Correction status:qualified
Teacher's comments:很多属性的值没有规律 , 就是背下来



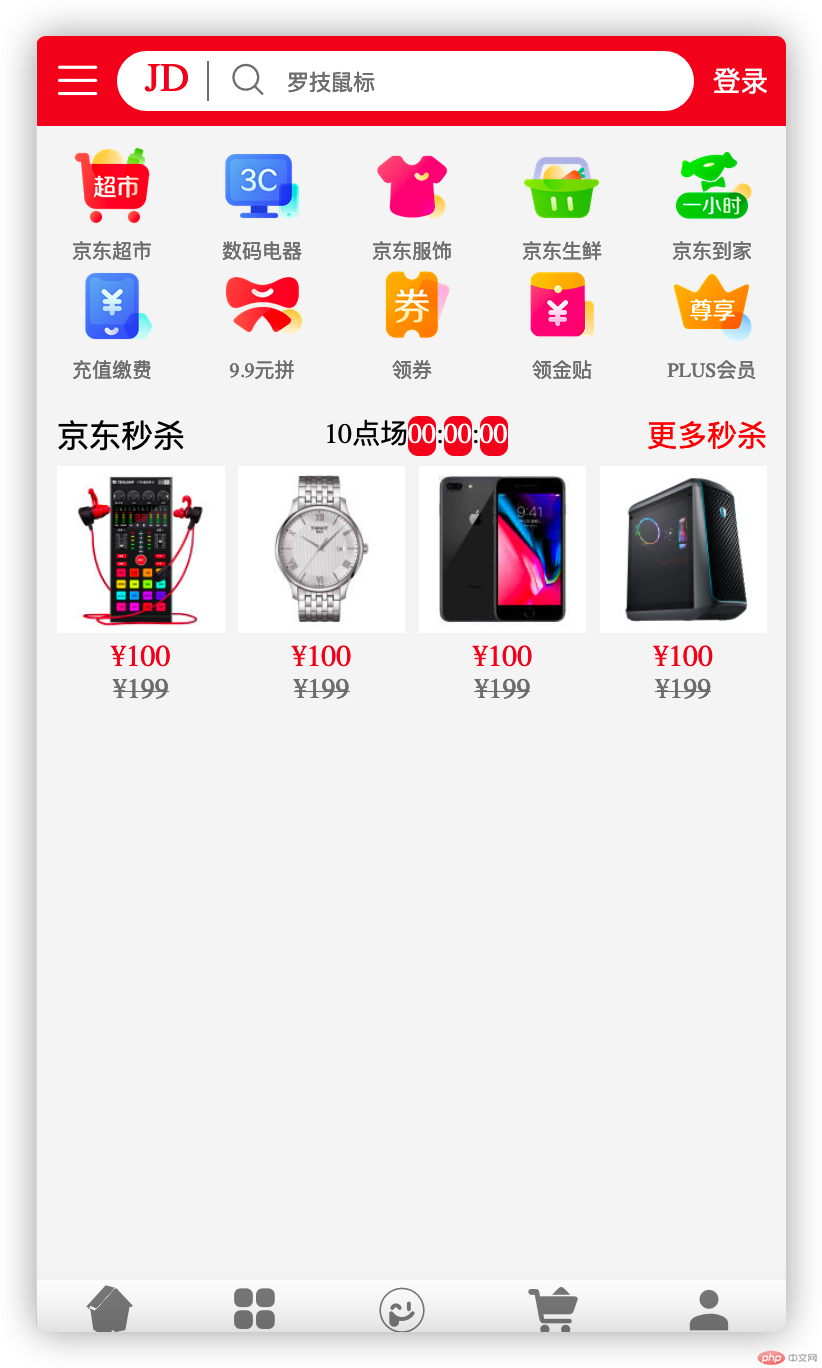
经过一段时间的学习,掌握了盒子模型,弹性盒子的知识,为了验证成果,我使用前面学习到的知识来做一个仿写京东移动端的页面,主要仿写了页眉,页脚,导航,秒杀四个区块的内容
1.header页眉及footer页脚可以使用position:fixed固定定位。
2.maion主体使用position:absolute实现定位,top:header的高度,bottom:footer的高度,right:0,lift:0,实现三大区块相互独立,互不相犯。
3.内部小组件使用flex弹性盒子实现
flex属性:
flex是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto;
第一个值是:放大比例,默认为0,即如果存在剩余空间,也不放大。
第二个值是:缩小比例,默认为1,即如果空间不足,该项目将缩小。
第三个值是:项目占据的主轴空间

<title>JD手机端</title><link rel="stylesheet" href="jdicon/iconfont.css"><link rel="stylesheet" href="css/index.css"></head><body><!-- 页眉 --><div class="header"><!-- 三条杠: --><span class="iconfont icon-daohang"></span><!-- 搜索框 --><div class="searchbar"><p class="jd">JD</p><span class="iconfont icon-fangdajing"></span><input type="text" class="search_input" value="罗技鼠标"></div><div class="login">登录</div></div><!-- 主体: --><div class="main"><!-- 导航区 --><div class="nav"><div class="nav_items"><img src="jdimg/jdnav1.png" alt=""><p>京东超市</p></div><div class="nav_items"><img src="jdimg/jdnav2.png" alt=""><p>数码电器</p></div><div class="nav_items"><img src="jdimg/jdnav3.png" alt=""><p>京东服饰</p></div><div class="nav_items"><img src="jdimg/jdnav4.png" alt=""><p>京东生鲜</p></div><div class="nav_items"><img src="jdimg/jdnav5.png" alt=""><p>京东到家</p></div><div class="nav_items"><img src="jdimg/jdnav6.png" alt=""><p>充值缴费</p></div><div class="nav_items"><img src="jdimg/jdnav7.png" alt=""><p>9.9元拼</p></div><div class="nav_items"><img src="jdimg/jdnav8.png" alt=""><p>领券</p></div><div class="nav_items"><img src="jdimg/jdnav9.png" alt=""><p>领金贴</p></div><div class="nav_items"><img src="jdimg/jdnav10.png" alt=""><p>PLUS会员</p></div></div><!-- 秒杀区 --><div class="ms"><div class="msbar"><div class="msslogon">京东秒杀</div><div class="notice"><div class="mstime">10点场</div><div class="msreverstime">00</div><span>:</span><div class="msreverstime">00</div><span>:</span><div class="msreverstime">00</div></div><div class="morems">更多秒杀</div></div><div class="msbody"><div class="content"><img src="jdimg/jdms1.jpg" alt=""><div class="newprice">¥100</div><div class="oldprice">¥199</div></div><div class="content"><img src="jdimg/jdms2.jpg" alt=""><div class="newprice">¥100</div><div class="oldprice">¥199</div></div><div class="content"><img src="jdimg/jdms3.jpg" alt=""><div class="newprice">¥100</div><div class="oldprice">¥199</div></div><div class="content"><img src="jdimg/jdms4.jpg" alt=""><div class="newprice">¥100</div><div class="oldprice">¥199</div></div></div></div></div><!-- 页脚 --><div class="footer"><div id="fist"><span class="iconfont icon-shouye"></span><p>首页</p></div><div><span class="iconfont icon-leimupinleifenleileibie2"></span><p>分类</p></div><div><span class="iconfont icon-jingxi"></span><p>京喜</p></div><div><span class="iconfont icon-gouwucheman"></span><p>购物车</p></div><div><span class="iconfont icon-denglu"></span><p>未登陆</p></div></div></body>
@import 'reset.css';/* 页眉部分开始 */.header{width: 100%;height: 4.5rem;color:#fff;background-color: #E43130;position: fixed;top: 0;font-size: 1.4rem;display: flex;align-items: center;z-index: 100;}/* 搜索框整体 */.header .searchbar{flex:6;text-align: center;display:flex;justify-content: flex-start;border-radius: 3rem;background-color: #fff;padding: 0.5rem;}/* 三条杠: */.header .icon-daohang{font-size: 2.5rem;flex:1;flex: 0 1 4rem;text-align: center;}/* JD */.header .searchbar .jd{font-size: 2rem;color: #E43130;flex: 0 1 4rem;line-height: 2rem;text-align: center;}/* 放大镜 */.header .searchbar .icon-fangdajing{font-size: 1.8rem;color:gray;text-align: center;border-left: 1px solid gray;flex: 0 1 4rem;line-height: 1.8rem;}/* 输入框 */.header .searchbar .search_input {outline: none;flex: auto;border:none;color: gray;}/* 登录 */.header .login{flex:1;text-align: center;}/* 页眉部分结束 *//* 主体部分开始: */.main{position: absolute;top:4.5rem;bottom:4.5rem;left: 0;right: 0;font-size:1.4rem;}/* 导航区开始 */.main .nav{padding-top:1rem;display: flex;flex-flow: row wrap;align-content: space-between;}.main .nav img{width:4rem;height: 4rem;}.main .nav .nav_items{flex: 1 1 20%;text-align: center;}.main .nav .nav_items p{color:gray;font-size: 1rem;}/* 导航区结束 *//* 秒杀活动开始 */.main .ms{padding:1rem;margin: 0.1rem 0;}.main .ms .msbar {display:flex;justify-content: space-between;align-items: center;height: 3rem;}.main .ms .msbar .morems {font-size:1.5rem;color:#FB3522;}.main .ms .msbar .msslogon {font-size: 1.6rem;}.main .ms .msbar .notice{display: flex;line-height: 2rem;text-align: center;}.main .ms .msbar .notice .time{font-size:1.5rem;}.main .ms .msbar .notice .msreverstime{background-color: #E43130;color:white;border-radius: 0.5rem;}/* 秒杀展示主体开始 */.main .ms .msbody {display: flex;justify-content:space-between;}.main .ms .msbody .content{text-align: center;}.main .ms .msbody .content img{width:calc( 25vw - 1rem );}.main .ms .msbody .content .newprice {color:#E43130;font-size: 1.5rem;}.main .ms .msbody .content .oldprice{color:gray;text-decoration: line-through;}/* 秒杀展示主体结束 *//* 秒杀活动结束 *//* 主体部分结束: *//* 页脚部分开始 */.footer{width: 100%;height: 4.5rem;background-color: #fff;position: fixed;bottom: 0;display: flex;justify-content: space-around;align-items: center;text-align: center;}.footer > div > .iconfont {font-size: 2.5rem;color:#8B8B8B;}.footer > div > p {font-size: 1rem;color:#8B8B8B;}/* 页脚部分结束 */