Correction status:qualified
Teacher's comments:这个写出来是不是很有成就感 ?



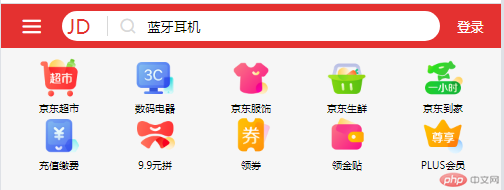
<!DOCTYPE html><html><head><meta charset='UTF-8'><title>header+nav</title><link rel="stylesheet" href="header.css"><link rel="stylesheet" href="icon-font/iconfont.css"></head><body><div class="header"><div class="menu iconfont icon-menu"></div><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" value="蓝牙耳机"></div><a class="login">登录</a></div><div class="main"><ul class="nav"><li><a href=""><img src="dh/nav-1.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="dh/nav-2.png" alt=""></a><a href="">数码电器</a></li><li><a href=""><img src="dh/nav-3.png" alt=""></a><a href="">京东服饰</a></li><li><a href=""><img src="dh/nav-4.png" alt=""></a><a href="">京东生鲜</a></li><li><a href=""><img src="dh/nav-5.png" alt=""></a><a href="">京东到家</a></li><!-- 第二组 --><li><a href=""><img src="dh/nav-6.png" alt=""></a><a href="">充值缴费</a></li><li><a href=""><img src="dh/nav-7.png" alt=""></a><a href="">9.9元拼</a></li><li><a href=""><img src="dh/nav-8.png" alt=""></a><a href="">领券</a></li><li><a href=""><img src="dh/nav-9.png" alt=""></a><a href="">领金贴</a></li><li><a href=""><img src="dh/nav-10.png" alt=""></a><a href="">PLUS会员</a></li></ul></div></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;}:root{font-size: 10px;}li{list-style: none;text-decoration: none;}body{background: #f6f6f6;}.header{background: #e43130;color: white;height: 4.4rem;position: fixed;top: 0;left: 0;right: 0;z-index: 999;}.main{position: absolute;top: 4.4rem;bottom: 4.4rem;left: 0;right: 0;}/* header */.header{display: flex;align-items: center;}.header .menu{font-size: 2rem;text-align:center;color: white;flex: 1;}.header .login{font-size: 1.3rem;flex: 1;color: white;text-align:center;}.header .search{flex: 6;padding: 0.5rem;background: white;border-radius: 3rem;display: flex;}.header .search .logo{color: #e43130;flex: 0 1 4rem;font-size: 2rem;line-height: 2rem;}.header .search .zoom{color: #d8d8d8;flex: 0 1 4rem;border-left: 1px solid #d8d8d8;text-align:center;line-height: 2rem;}.header .search input{flex: auto;border: 0;outline: none;}/* nav */.main .nav {padding: 1rem;display: flex;flex-flow: row wrap;justify-content: space-between}.main .nav img {height: 4rem;width: 4rem;}.main .nav li {/* 每一行显示5个,100%来分配,应该是20% */flex: 1 1 20%;display: flex;flex-flow: column nowrap;align-items: center;}.main .nav li a{color: black;text-decoration: none;}