Correction status:qualified
Teacher's comments:



术语:选择器,声明块,规则,属性和值
| 序号 | 属性 | 值 |
|---|---|---|
| 1 | 选择器 | 标签选择器<br>类选择器<br>id 选择器 |
| 2 | 声明块 | 声明块由一对{…..}包裹的内容 |
| 3 | 规则 | 由选择器加声明块组成 |
| 4 | 属性和值 | 声明块中的明值对 |
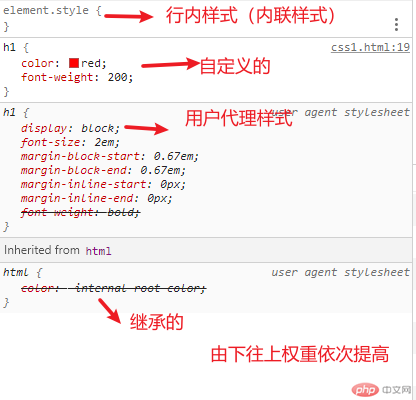
一个元素会受到四个级别声明影响

标签选择器<属性选择器<id 选择器
h1 {color: green !important;/* !important强制提权 */}.active {color: red;}#first {color: royalblue;}
<h1 class="active" id="first">HelloWord</h1>
| 序号 | 引入方式 | 注释 |
|---|---|---|
| 1 | 内部样式 | 仅对当前文档元素有效,头部编写使用 style 标签。 |
| 2 | 外部样式 | 适用于所有引入了这个 css 样式表的 html 文档,使用 link 标签 |
| 3 | 行内样式 | 仅适用于当前页面中的指定元素,使用 style 属性 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css引入方法</title><!-- 1,内部样式 --><style>h1 {color: red;}</style></head><body><h1>helloword</h1></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css引入外部样式表/公共样式表</title><style>/* 1.css代码中引入但是此方法不常用,一般用link标签 *//* @import url(css/style.css); *//* --------------------------------- */</style><!-- 2.常用外部引入方式 --><link rel="stylesheet" href="css/style.css" /></head><body><h1>helloword</h1></body></html>
/* 文档css/style.css */h1 {color: blue;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>行内样式</title></head><body><h1 style="color: red">helloword</h1></body></html>
第一种公共头尾引用,只需将头部与尾部分离增加 import 引入即可
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>当前页面import引入</title><style>@import url(css/head.css);@import url(css/footer.css);main {min-height: 500px;background-color: yellow;}</style></head><body><header>页眉</header><main>主体</main><footer>页脚</footer></body></html>
/* head的公共部分css */header {height: 50px;background-color: #6666;}
/* footer的公共部分引入 */footer {height: 50px;background-color: darkmagenta;}
第二种 link 引入分离部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css模块化编程link引入</title><link rel="stylesheet" href="css/style1.css" /></head><body><header>页眉</header><main>主体</main><footer>页脚</footer></body></html>
@import url(head.css);@import url(footer.css);/* ccss同上ss同上 */main {min-height: 500px;background-color: yellow;}
| 序号 | 简单选择器 | 值 |
|---|---|---|
| 1 | 标签选择器 | 页面中的元素标签 |
| 2 | 属性选择器 | 分为 id 选择器和类选择器 class |
分为两种标签选择器,属性选择器(class,id)
<ul><li>item1</li><li class="foo">item2</li><li>item3</li><li class="foo">item4</li><li id="roo">item5</li></ul>
/* 1.标签选择器 */li {background-color: yellowgreen;}/* 2.类选择器 ,两者皆可*/li[class="foo"] {background-color: blue;}.foo {background-color: blue;}/* 3.id选择器 ,两者皆可*/li[id="roo"] {background-color: darkred;}#roo {background-color: deeppink;}
html 是一个结构化的文档,每一个元素在文档中都有确切的位置
所以用上下文选择器是没有问题的
| 序号 | 属性 | 值 |
|---|---|---|
| 1 | 空格 | 后代选择器,标签所有层级 |
| 2 | > | 子元素选择器:仅父子层 |
| 3 | + | 同级相邻选择器,紧选中与之相邻的第一兄弟个元素 |
| 4 | ~ | 同级所有选择器:选中与之相邻的后面所有的兄弟元素 |
<ul><li class="start">item1</li><li>item2</li><li><ul><li>item1</li><li>item2</li><li>item3</li></ul></li><li>item3</li><li>item4</li></ul>
/* 引文html是一个结构化的文档,每一个元素在文档中都有确切的位置所以根据元素的上下文环境来选择是完全没问题的/* 1.后代选择器:所有层级 */ul li {background-color: deepskyblue;}/* ------------------------------- *//* 子元素选择器:仅父子层 */body > ul > li {background-color: rgb(180, 75, 154);}/* ------------------------------- *//* 同级相邻选择器:选中与之相邻的第一个兄弟元素 */.start + li {background-color: magenta;}/* ---------------------- *//* 4.同级所有选择器:选中与之相邻的后面所有的兄弟元素 */.start ~ li {background-color: red;}
| 序号 | 属性 | 值 |
|---|---|---|
| 1 | nth-of-type(an+b) | 匹配任意位置的元素,an 起点。b 偏移量 |
| 2 | nth-last-of-type(an+b) | 反向选取任意位置的元素 |
| 3 | nth-of-type(odd) | odd 选取为基数的元素 |
| 4 | nth-of-type(even) | even 选取为偶数的元素 |
| 5 | first-of-type | 选取第一个元素 |
| 6 | last-of-type | 选取最后一个元素 |
<ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul>
nth-of-type(an+b) 用法
/* 1.匹配任意位置的元素::nth-of-type(an+b) *//* an+b:an是起点,b是偏移量,n=(0,1,2,3...) *//* 匹配第3个li ,0乘以任何元素都等于0,通常直接写偏移量就可以*/ul li:nth-of-type(0n + 3) {background-color: aquamarine;}ul li:nth-of-type(3) {background-color: blue;}/* 选中所有元素,只为全选,用伪类没有任何意义 */ul li:nth-of-type(1n) {background-color: chartreuse;}/* 从第三个元素开始全选 */ul li:nth-of-type(1n + 3) {background-color: aqua;}/* 1乘以任何数都等于自己,所以可以省去1 */ul li:nth-of-type(n + 3) {background-color: blue;}/* 从第8个选取到结尾 */ul li:nth-of-type(n + 8) {background-color: brown;}/* 2,反向选取任意位置的元素:'nth-last-of-type(an+b)'' */ul li:nth-last-of-type(-n + 3) {background-color: brown;}/* 我只选择第三个 */ul li:nth-last-of-type(3) {background-color: brown;}/* 选择所有索引为偶数的子元素,2,4,6,8... */ul li:nth-of-type(2n) {background-color: brown;}/* 选择所有索引为基数的子元素,2,4,6,8... *//* 2n+1也是对的 */ul li:nth-of-type(2n-1) {background-color: cadetblue;}
反向选取任意位置的元素:nth-last-of-type(an+b)
/* 从末尾开始,选择倒数三个 */ul li:nth-last-of-type(-n + 3) {background-color: brown;}/* 我只选择第三个 */ul li:nth-last-of-type(3) {background-color: brown;
快速选偶奇元素方式
/* 偶数行:even */ul li:nth-of-type(even) {background-color: cadetblue;}/* 奇数行:odd */ul li:nth-of-type(odd) {background-color: red;}
快捷选取首尾元素
/* 3,选择第一个子元素:first-of-type */ul li:first-of-type {background-color: red;/* 选择最后一个:last-of-type */background-color: red;