Correction status:qualified
Teacher's comments:



| 序号 | position定位 | 说明 |
|---|---|---|
| 1 | 静态定位(position: static) | 默认,也就是文档流定位,元素的显示位置与源码顺序一致; |
| 2 | 相对定位(position: relative) | 相对于该元素在文档流中的原始位置进行偏移 |
| 3 | 绝对定位 (position: absolue) | 相对于它的祖先中离它最近的”定位元素”的位置发生偏移 |
| 4 | 固定定位(position: fixed) | 是绝对定位的一个特例,它始终相对于html定位 |
2.1相对定位实例:
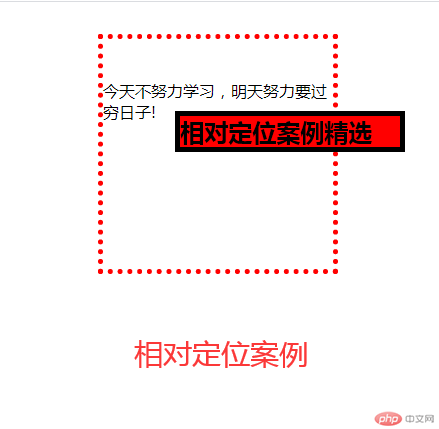
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位的种类</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {width: 15em;height: 15em;border: 5px dotted red;margin: 2em auto;}.box h2 {border: 5px solid black;background-color: red;/* 使用相对定位 */position: relative;top: 3em;left: 3em;}</style></head><body><div class="box"><h2>相对定位案例精选</h2><p>今天不努力学习,明天努力要过穷日子!</p></div></body></html>
图示:
2.2绝对定位使用条件(完全覆盖父元素)
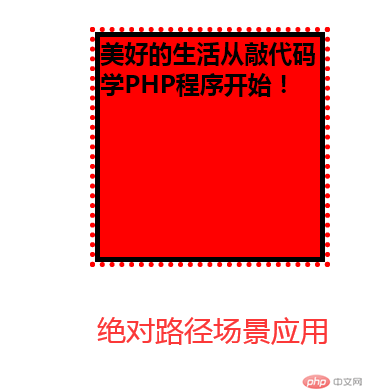
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位的实例场景演示</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {width: 15em;height: 15em;border: 5px dotted red;margin: 2em auto;}.box {position: relative;}.box h2 {border: 5px solid black;background-color: red;/* 使用相对定位 */position: absolute;top: 0;left: 0;right: 0;bottom: 0;}</style></head><body><div class="box"><h2>美好的生活从敲代码学PHP程序开始!</h2><p>今天不努力学习,明天努力要过穷日子!</p></div></body></html>
图示:
2.3绝对定位应用场景
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位广告案例</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {width: 15em;height: 15em;border: 5px solid red;margin: 2em auto;}.box {position: relative;}.box h2 {border: 5px solid Snow;background-color: Crimson;position: fixed;top: 0;left: 0;}html {min-height: 100em;}</style></head><body><div class="box"><h2>金刚川</h2><p></p></div></body></html>
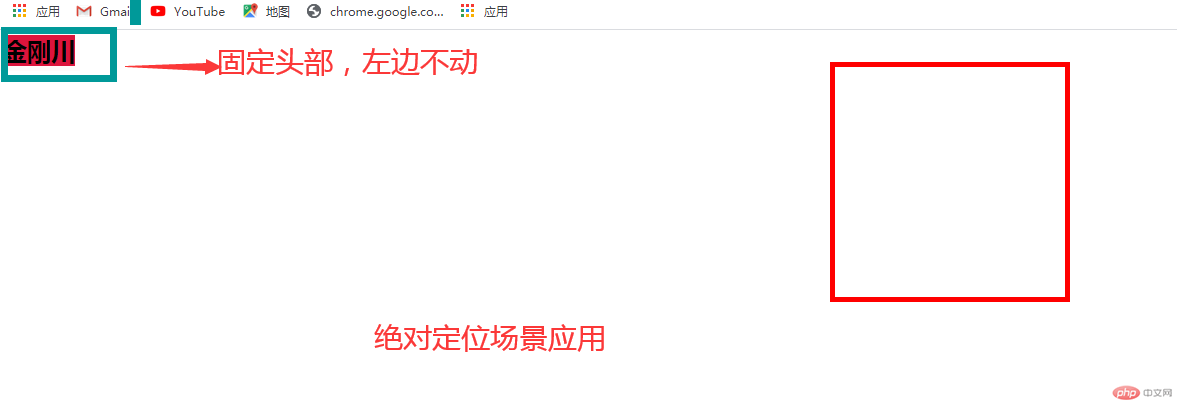
图示:
实例
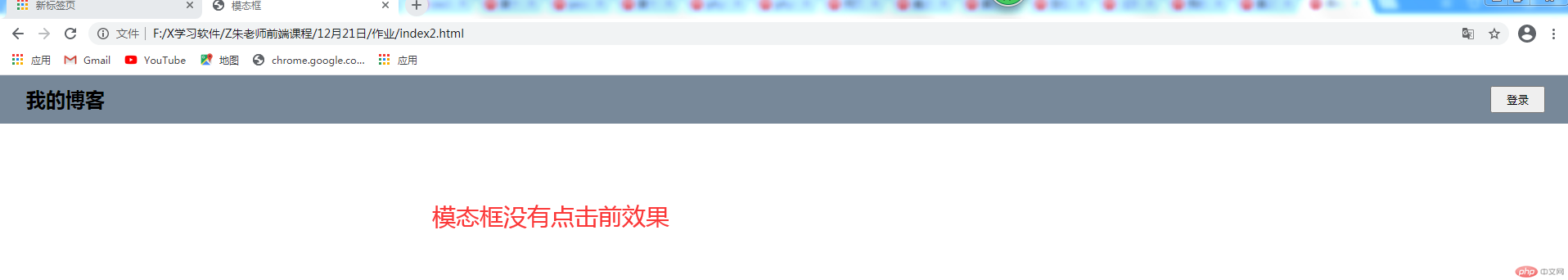
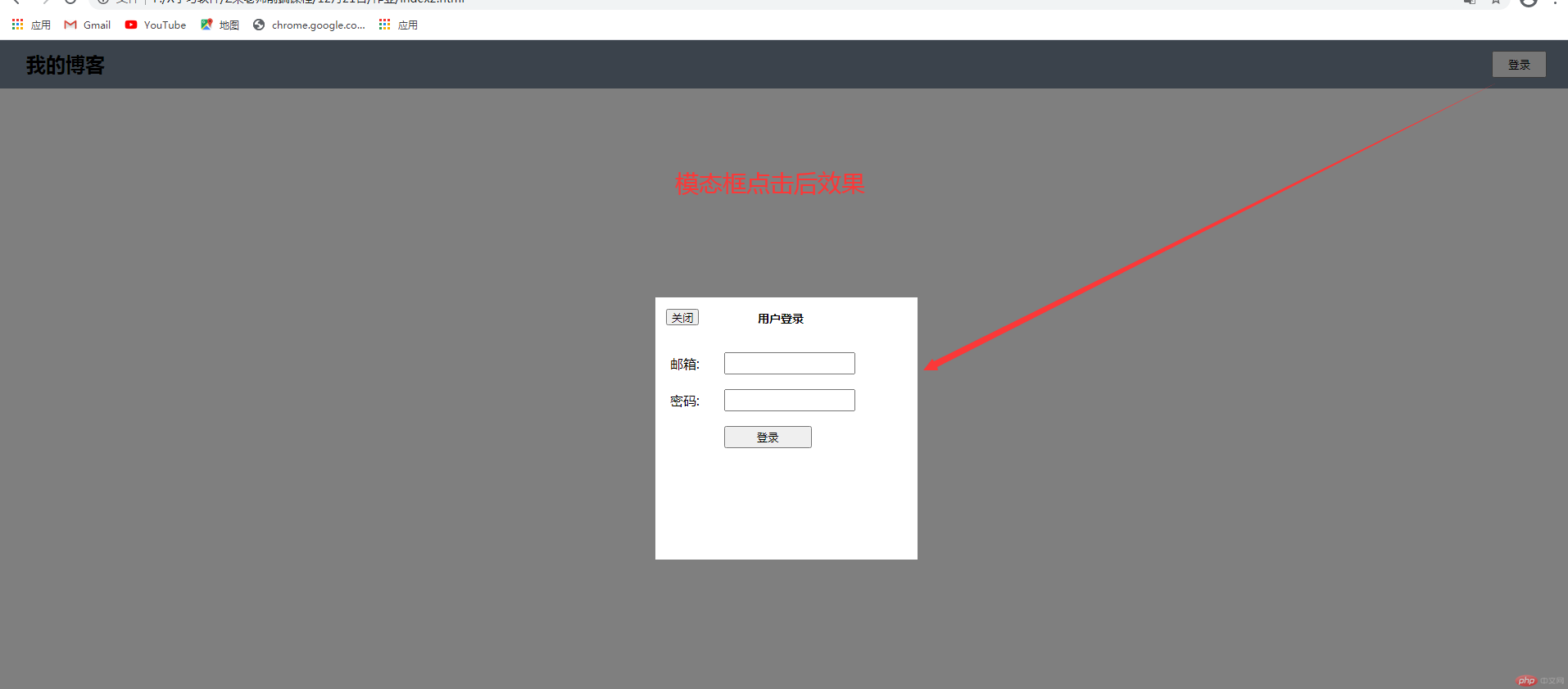
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实操模态框</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}/* 页眉 */header{background-color: #778899;padding: .8em 2em;/*清除浮动 */overflow: hidden;}header h2{/* 左浮动 */float: left;}header button {/* 右浮动 */float: right;width: 5em;height: 2.5em;}header button:hover{cursor: pointer;}/* 遮罩层 */.modal .modal-backdrop {background-color: rgb(0,0,0,0.5);position: fixed;top:0;left:0;right:0;bottom: 0;}.modal .modal-body {background-color: #fff;padding: 1em;overflow: hidden;max-width: 20em;max-height: 20em;/* 固定定位 */position: fixed;/* 水平垂直自动居中 */top: 0;left: 0;right: 0;bottom: 0;margin: auto;}.modal form table {width: 100%;}.modal form table caption {font-size: 14px;font-weight: bold;margin-bottom:1.6em;margin-right:1em;}.modal form table td {padding: 0.5em 0;}.modal form table td:first-of-type {width: 4em;}.modal form table input {width: 12em;height: 2em;}.modal form table button {width:8em;height: 2em;}/* 定位父级 */.modal-body {position: relative;}.modal .close {position: absolute;width: 3em;height: 1.5em;top: 1.1em;left: 1em;}.modal .close:hover {cursor: pointer;background-color: red;color: white;}/* 模态框初始化隐藏 */.modal {display: none;}</style></head><body><!-- 页眉 --><header><h2>我的博客</h2><button>登录</button></header><!-- 模态框 --><div class="modal"><!-- 蒙版盖住后面的内容,使他半透明 --><div class="modal-backdrop"></div><!-- 主体 --><div class="modal-body"><button class="close">关闭</button><form action="" method="POST"><table><caption>用户登录</caption><tr><td><label for="email">邮箱:</label></td><td><input type="email" name="email" id="email" /></td></tr><tr><td><label for="password">密码:</label></td><td><input type="password" name="password" id="password" /></td></tr><tr><td></td><td><button>登录</button></td></tr></table></form></div></div></body></html><script>const btn = document.querySelector('header button');const modal = document.querySelector('.modal');const close = document.querySelector('.close');btn.addEventListener('click', setModal, false);close.addEventListener('click', setModal, false);function setModal(ev) {ev.preventDefault();let status = window.getComputedStyle(modal, null).getPropertyValue('display');modal.style.display = status === 'none' ? 'block' : 'none';}</script>
图示: