Correction status:qualified
Teacher's comments:不错,继续





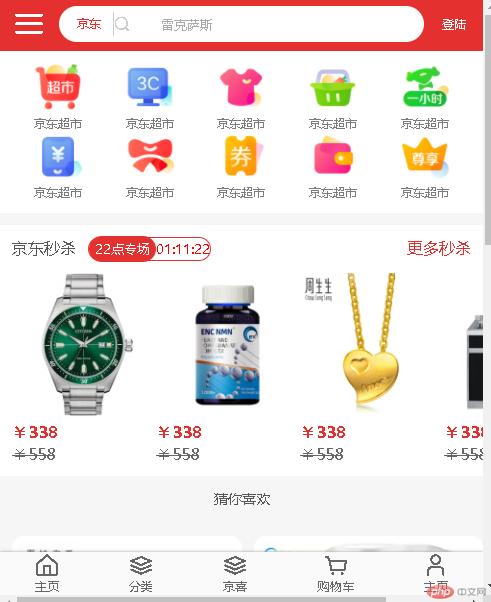
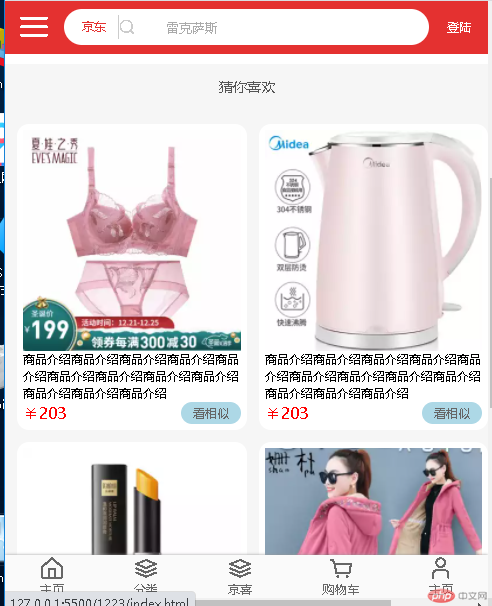
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>京东首页模仿</title><!-- 字体图标 --><link rel="stylesheet" href="static/icon-font/iconfont.css"><style>*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}a{color: #7b7b7b;text-decoration: none;}body{background-color: #f6f6f6;}html{font-size: 10px;}/* 媒体查询 */@media screen and (min-width:480px){html{font-size: 12px;}}@media screen and (min-width:640px){html{font-size: 14px;}}@media screen and (min-width:720px){html{font-size: 16px;}}.header{background-color: #e43130;color: white;height: 4rem;/* 固定定位 */position: fixed;top: 0;left: 0;right: 0;z-index: 100;}.header{display: flex;align-items: center;}.header .menu{text-align: center;flex:1;font-size: 2.5rem;}.header .search{flex:6;background-color: #ffffff;padding: 0.5rem;border-radius: 3rem;display: flex;}.header .login{flex: 1;color:white;text-align: center;}.header .search .logo{color:#e43130;flex:0 1 4rem;text-align: center;line-height: 2rem;}.header .search .zoom{border-left: 1px solid;color:#ccc;flex:0 1 4rem;line-height: 2rem;text-align: center;}.header .search .words{color:#aaa;border: none;outline: none;}.main{/* 绝对定位 */position: absolute;top: 4.4rem;bottom: 4.4rem;left: 0;right: 0;}.footer{color:#666;background-color: #fafafa;height: 4.4rem;box-shadow: 0 0 3px #999;/* 固定定位 */position: fixed;bottom: 0;left: 0;right: 0;z-index: 100;}.footer{display: flex;justify-content: space-around;align-items: center;}.footer > div{display: flex;flex-flow: column nowrap;align-items: center;}.footer > div > .iconfont{font-size: 2rem;}.footer > div > span{font-size: 1rem;}</style></head><body><div class="header"><div class="menu iconfont icon-menu"></div><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" class="words" value="雷克萨斯"></div><a href="" class="login">登录</a></div><div class="main"><ul class="nav"><!-- 第一组 --><li><a href=""><img src="static/images/dh/nav-1.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt=""></a><a href="">京东超市</a></li></ul><div class="ms"><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">22点专场</div><div class="times">01:11:22</div></div></div><div class="right">更多秒杀</div></div><ul class="ms-body"><li class="item"><img src="static/images/ms/ms-1.jpg" alt=""><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><img src="static/images/ms/ms-2.jpg" alt=""><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><img src="static/images/ms/ms-3.jpg" alt=""><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><img src="static/images/ms/ms-4.jpg" alt=""><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li></ul></div><!-- 推荐 --><h3 class="title">猜你喜欢</h3><ul class="tj"><li class="item"><a href=""><img src="static/images/sp/sp-1.webp" alt=""></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-2.webp" alt=""></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-3.webp" alt=""></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt=""></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-5.webp" alt=""></a><p>商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-6.webp" alt=""></a><p>商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li></ul></div><div class="footer"><div><div class="iconfont icon-home"> </div><span>主页</span></div><div><div class="iconfont icon-layers"> </div><span>分类</span></div><div><div class="iconfont icon-layers"> </div><span>京喜</span></div><div><div class="iconfont icon-shopping-cart"> </div><span>购物车</span></div><div><div class="iconfont icon-user"> </div><span>主页</span></div></div></body></html>