Correction status:qualified
Teacher's comments:



相对定位(position: relative)相对于该元素在文档流中的原始位置进行偏移;
<style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {height: 10em;width: 10em;background-color: seagreen;}.box h2 {width: 4em;height: 1.5em;background-color: skyblue;position: relative;top: .1em;left:.1em;}
绝对定位 (position: absolue) 相对于它的祖先中离它最近的”定位元素”的位置发生偏移
<style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {height: 10em;width: 10em;background-color: seagreen;position: relative;top: 3em;left: 4em;}.box h2 {width: 4em;height: 1.5em;background-color: skyblue;position: absolute;top: 5em;left: 5em;}</style>
固定定位(position: fixed)是绝对定位的一个特例,它始终相对于html定位
<style>* {padding: 0;margin: 0;box-sizing: border-box;}.box {height: 10em;width: 10em;background-color: seagreen;position: fixed;right: 1em;bottom: 1em;}.box h2 {width: 4em;height: 1.5em;background-color: skyblue;position: relative;top: .1em;left: .1em;}</style>
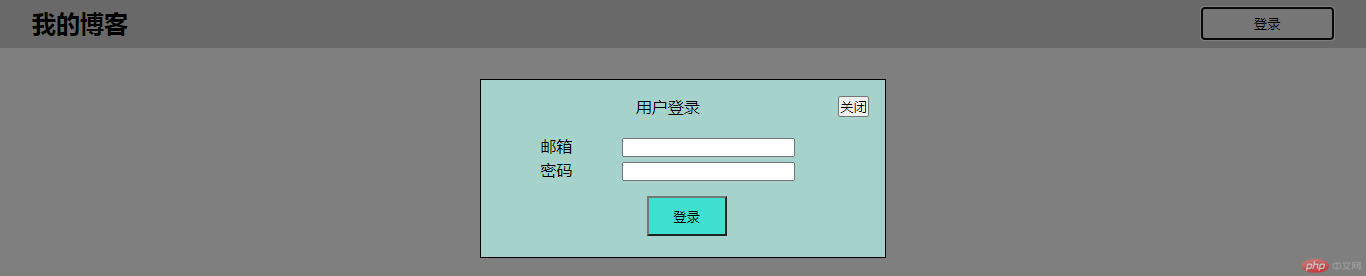
2.模态框的应用

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模态框</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}header {background-color: lightgrey;padding: 0.5em 2em;overflow: hidden;}header h2 {float: left;}header button {float: right;width: 10em;height: 2.5em;border-radius: 0.2em;}header button:hover {cursor: pointer;background-color: lightseagreen;}.modal .modal-backdrop {background-color: rgb(0, 0, 0, 0.5);position: fixed;top: 0;left: 0;right: 0;bottom: 0;}.modal .modal-body {padding: 1em;min-width: 20em;border: 1px solid #000;background-color: rgba(176, 235, 225, 0.781);position: fixed;top: 5em;left: 30em;right: 30em;}.modal .modal-body .close {float: right;}.modal .modal-body table {margin: auto;padding: 1em;}.modal form table button {width: 6em;height: 3em;background-color: thistle;position: relative;top: 1em;left: 8em;}.modal form table button:hover {cursor: pointer;background-color: turquoise;}.modal {display: none;}</style></head><body><!-- 页眉 --><header><h2>我的博客</h2><button>登录</button></header><!-- 模态框 --><div class="modal"><!-- 蒙版:用来遮罩后面的内容使他半透明 --><div class="modal-backdrop"></div><!-- 主体 --><div class="modal-body"><button class="close">关闭</button><form action="" method="post"><table><caption>用户登录</caption><tr><td><label for="email">邮箱</label></td><td><input type="email"></td></tr><tr><td><label for="password">密码</label></td><td><input type="password" name="password" id="password"></td></tr><tr><td><button>登录</button></td></tr></table></form></div></div><script src="../1221/modal.js"></script></body></html>