Correction status:qualified
Teacher's comments:



任何元素都可以通过添加display:flex属性,转为弹性盒元素,转为flex元素后,它的内部的"子元素"就支持flex布局了只要使用了display: flex属性的元素就称为:(flex容器)flex容器中有"子元素"称之为:flex项目容器中的项目自动转为"行内块元素"(不管之前是什么类型)容器默认存在两根轴:水平方向(主轴) 与 垂直方向的(交叉轴)
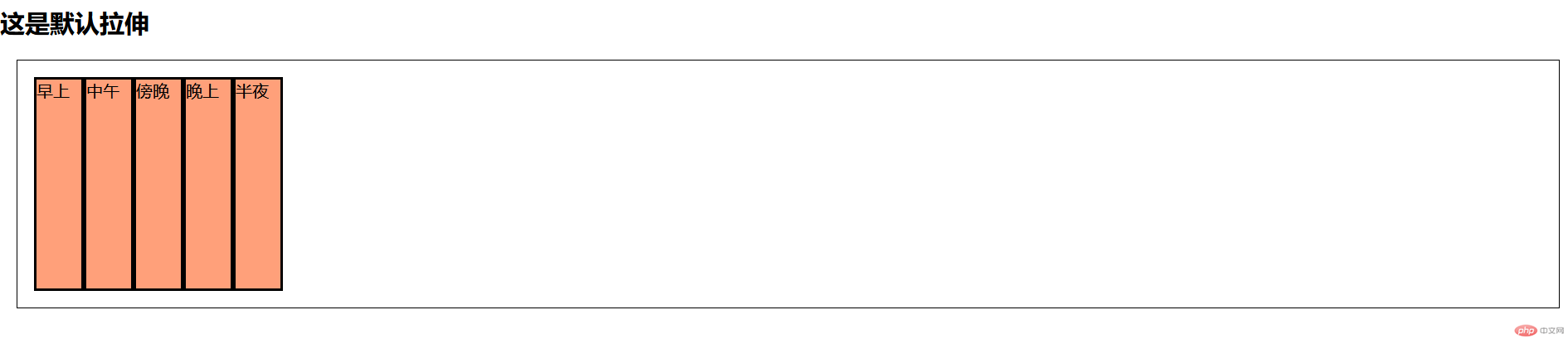
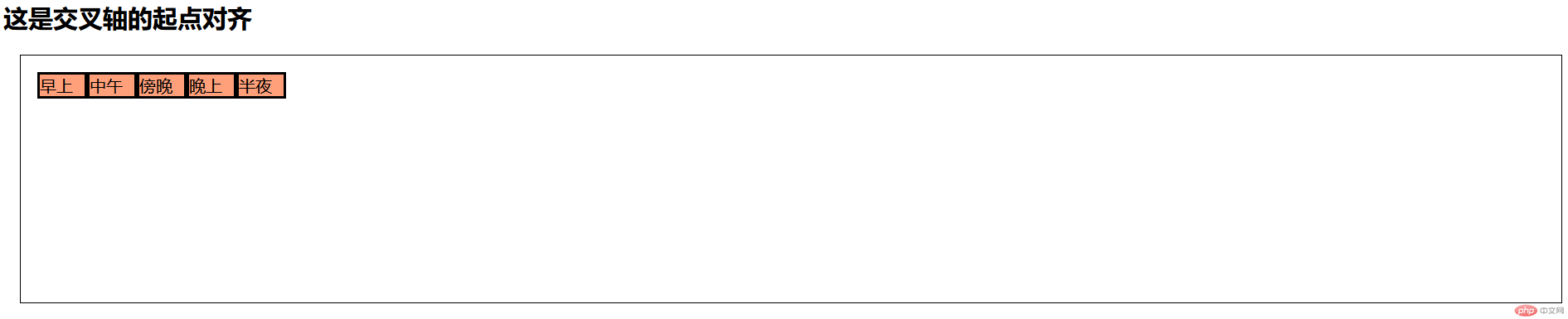
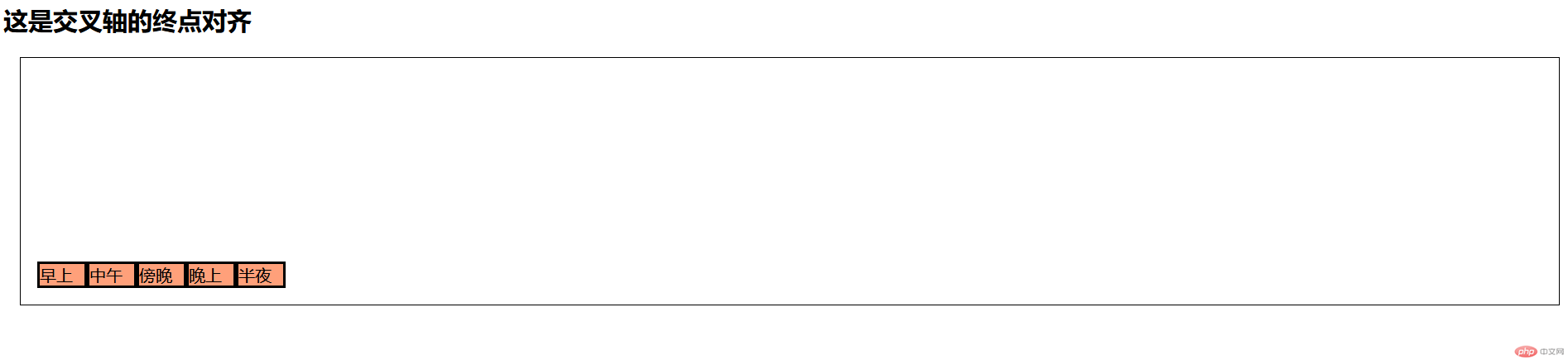
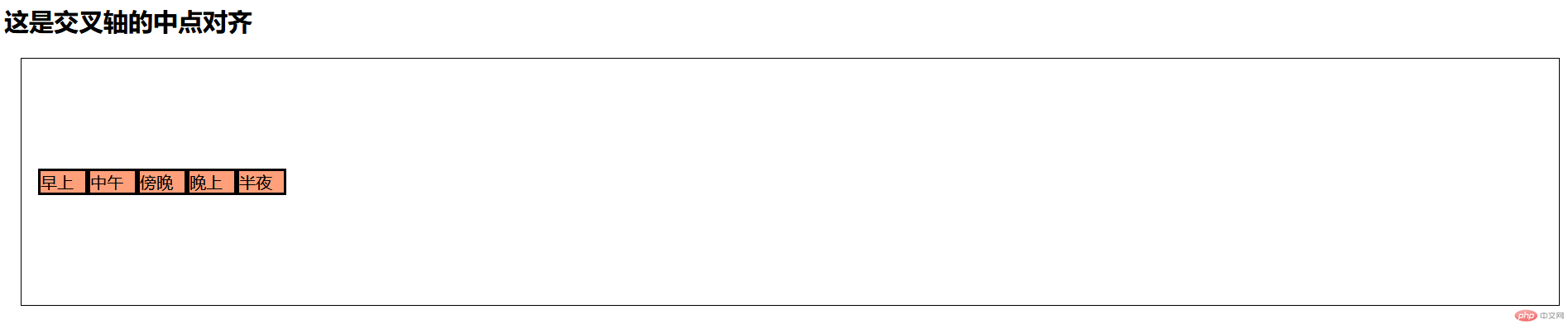
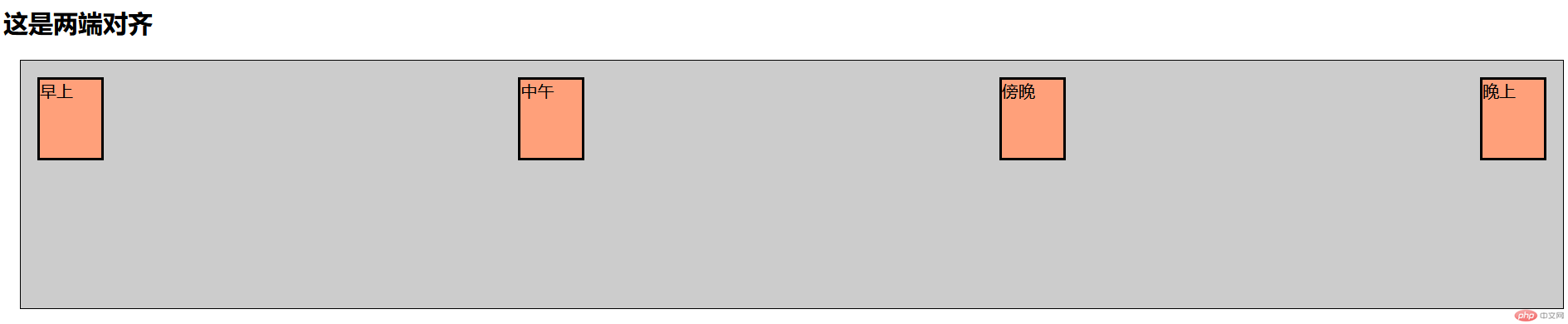
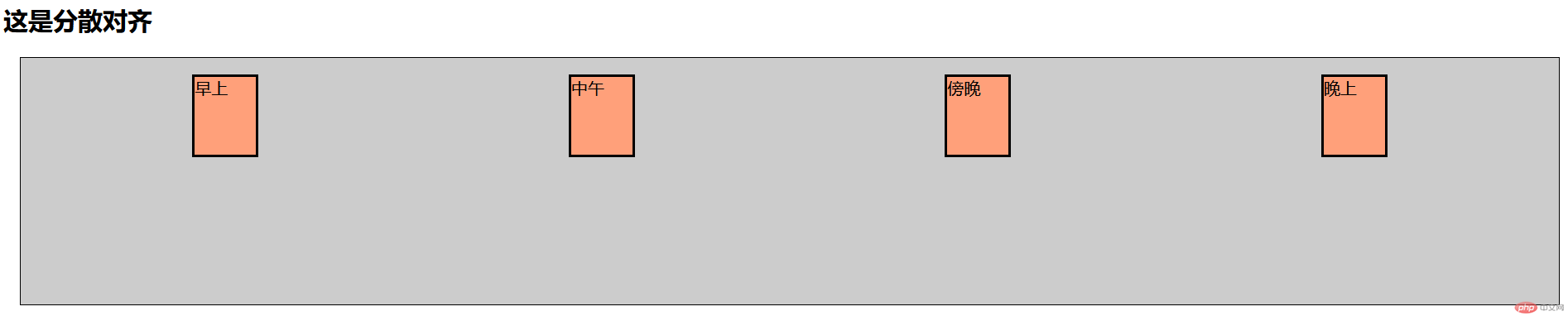
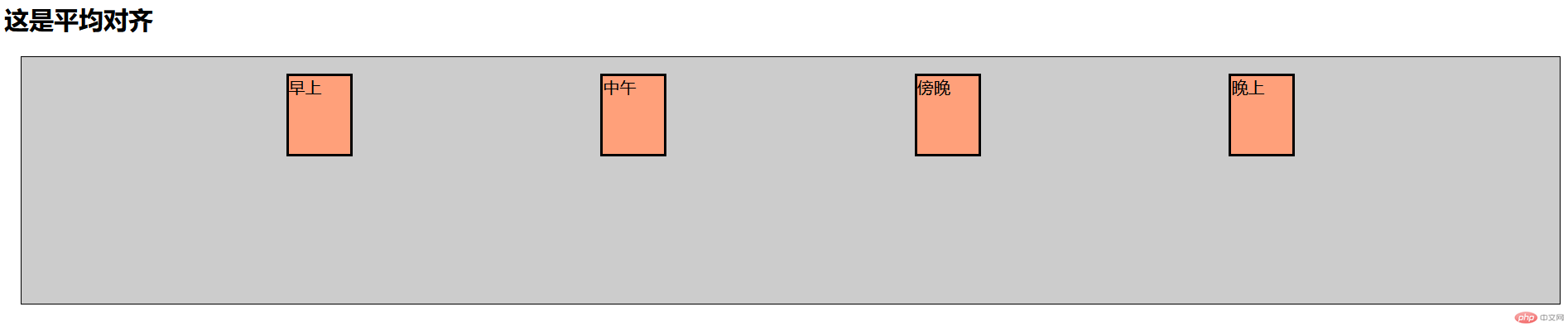
flex-direction: 决定主轴的方向默认值, row(水平方向) 与 colum(垂直方向)flex-wrap: 决定不换行, 默认值nowrap(不换行) 与 wrap(换行)justify-content:定义了项目在主轴上的对齐方式flex-start: (默认值)左对齐, flex-end: 右对齐, center: 居中, space-between: 两端对齐, space-around: 分散对齐, space-evenly: 平均对齐,align-items: 定义项目在交叉轴上如何对齐stretch:默认拉伸, flex-start:交叉轴的起点对齐, flex-end:交叉轴的终点对齐, center:交叉轴的中点对齐,align-content:性定义了多根轴线的对齐方式stretch(默认值):轴线占满整个交叉轴 flex-start:与交叉轴的起点对齐 flex-end:与交叉轴的终点对齐 center:与交叉轴的中点对齐 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布 space-around:每根轴线两侧的间隔都相等
flex通常不会用来设置所有项目的默认选项,通常用来设置某一个项目的特征flex-grow:放大因子 flex-hrink收缩因子 flex-basis:项目在主轴上的基准宽度flex:0 1 auto;默认就会不放大或收缩 flex:1 1 auto;允许放大和收缩 flex:0 0 auto;禁止放大或收缩order 设置某个项目在主轴上的排列顺序 数值越小,排列越靠前,支持负值align-self: 定义某个项目的对齐方式
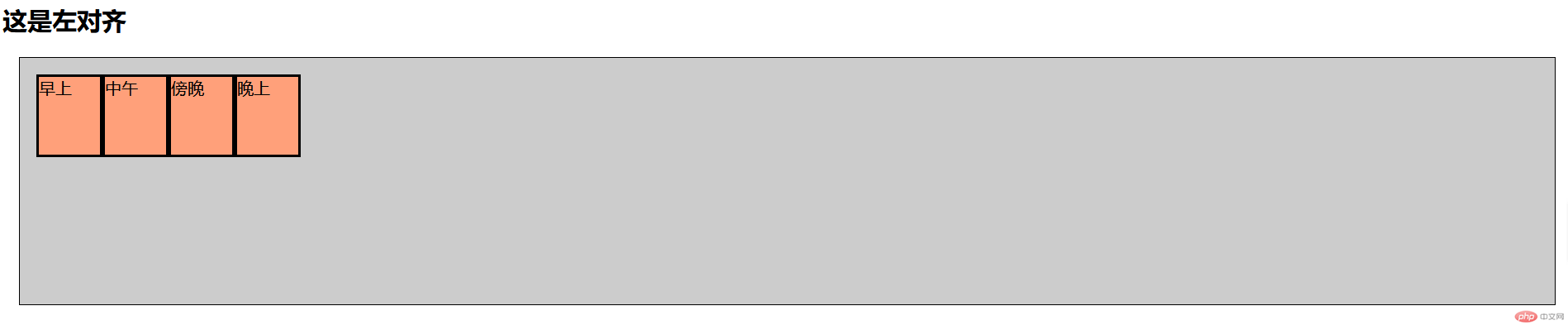
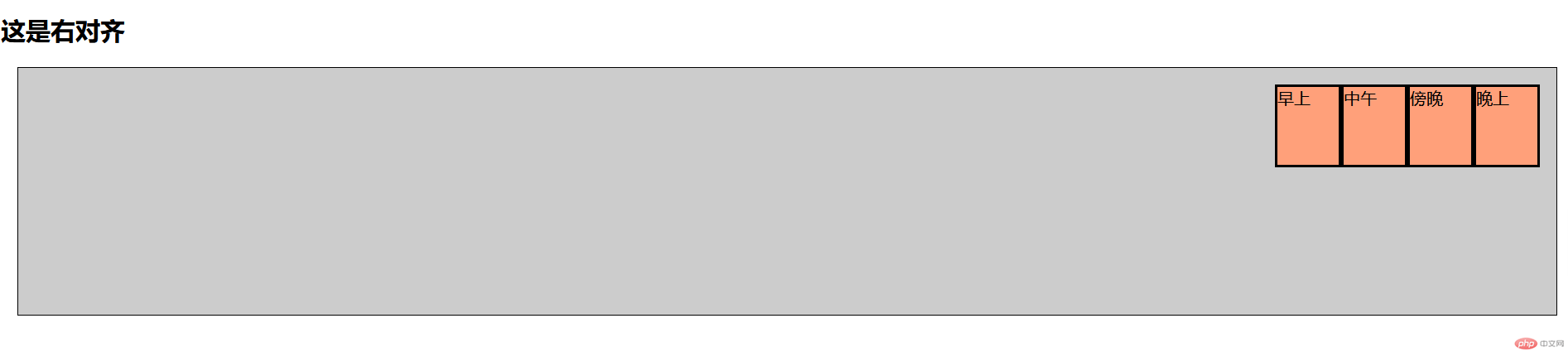
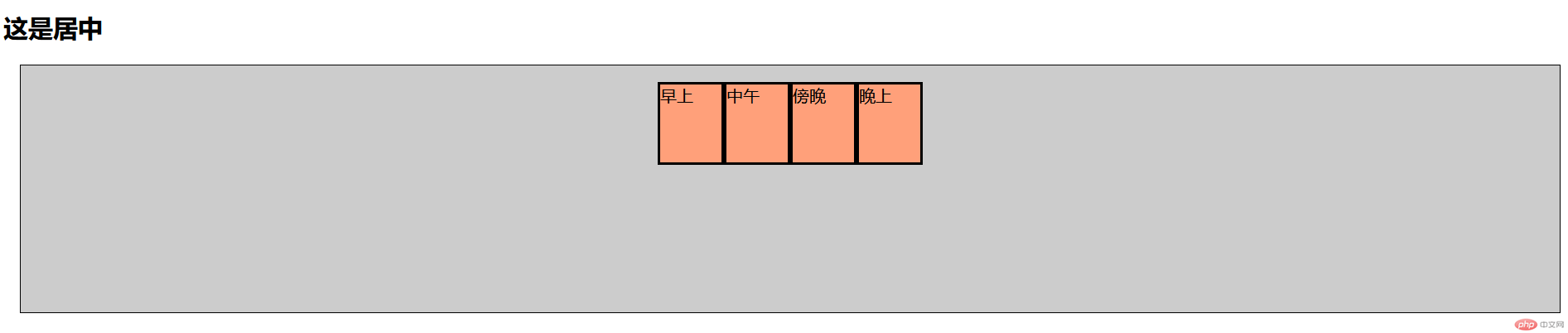
//justify-content: 定义了项目在主轴上的对齐方式*{//转为IE盒子box-sizing: border-box;}.index{//转换为felx弹性布局元素display: flex;height: 15em;border: 1px solid rgb(0, 0, 0);padding: 1em;margin: 1em;}.index>.box{width: 4em;height: 5em;background-color: lightsalmon;border: 3px solid #000;}.index{//简写默认值flex-flow: row nowrap;//(默认值)左对齐justify-content: flex-start;//右对齐justify-content: flex-end;//居中justify-content: center;//两端对齐justify-content: space-between;//分散对齐justify-content: space-around;//平均对齐justify-content: space-evenly;}</style><body><div class="index"><div class="box">早上</div><div class="box">中午</div><div class="box">傍晚</div><div class="box">晚上</div></div></body>






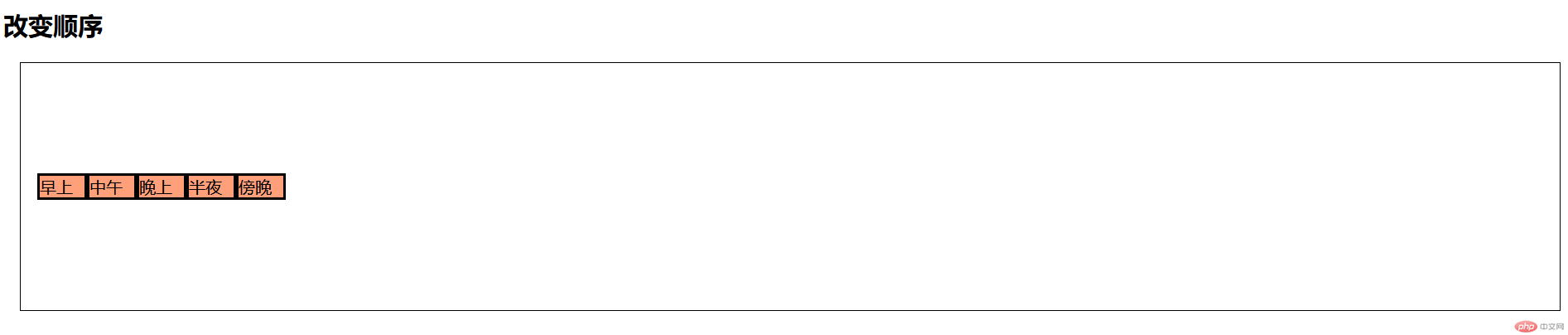
<style>*{//转为IE盒子box-sizing: border-box;}.index{//转换为felx弹性布局元素display: flex;height: 15em;border: 1px solid rgb(0, 0, 0);padding: 1em;margin: 1em;}.index>.box{width: 3em;background-color: lightsalmon;border: 3px solid #000;}//align-items: 定义项目在交叉轴上如何对齐.index{//默认拉伸align-items: stretch;//交叉轴的起点对齐align-items: flex-start;//交叉轴的终点对齐align-items: flex-end;//交叉轴的中点对齐align-items: center;}//改变元素顺序.index>.box:nth-of-type(3){order: 1;}</style><body><div class="index"><div class="box">早上</div><div class="box">中午</div><div class="box">傍晚</div><div class="box">晚上</div><div class="box">半夜</div></div></body>