句至理名言:"第一个程序员,都应该拥有一台MacBook", 这是真的吗?苹果电脑,始于颜值,终于体验,毕竟苹果电脑也传统的Windows电脑的使用是完全不同的体验,这套教程就是为那些喜欢MacBook电脑,但又担心用不好的新人小白用户,</p><a href="">了解详情</a></div><!-- <div class="clear"></div> --></div>
效果演示
这两种方法的基本原理是都是通过创建一个空的元素来消除浮动的影响
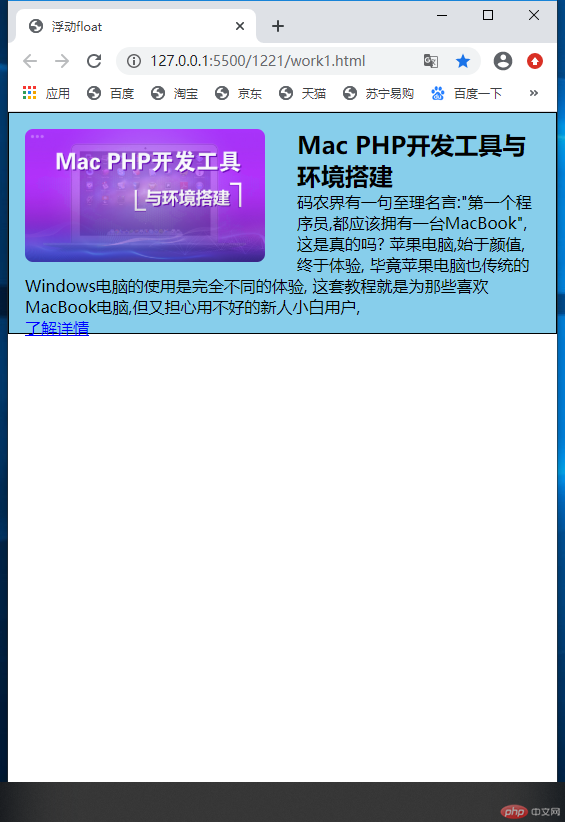
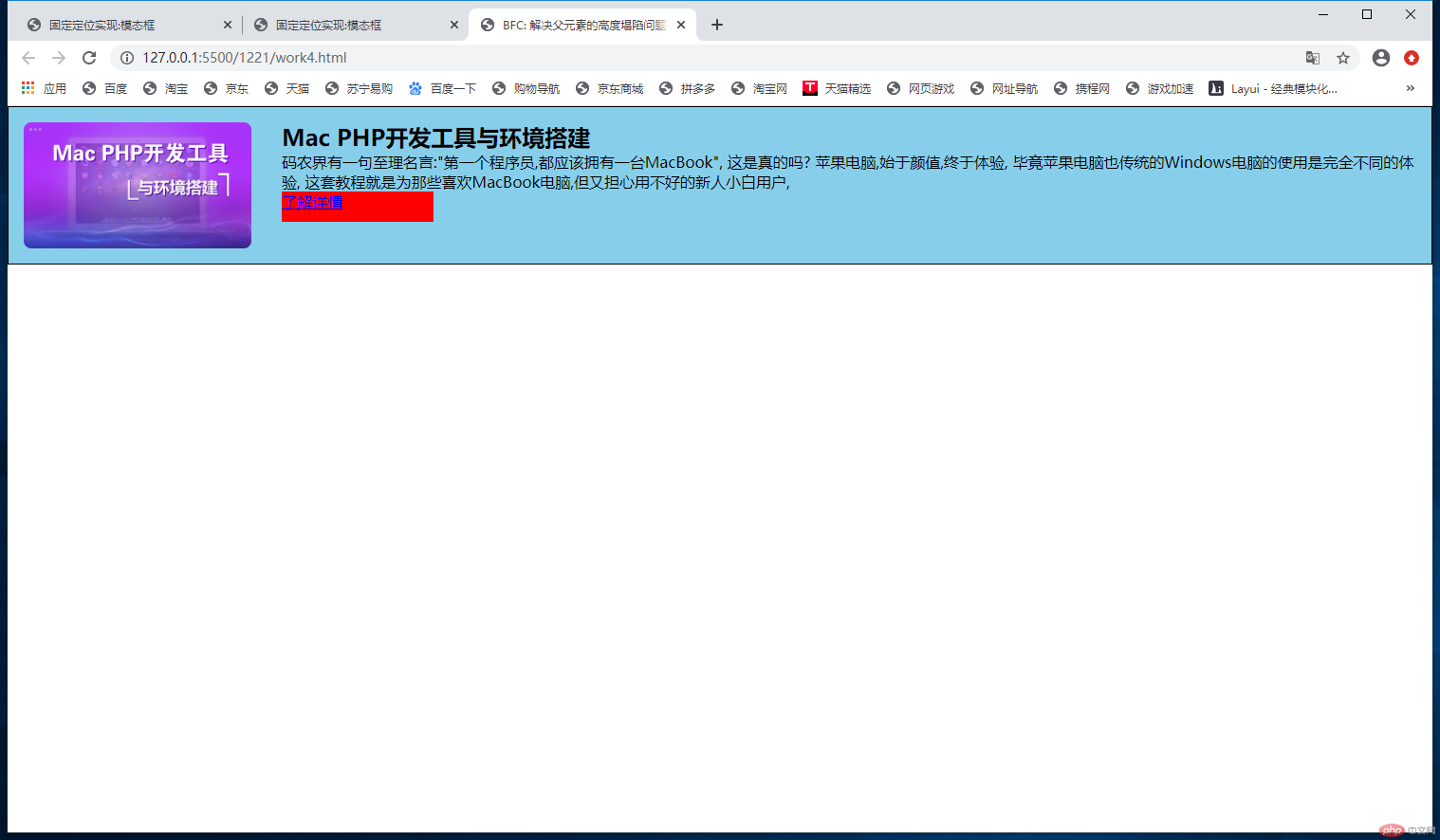
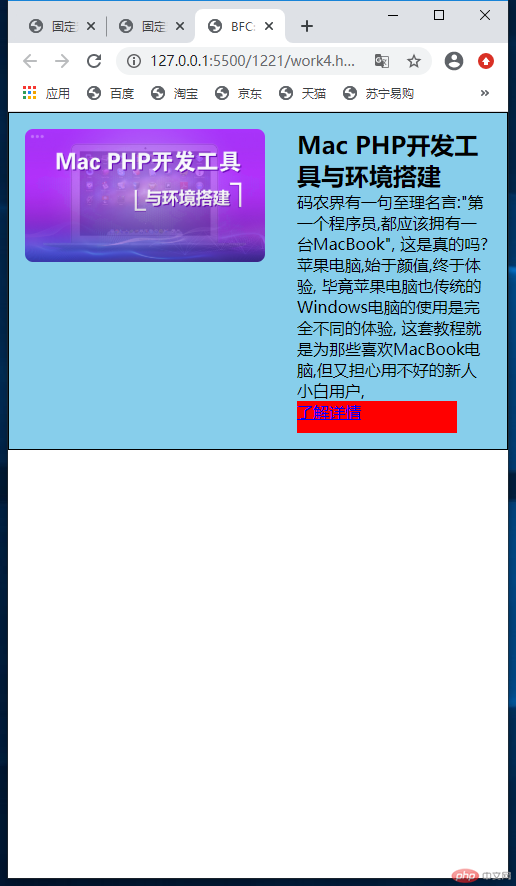
通过创建 BFC: 解决父元素的高度塌陷问题
代码:
.box {border: 1px solid black;padding: 1em;background-color: skyblue;overflow: hidden;}.box img {width: 15em;border-radius: 0.5em;float: left;margin-right: 2em;}.box div {overflow: hidden;}.box div a {width: 10em;height: 2em;color: blue;background-color: red;float: left;}
演示效果

关于定位的类型
定位属性:position
定位类型: 静态定位 static, 相对定位 relative,绝对定位 absolute,固定定位: fixed
1.静态定位: position: static 默认,也就是文档流定位,元素的显示位置与源码顺序一致;
2.相对定位:
语法:position: relative
对一个元素进行相对定位,是对这个元素设置垂直或者水平位置,让这个元素相对于起点位置进行移动
3.绝对定位:
语法:position: absolue;
相对于它的祖先中离它最近的”定位元素”的位置发生偏移
如果祖先元素中不存在定位元素,它就参考根元素(html)进行定位
定位元素: 只要这个元素中有 position: relative;或者 position:absolute;就称为定位元素
position: static;这个不是定位元素
而且只有定位元素才有资格充当绝对定位元素的定位祖先元素(定位参考元素,定位父级)
4.固定定位:
语法:position: fixed
是绝对定位的一个特例,它始终相对于 html 定位
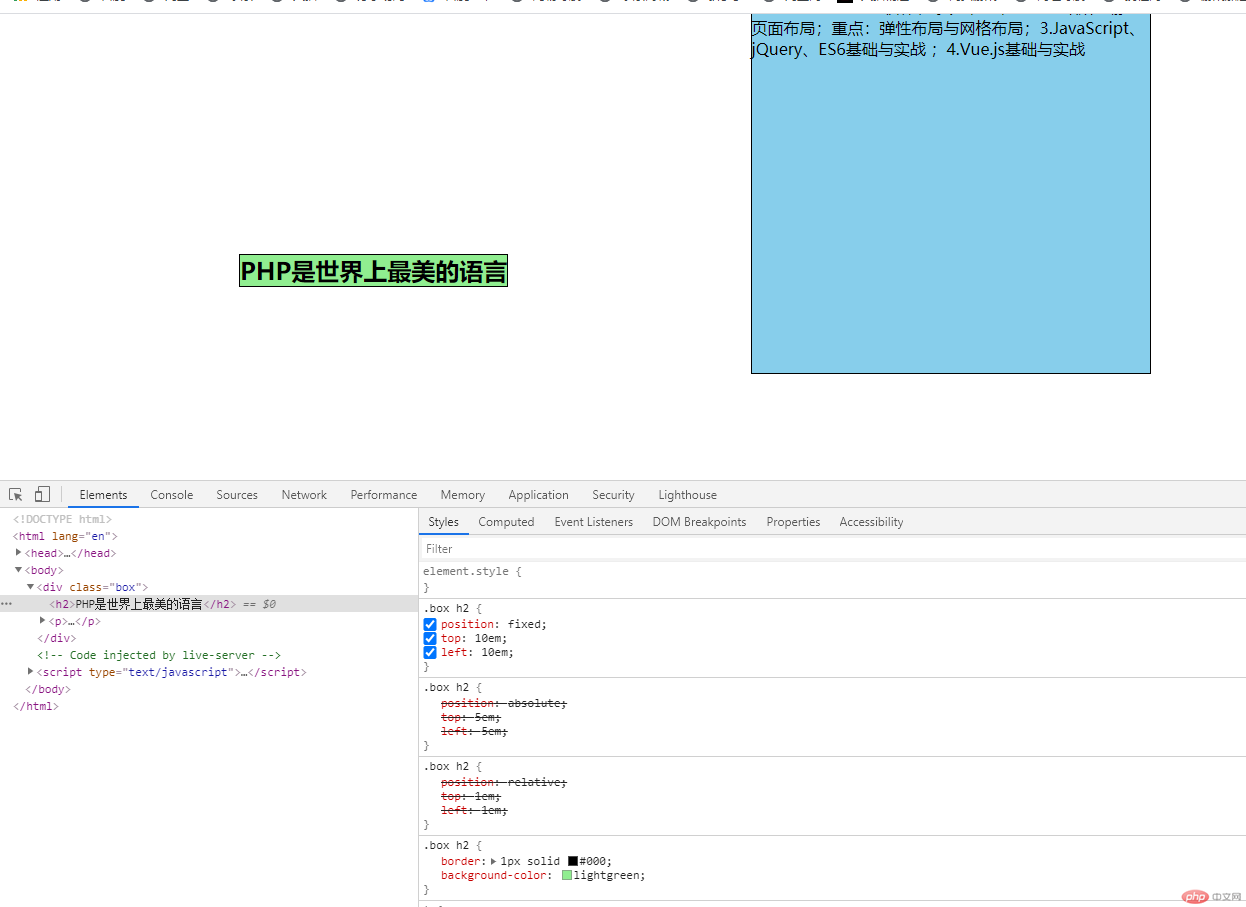
css 代码
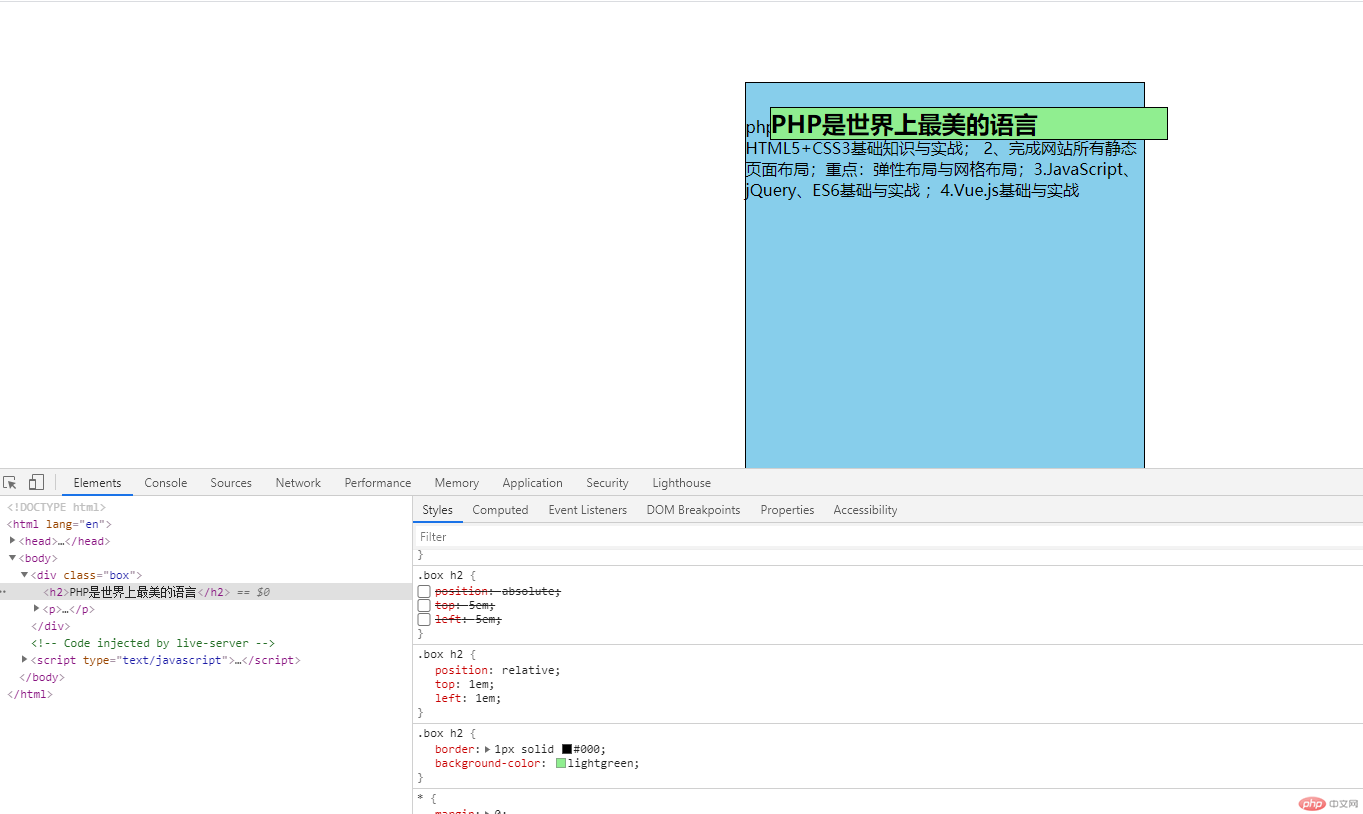
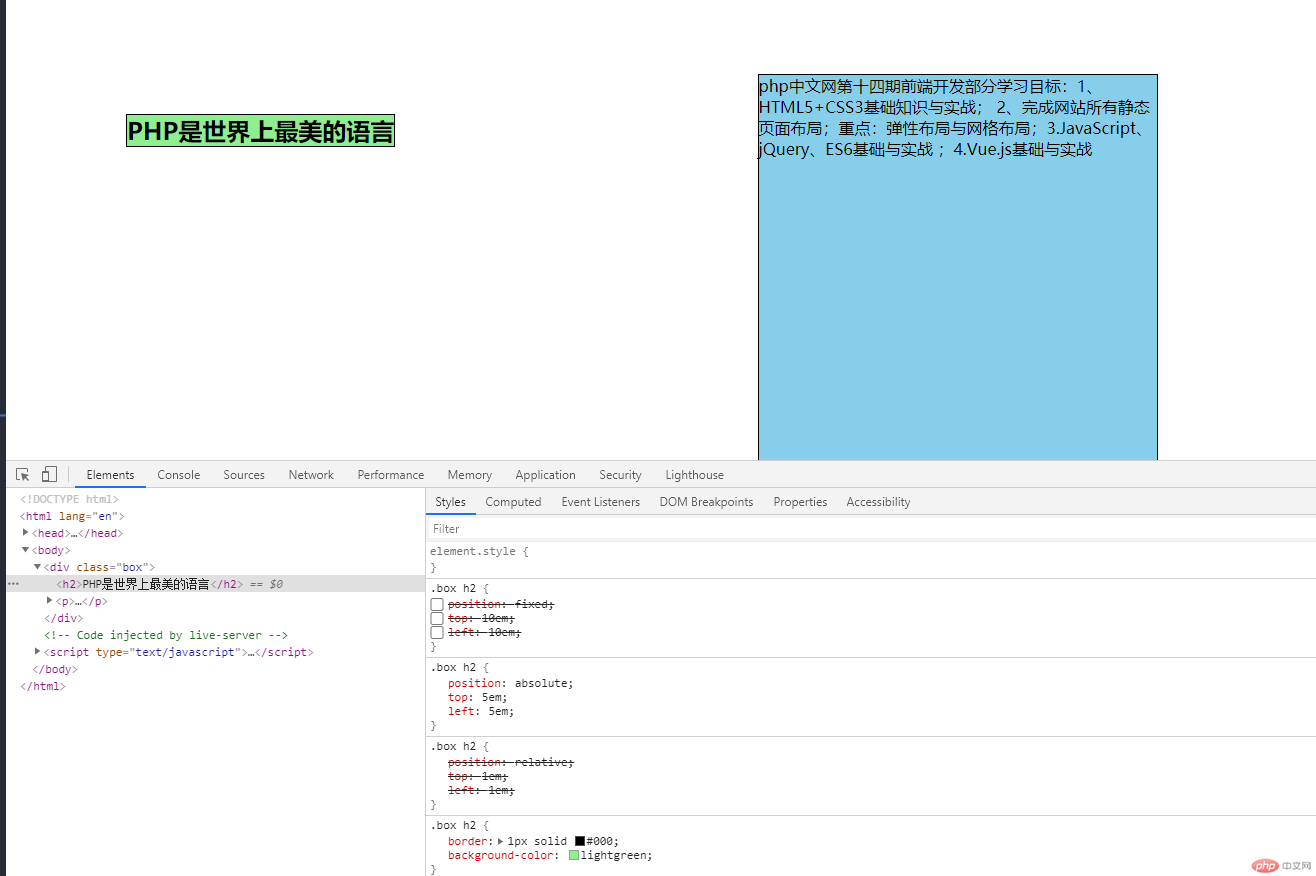
/* 相对定位:*/.box h2 {position: relative;top: 1em;left: 1em;}/* 绝对定位 */.box h2 {position: absolute;top: 5em;left: 5em;}/* 固定定位 */html {min-height: 100em;}.box h2 {position: fixed;top: 10em;left: 10em;}
效果演示
相对定位
绝对定位
固定定位
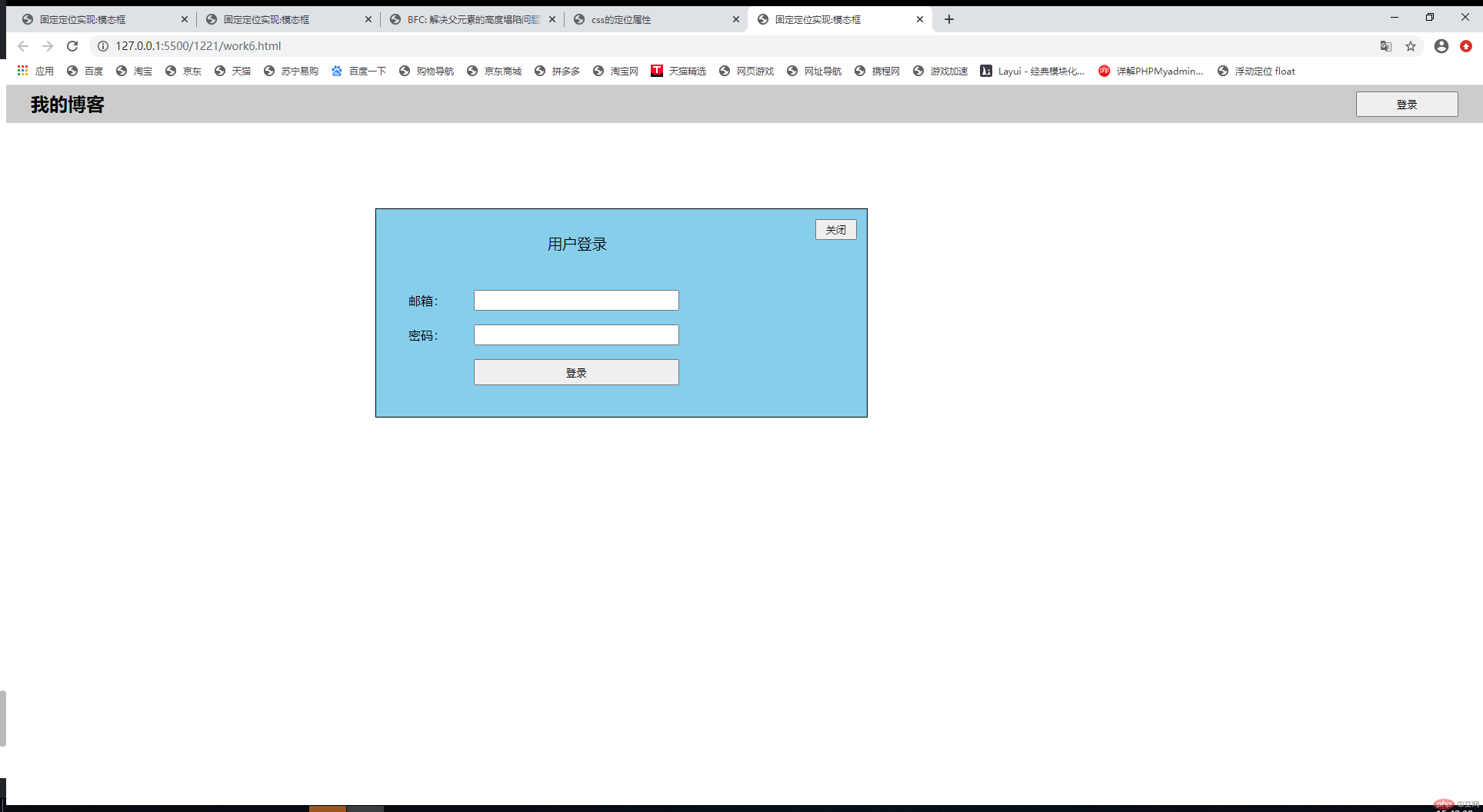
<body><header><h2>我的博客</h2><button>登录</button></header><!-- 静态框 --><div class="modal box_login"><!-- 蒙版 --><div class="mengban"></div><!-- 主体 --><button class="close">关闭</button><form action="" method="POST"><table><caption>用户登录</caption><tr><td><label for="">邮箱:</label></td><td><input type="email" name="email" /></td></tr><tr><td><label for="">密码:</label></td><td><input type="possword" name="possword" /></td></tr><tr><td></td><td><button class="login_btn">登录</button></td></tr></table></form></div><script src="modal.js"></script></body>
css 代码
* {margin: 0;padding: 0;box-sizing: border-box;}/* 页眉 */header {background-color: #cccccc;padding: 0.5em 2em;overflow: hidden;}header h2 {float: left;}header button {float: right;width: 10em;height: 2.5em;}header button:hover {cursor: pointer;}/* 蒙版 */.mengban {/* background-color: rgb(0, 0, 0, 0.5); */position: fixed;top: 0;right: 0;bottom: 0;left: 0;}/* 登录框 */.box_login {border: 1px solid black;max-width: 40em;background-color: skyblue;padding: 2em;overflow: hidden;/* 固定定位 */position: fixed;top: 10em;left: 30em;right: 30em;}.box_login .close {float: right;}.box_login form table {width: 80%;}.box_login form table caption {font-size: larger;margin-bottom: 2em;}.box_login form table td {padding: 0.5em;}.box_login form table input {width: 20em;height: 2em;}.login_btn {width: 20em;height: 2.5em;}.close {position: absolute;width: 4em;height: 2em;top: 1em;right: 1em;}.close:hover {cursor: pointer;background-color: red;color: white;}/* 页面初始化时,模态框应该隐藏 */.box_login {display: none;}
效果演示

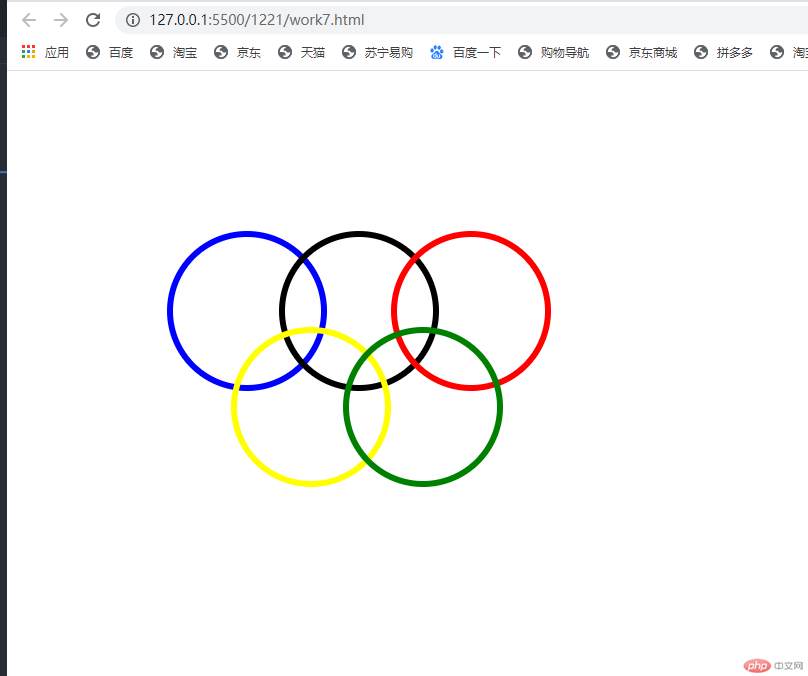
body div:nth-of-type(1) {width: 10em;height: 10em;border: 6px solid blue;border-radius: 50%;position: absolute;top: 10em;left: 10em;}
效果演示
div:nth-of-type(1) {border: 2px solid red;width: 10em;position: relative;top: 20em;left: 20em;}div:nth-of-type(2) {border: 2px solid red;height: 10em;width: 0;position: relative;top: 15em;left: 25em;}
效果演示