Correction status:qualified
Teacher's comments:直难看, 字号控制不住吗?



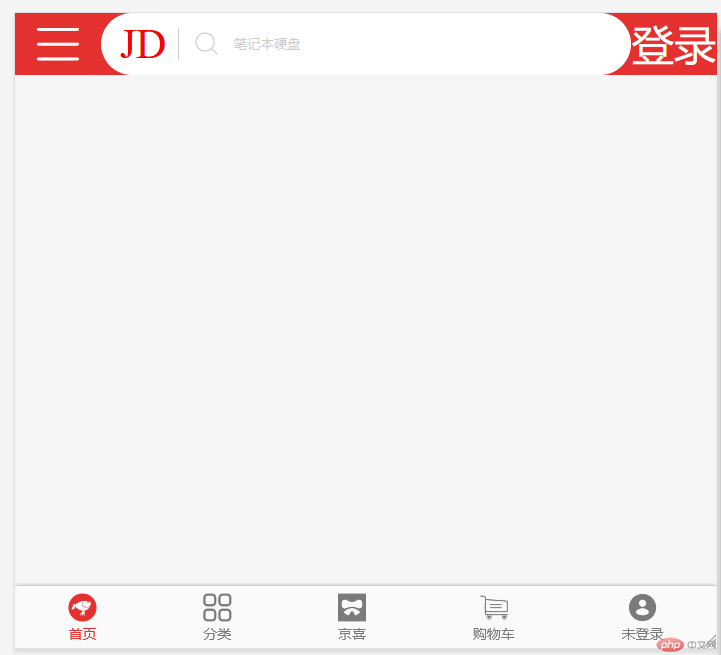
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>京东</title><style>/* 重置公共样式 */* {padding: 0;margin: 0;box-sizing: border-box;}body{background-color:#f6f6f6 ;}a {text-decoration: none;color:#7b7b7b;}li{list-style:none;}html{font-size:10px;}@media screen and (min-width:300px){html{font-size: 5px;}}@media screen and (min-width:600px){html{font-size: 14px;}}@media screen and (min-width:800px){html{font-size: 20px;}}@charset 'UTF-8';@import 'reset.css';header {height: 4.4rem;background-color: #e43130;position:fixed;top:0;left:0;right: 0;z-index: 100;color:#ffffff;font-size:3rem;display: flex;align-items: center;text-align: center;}header .herder-icon-santiaoxian{text-align: center;flex:1;}header .herder-icon-santiaoxian .iconfont{font-size: 4rem;}header .logo-icon-work{flex:6;text-align: center;background-color: #ffffff;border-radius: 3rem;color:red;display: flex;align-items: center;padding: 0.5rem;}header .logo-icon-work .logo{flex:0 0 5rem;/* border: 1px solid red; */}header .logo-icon-work .iconfont{/* border: 1px solid red; */flex:0 0 4rem;text-align: 2.1rem;border-left:1px solid #ccc;color:#ccc;font-size:2rem;/* margin:0.4rem; */}header .logo-icon-work input{flex:auto;border: none;outline: none;color:#ccc;line-height: 2rem;}header .login{flex: 1;}header .login a{color:#ffffff;text-align: center;}main{position:absolute;top:4.4rem;left:0;right: 0;bottom:4.4rem;}footer{height: 4.4rem;background-color:#fafafa;box-shadow: 0 0 3px #999;position:fixed;bottom: 0;left: 0;right: 0;z-index: 100;color:#666;font-size: 1rem;display: flex;flex-direction: space-between;}footer div {flex:auto;align-items: center;justify-content: center;display: flex;text-align: center;}footer div .iconfont{font-size:2rem ;}footer div a{display: flex;flex-direction: column;text-align: center;}footer div:first-child a{color:#e43130;}</style></head><body><!-- 页眉 --><header><div class='herder-icon-santiaoxian'><span class='iconfont icon-santiaoxian'></span></div><div class='logo-icon-work'><span class='logo'>JD</span><span class='iconfont icon-sousuokuang'></span><input type="work" value="笔记本硬盘"></div><div class='login'><a href="">登录</a></div></header><!-- 主体 --><main></main><!-- 页脚 --><footer><div><a href="#"><span class="iconfont icon-jingdonglogo"></span><span>首页</span></a></div><div><a href="#"><span class="iconfont icon-category"></span><span>分类</span></a></div><div><a href="#"><span class="iconfont icon-laiyuanICON_fuzhi-06"></span><span>京喜</span></a></div><div><a href="#"><span class="iconfont icon-che"></span><span>购物车</span></a></div><div><a href="#"><span class="iconfont icon-denglu-1"></span><span>未登录</span></a></div></footer></body></html>