Correction status:qualified
Teacher's comments:媒体查询中,如果只有一个单位,建议只写起点min-width,不要写max-width



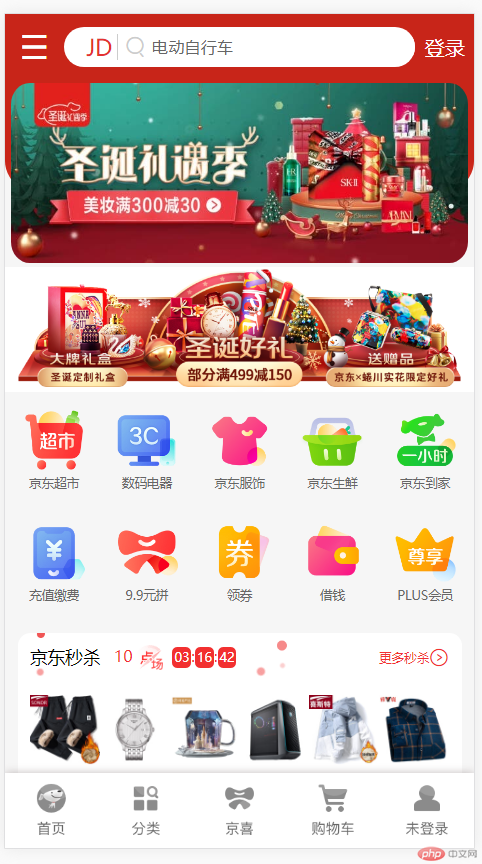
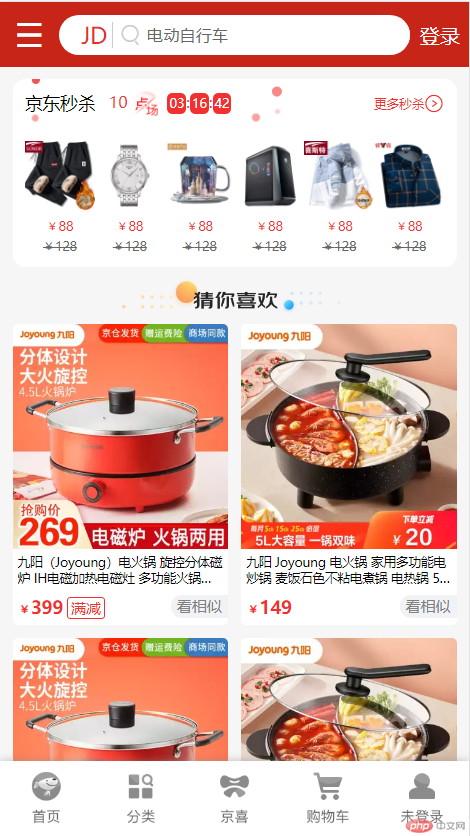
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>多快好省,购物上京东!</title><link rel="stylesheet" href="static/css/index.css" /></head><body><!-- 页眉 --><div class="header"><div class="iconfont iconcaidan"></div><div class="seach"><div class="logo">JD</div><div class="iconfont iconsousuo"></div><input type="text" value="电动自行车" placeholder="电动自行车" /></div><div class="login">登录</div></div><!-- 主体 --><div class="main"><!-- 焦点图 --><div class="slider"><div class="slider-bg"><ul class="sider"><li><a href=""><img src="//m.360buyimg.com/mobilecms/s700x280_jfs/t1/154662/24/11113/193179/5fe2aea3E5a1bb49c/b10e96a51b391ddb.jpg!q70.jpg.dpg" alt="" /></a></li></ul></div></div><!-- 广告图片区 --><div class="pic-show"><ul><li><a href=""><img src="//m.360buyimg.com/mobilecms/s250x200_jfs/t1/148312/2/19741/139129/5fe2abf3Edf1a8c4a/d07d3d32f176c8fa.png!q70.jpg.dpg" alt="" /></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s250x200_jfs/t1/155382/3/11229/182534/5fe2c369E8b997217/f6f43af1ebc3f20a.png!q70.jpg.dpg" alt="" /></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s250x200_jfs/t1/152683/19/11128/146174/5fe2ac31E5bc0a01c/ebf23703903f51f8.png!q70.jpg.dpg" alt="" /></a></li></ul></div><!-- 导航区 --><div class="nav"><ul><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/125678/35/5947/4868/5efbf28cEbf04a25a/e2bcc411170524f0.png" alt="" /><span>京东超市</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/135931/4/3281/5598/5efbf2c0Edbdc82c7/ed9861b4ddfb9f30.png" alt="" /><span>数码电器</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/140012/8/1804/3641/5efbf318E38bd5dad/0db99d859ab16ce9.png" alt="" /><span>京东服饰</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/129215/21/5978/3618/5efbf344Ebec23ae8/59712d986b10bb0a.png" alt="" /><span>京东生鲜</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/116602/7/11200/3796/5efbf375Ebba41029/f07cc166f368fa05.png" alt="" /><span>京东到家</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/146390/3/1846/4909/5efbf39aEe5f5f797/300071558a9ab078.png" alt="" /><span>充值缴费</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/143365/25/1824/3716/5efbf3c0E5175e1fb/88f6227257a29f1d.png" alt="" /><span>9.9元拼</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/113589/24/11332/4897/5efbf3feE705d87db/e5c12d5e943266b9.png" alt="" /><span>领券</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/129184/28/5977/3711/5efbf53aE2c2e6a07/7db529ce0e00838f.png" alt="" /><span>借钱</span></a></li><li><a href=""><img src="//m.360buyimg.com/mobilecms/s120x120_jfs/t1/123730/37/5924/4189/5efbf567E0a226121/d04df7c74c87cf68.png" alt="" /><span>PLUS会员</span></a></li></ul></div><!-- 秒杀区 --><div class="skill"><div class="skill-top"><div class="skill-title">京东秒杀</div><div class="skill-time"><span class="hour">10</span><span class="down"><span>03</span>:<span>16</span>:<span>42</span></span></div><div class="skill-more">更多秒杀<span class="iconfont iconjiantou"></span></div></div><div class="skill-body"><ul><li><div class="skill-item"><a href=""><img src="//img11.360buyimg.com/n7/s150x150_jfs/t1/146496/37/18362/169007/5fd749c2E8725f4a1/dcd59d4db7f801be.jpg.dpg" alt="" /></a></div><div class="price"><span><i class="iconfont iconfl-renminbi"></i>88</span><span class="del"><i class="iconfont iconfl-renminbi"></i>128</span></div></li><li><div class="skill-item"><a href=""><img src="//img11.360buyimg.com/n7/s150x150_jfs/t1/156342/25/381/66926/5fd734c3E62a10669/fe4b624481f5f378.jpg.dpg" alt="" /></a></div><div class="price"><span><i class="iconfont iconfl-renminbi"></i>88</span><span class="del"><i class="iconfont iconfl-renminbi"></i>128</span></div></li><li><div class="skill-item"><a href=""><img src="//img11.360buyimg.com/n7/s150x150_jfs/t1/150457/28/12176/202350/5fe32c96E48a90b2a/3e6bf45d55db076c.jpg.dpg" alt="" /></a></div><div class="price"><span><i class="iconfont iconfl-renminbi"></i>88</span><span class="del"><i class="iconfont iconfl-renminbi"></i>128</span></div></li><li><div class="skill-item"><a href=""><img src="//img11.360buyimg.com/n7/s150x150_jfs/t1/150809/29/11742/200367/5fe19c8bEadb73d3f/d0ed173b404cc1cd.jpg.dpg" alt="" /></a></div><div class="price"><span><i class="iconfont iconfl-renminbi"></i>88</span><span class="del"><i class="iconfont iconfl-renminbi"></i>128</span></div></li><li><div class="skill-item"><a href=""><img src="//img11.360buyimg.com/n7/s150x150_jfs/t1/133479/30/19342/194911/5fd2e023E9090a297/df4e8bd9e2c53bd3.jpg.dpg" alt="" /></a></div><div class="price"><span><i class="iconfont iconfl-renminbi"></i>88</span><span class="del"><i class="iconfont iconfl-renminbi"></i>128</span></div></li><li><div class="skill-item"><a href=""><img src="//img11.360buyimg.com/n7/s150x150_jfs/t1/145840/16/18195/189967/5fd34631E1672e66d/6d324f1030c3c4af.jpg.dpg" alt="" /></a></div><div class="price"><span><i class="iconfont iconfl-renminbi"></i>88</span><span class="del"><i class="iconfont iconfl-renminbi"></i>128</span></div></li></ul></div></div><!-- 猜你喜欢 --><div class="lover"><div class="lover-title"><img src="//img12.360buyimg.com/img/s750x70_jfs/t1/148857/1/16777/13220/5fc9f9d0E734c0ee5/88c99cdbe410e58a.png" alt="" /></div><div class="lover-body"><ul><li><div class="top"><a href=""><img src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/152707/30/10821/132841/5fe1646dE41aae9a1/caa0ea2387e6aad4.jpg!q70.dpg.webp" alt="" /></a><p>九阳(Joyoung)电火锅 旋控分体磁炉 IH电磁加热电磁灶 多功能火锅炉 大容量家用电火锅HG5 橙色</p></div><div class="info"><span class="price"><i class="iconfont iconfl-renminbi"></i>399</span><span class="tag">满减</span><span class="like">看相似</span></div></li><li><div class="top"><a href=""><img src="//img13.360buyimg.com/mobilecms/s372x372_jfs/t1/145943/5/18240/178944/5fd45e7eEc34aa68a/0f7bfb7509d177b7.jpg!q70.dpg.webp" alt="" /></a><p>九阳 Joyoung 电火锅 家用多功能电炒锅 麦饭石色不粘电煮锅 电热锅 5L大容量 HG50-G512</p></div><div class="info"><span class="price"><i class="iconfont iconfl-renminbi"></i>149</span><span></span><span class="like">看相似</span></div></li><li><div class="top"><a href=""><img src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/152707/30/10821/132841/5fe1646dE41aae9a1/caa0ea2387e6aad4.jpg!q70.dpg.webp" alt="" /></a><p>九阳(Joyoung)电火锅 旋控分体磁炉 IH电磁加热电磁灶 多功能火锅炉 大容量家用电火锅HG5 橙色</p></div><div class="info"><span class="price"><i class="iconfont iconfl-renminbi"></i>399</span><span class="tag">满减</span><span class="like">看相似</span></div></li><li><div class="top"><a href=""><img src="//img13.360buyimg.com/mobilecms/s372x372_jfs/t1/145943/5/18240/178944/5fd45e7eEc34aa68a/0f7bfb7509d177b7.jpg!q70.dpg.webp" alt="" /></a><p>九阳 Joyoung 电火锅 家用多功能电炒锅 麦饭石色不粘电煮锅 电热锅 5L大容量 HG50-G512</p></div><div class="info"><span class="price"><i class="iconfont iconfl-renminbi"></i>399</span><span class="tag">满减</span><span class="like">看相似</span></div></li><li><div class="top"><a href=""><img src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/152707/30/10821/132841/5fe1646dE41aae9a1/caa0ea2387e6aad4.jpg!q70.dpg.webp" alt="" /></a><p>九阳(Joyoung)电火锅 旋控分体磁炉 IH电磁加热电磁灶 多功能火锅炉 大容量家用电火锅HG5 橙色</p></div><div class="info"><span class="price"><i class="iconfont iconfl-renminbi"></i>399</span><span class="tag">满减</span><span class="like">看相似</span></div></li><li><div class="top"><a href=""><img src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/152707/30/10821/132841/5fe1646dE41aae9a1/caa0ea2387e6aad4.jpg!q70.dpg.webp" alt="" /></a><p>九阳(Joyoung)电火锅 旋控分体磁炉 IH电磁加热电磁灶 多功能火锅炉 大容量家用电火锅HG5 橙色</p></div><div class="info"><span class="price"><i class="iconfont iconfl-renminbi"></i>399</span><span class="tag">满减</span><span class="like">看相似</span></div></li></ul></div></div></div><!-- 页脚 --><div class="footer"><div><img src="https://img11.360buyimg.com/jdphoto/s130x100_jfs/t1/81741/30/12345/4140/5d9c4b13E726f0a1e/82c582e7c375e4b3.png" alt="" /><!-- <span>首页</span> --></div><div><img src="https://img11.360buyimg.com/jdphoto/s130x100_jfs/t1/56507/6/12787/3168/5d9c4b12Ef363dd8d/4af32f42575509d8.png" alt="" /><!-- <span>分类</span> --></div><div><img src="https://img11.360buyimg.com/jdphoto/s130x100_jfs/t1/70651/38/12417/3194/5d9d3eafE12cde68b/2467c20113c50451.png" alt="" /><!-- <span>竟喜</span> --></div><div><img src="https://img11.360buyimg.com/jdphoto/s130x100_jfs/t1/64954/4/12406/3529/5d9c4b12Ee7a82735/f2fe0a88bf344736.png" alt="" /><!-- <span>购物车</span> --></div><div><img src="https://img11.360buyimg.com/jdphoto/s130x100_jfs/t1/68400/36/12368/3153/5d9c4b13E0e0d80a8/876c40f17d91ce44.png" alt="" /><!-- <span>未登录</span> --></div></div></body></html>
引用了iconfont字体
@media screen and (max-winth: 640px) {html {font-size: 12px;}}@media screen and (max-winth: 7600px) {html {font-size: 14px;}}@font-face {font-family: "iconfont";src: url("//at.alicdn.com/t/font_2290161_6fyblk27etu.eot?t=1608796202210"); /* IE9 */src: url("//at.alicdn.com/t/font_2290161_6fyblk27etu.eot?t=1608796202210#iefix") format("embedded-opentype"),/* IE6-IE8 */url("data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAO8AAsAAAAACBAAAANwAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDMgqDJIMLATYCJAMUCwwABCAFhG0HURsgB8gekqSHgQRq4SABqjMIEXy/9+eeWz6P0oti0K1IFAqNQuFKSvOJVIky0V0nivLz6+rN/DXyGVGuax6Z5AgqKwGMULym/V8bJqUsFDSSTJNYPNmJjbfbxxIh4imRMv9zzHQJPsy/trlElkUl7Q1wlEAD6rgssjuQO1G+B3iGgWq6cD2BDjP8YcdJ81WioAgWBeIm3dYShZZemckMjdAa2VkgvkDVpCb8APic/3z8he2ggKRmCFZeXA/MRPtH+Gs9qvx/5ypFgOA4K7R9ZGwBhbgdtd9Il8EtSIfzdxn7Ejo0kvQj/Hn1pe21/v8FV/xAyo7wHx4hyQrRgiC9C+yTrLw4Qcwi+LHKIvGzjUXmV73wh0mvoAPDdxK+MnbKFnLom+xicErASRN5D7sydIg1HcEyOp6moV+G0HuVSuN/pbi+Vl5eyi8uDJFUVnCb515dlSu+vWJx57hQ/ukSCNomyHy8wsgqfxDKZZua5fJVMrq8vVIge0/09IqVm286ajIEvznxHIvb0GzEtDXWmq24Lc1Dpg89c+/373hnYOrxBy/qbvzgAHWjnoP97oxDGtSDIw4Outsr8NlZvCLEzc5UIA7x64fO0gtF9us+Wx/fEZuGJzfTEdYtgZuPHr23X44wl2PWCD8/hDXmMDepqWN2h9DVFULJEHNRzM84Pca2W29d9nZaJmu/zzvHCkYLJlO+BRzB6tyXbsHLCcpGQeBlE4XKmD/1d3z6//RrZEf8a+gEgO+0dN+86KWyQH4H/hkFseAvFAibiisKDLXY9THfnlZtQCBpHR3449wDno5RDov9hKYl0CBpMw1ZYwlZsFtQddqBlsYedNiUvL/ToAJpUajAhjqA0GcRkh7fIOtziCzYR6hGfEFLXyDocBn8EzutRDotvgA1QRMsF0g3KLIik5SKzAXaKtC4KcrxG+TY9UBIYHA3MsII+Yg1hUe7WSQWOJhCSIKbYRAQ5DF5aEg1TeTQCgpyjH1R1UphouQIQxqBTMDiAqQzkIiVthel3vcvIJsS0PBMQ4d9A7GYOzwIEShYgBzJI1HDW3lJoSNbUxFhAQ6MhEASWFEQBgnIG5/mQQZRlbbBf9ASRK0cUnn18srwOx6ADsH71cAxhBEwIkaCzuusSgFGoRvpbq4wV8WKclaza2pRPiM9CQipRAI=")format("woff2"),url("//at.alicdn.com/t/font_2290161_6fyblk27etu.woff?t=1608796202210") format("woff"), url("//at.alicdn.com/t/font_2290161_6fyblk27etu.ttf?t=1608796202210") format("truetype"), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url("//at.alicdn.com/t/font_2290161_6fyblk27etu.svg?t=1608796202210#iconfont") format("svg"); /* iOS 4.1- */}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.iconfl-renminbi:before {content: "\e634";}.iconsousuo:before {content: "\e6b3";}.iconcaidan:before {content: "\e794";}.iconjiantou:before {content: "\e886";}* {margin: 0;padding: 0;box-sizing: border-box;}html {font-size: 10px;}body {font-family: 微软雅黑;}ul,li {list-style: none;}a:link,a:hover,a:visited {display: block;text-decoration: none;color: #666;}img {width: 100%;}
在header.css文件中引入初始化reset.css文件
@import "reset.css";.header {background-color: #c82519;position: sticky;top: 0;left: 0;right: 0;display: flex;z-index: 99;}.header .iconfont {color: #fff;display: flex;flex: 1;align-items: center;justify-content: center;}.iconcaidan:before {font-size: 1.2em;}.header .seach {display: flex;background-color: #fff;flex: 6;border-radius: 10em;margin: 1em 0;padding: 0.4em 0;overflow: hidden;align-items: center;}.header .seach .logo {color: #e43130;margin-left: 1em;font-size: 1.8em;}.header .seach input {width: 100%;border: 0;outline: 0;color: #666;padding-left: 0.3em;font-size: 1.3em;}.iconsousuo:before {color: #ccc;border-left: 1px solid #ccc;margin-left: 0.2em;padding-left: 0.2em;font-size: 1.2em;}.header .login {display: flex;flex: 1;color: #fff;font-size: 1.6em;align-items: center;justify-content: center;}
.footer {background-color: #fff;position: fixed;bottom: 0;left: 0;right: 0;box-shadow: 0 0 10px 0 hsla(0, 6%, 58%, 0.6);display: flex;justify-content: space-around;}.footer > div {width: 20%;}.footer > div img {width: 100%;}
在首页样式表中引入页眉、页脚样式表
@import "header.css";@import "footer.css";.main {padding-bottom: 5em;background-color: #f6f6f6;}/* 焦点图 */.main .slider {height: 15em;margin: 0;padding: 0;position: relative;min-height: 0;}.main .slider-bg {background-image: linear-gradient(0deg, #f1503b, #c82519 50%);height: 13em;width: 100%;border-bottom-left-radius: 100%;border-bottom-right-radius: 100%;}.main .sider img {padding: 0.3em 0.5em;border-radius: 2em;}/* 广告图区 */.main .pic-show {height: 10em;background-color: #fff;}.main .pic-show ul {display: flex;}/* 导航区 */.main .nav {padding: 0.2em;}.main .nav ul {display: flex;flex-flow: row wrap;}.main .nav li {width: 20%;text-align: center;padding: 1.2em;}/* 秒杀区 */.skill {background-color: #fff;margin: 1rem;border-radius: 1rem;}.skill .skill-top {padding: 1em;display: flex;background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABYwAAACQBAMAAABZrTKvAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAYUExURUdwTO0QEO0QEO0WFuoNDe0SEuwREewREYfJP0kAAAAIdFJOUwB9ZA+zIzZPcd7tbgAAA/BJREFUeNrt3TGP41QUBtDZtRbaTVig3SxIaS0sQz1oEO0uwaaFIk4LAeK/j+1kMg6FBynzZnPDOfVUnz5dX9vPmZubSW/uHtzeQEjjGt+Jg5ju1Bg1hgtbKuzGqDF8LH+NavyjOIjp51GNfxAHMb0Y1fi1OIjp1ajG78VBUF8fW/y9MIi/VdgpCCu7f+R2mwuDsF4eavxWFAT2YWjx54IgtF/e3N3+LQYAAAAAAACeyKvtYr58Lwci+242+FMSxPXJ7OBXWRBVtriv8TyXBkF9Mzv6ShpEH8Yd45iYXo5aPHsrD0L6bVzjL+RByJ1idsJWQUSfntb4d4kQ0IvTGr+WCAF9OK2xD3uJ6I/TGn8pEQJanNZ4LhHUGD6G2b9IBDUGSwWoMf9XHrhxBbz+4Ap4Gc0VcDSIK+CgJtfAsXmugI+YuIatYvTk2Bf+RPXTQ40/kwbhx7FhTFx+/Ipr4KcIuQZ+GBYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACC3PZEBwWZYVekz0FhedPJcEkRVFtVoVciB4izvGMbF3iqqq667HoiBwjYuqbtbrqtBjAu8UZdX0PV5ZKgg8jcu6bppm7SaP6DtF023HakzgpaLqh7FpTOhpnPWrcdOYxsS+xRuWim4au8cj8lIxTGNLBRe9NRSTB3+y4YFbXa0MYy532A7yqT+o6nX/+kONudwW7980F1Nbxf5PnNXkQuX7x2mTszY/HA2S1nlJO1uVbhiXdbNp28mnwt3uXJaFYXxeiXsiTJRuWW/a5bZtd+uJO7jske2ZR2+jD6ubENPEWzXtu17bTLzdyLse+xrvrBaXjqWkjLdut0ONl+1axAkvetWwulV6nKTG5WEY9+N4Yqu4MYrPuwPpLnrLtp285HFGvJvtocbLXWVxSzYt9he9/pIn5AQ1ru+HcTeObRXparw53IHsVmr89Mp6e6zxcr0SSOKLnktemho3oxo3apxsWhzvQMyKJBe7UY13KzdyqaeFWZGmxvt05/sau+ClnhZdyPJ48ny/3bx7oMZqHHkaz+8TVuPk00LISfI9jImFhNNP47lZ8Sy3eBJ5hqVCjZPdQs/dRNuN49fY64/0MS88cEs1JrL+ufzCy+jUNR69/hDy03M06HnGxT7mhZBTbW37g5rzxw5qcta0GB0NMo1TBFxvHo7Nq3GyaXE8qGlWpMi32yr+w0dMnL28Ne1269h8wruPTdsul9OflHL2OK6a3fARkyyS5Ntd75p2+MBfi5Nux4dPSh0iTLVW9D9e3PjPHqljrtY+8E84JwT8PJe9ovSzQUkHRRewWZy+x7kWpx3ImY0N4BIueCIAALgE/wB5Hy4N/5rMxgAAAABJRU5ErkJggg==)no-repeat;background-size: 100%;}.skill .skill-body ul {display: flex;justify-content: space-around;}.skill .skill-top .skill-title {flex: 1;font-size: 1.4em;}.skill .skill-top .skill-time {flex: 3;}.skill .skill-top .skill-time .hour {color: #f23030;font-size: 1.3em;padding-right: 0.5em;}.skill .skill-top .skill-time .down {color: #f23030;font-size: 1.2em;}.skill .skill-top .skill-time .down span {background-color: #f23030;font-size: 0.85em;color: #fff;border-radius: 0.4em;padding: 0.2em;}.skill .skill-top .skill-time .hour:after {height: 2.025rem;width: 2.525rem;content: "";display: inline-block;vertical-align: middle;background-image: url(//wq.360buyimg.com/wxsq_project/portal/m_jd_index/images/seckill-time-to_1de70c91.png);background-repeat: no-repeat;background-position: 50%;background-size: contain;font-size: 1.3em;}.skill .skill-top .skill-more {flex: 1;text-align: right;display: flex;align-items: center;justify-content: flex-end;color: #f23030;}.iconjiantou:before {background-color: #fff;color: #f23030;border-radius: 100%;border: 0;}.skill .skill-body ul {padding: 1em;text-align: center;}.skill .skill-body li {display: flex;flex-flow: column nowrap;}.skill .skill-body .price {display: flex;flex-flow: column nowrap;}.skill .skill-body span {color: #f23030;line-height: 1;}.iconfl-renminbi:before {font-size: 0.5em;}.skill .skill-body .price .del {text-decoration: line-through;color: #666;}/* 猜你喜欢 */.main .lover {margin: 1rem;}.main .lover ul {display: flex;flex-flow: row wrap;justify-content: space-between;}.main .lover li {background-color: #fff;width: 48.5%;border-radius: 0.4em;overflow: hidden;margin-bottom: 1em;}.main .lover .lover-body img {height: 18em;}.main .lover .lover-body p {display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;word-break: break-all;overflow: hidden;margin: 0.2em 0.4em;}.main .lover-body .info {padding: 0.5em;position: relative;}.main .lover-body .info span {color: #f23030;}.main .lover-body .info .price {font-size: 1.4em;font-weight: 600;}.main .lover-body .info .tag {font-size: 1.2em;border: 1px solid #f23030;border-radius: 0.2em;padding: 0 0.2em;}.main .lover-body .info .like {font-size: 1.2em;background-color: #f0f2f5;border-radius: 1em 0 0 1em;position: absolute;right: 0;color: gray;padding: 0.1em 0.4em;}