Correction status:qualified
Teacher's comments:



选择京东app首页的导航,页眉,页脚,秒杀
html 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="static/css/index.css"><link rel="stylesheet" href="static/icon-font/iconfont.css"><title>仿京东商城</title></head><body><header><div class="header-nav"><span class="iconfont icon-menu"></span></div><div class="header-search"><div class="jd">JD</div><div class="iconfont icon-search"></div><input type="text" name="" value="" placeholder="女装"></div><button class="header-button">登录</button></header><main><div class="banner"><a href="static/images/bg/banner.jpg"><img src="static/images/bg/banner.jpg" alt=""></a></div><div class="main-nav"><ul><li><a href=""><img src="static/images/dh/nav-1.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt=""></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt=""></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt=""></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt=""></a><a href="">京东到家</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt=""></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt=""></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt=""></a><a href="">领劵</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt=""></a><a href="">借钱</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt=""></a><a href="">plus会员</a></li></ul></div><div class="main-ms"><div class="main-zc"><h3>京东秒杀</h3><div><span>6点场</span><span>00</span>:<span>38</span>:<span>24</span></div><span>更多秒杀</span></div><ul class="main-sp"><li><a href=""><img src="static/images/ms/ms-1.jpg" alt=""></a><span class="xj iconfont icon-rmb">2249</span><span class="yj iconfont icon-rmb">3199</span></li><li><a href=""><img src="static/images/ms/ms-2.jpg" alt=""></a><span class="xj iconfont icon-rmb">2249</span><span class="yj iconfont icon-rmb">3199</span></li><li><a href=""><img src="static/images/ms/ms-3.jpg" alt=""></a><span class="xj iconfont icon-rmb">2249</span><span class="yj iconfont icon-rmb">3199</span></li><li><a href=""><img src="static/images/ms/ms-4.jpg" alt=""></a><span class="xj iconfont icon-rmb">2249</span><span class="yj iconfont icon-rmb">3199</span></li><li><a href=""><img src="static/images/ms/ms-5.jpg" alt=""></a><span class="xj iconfont icon-rmb">2249</span><span class="yj iconfont icon-rmb">3199</span></li><ul></div><div class="main-tj"><h3>猜你喜欢</h3><ul><li><a href=""><img src="static/images/tj/tj-1.jpg" alt=""></a><a href="">空气净化器除雾霾PM2.5除甲醛杀菌除病毒无雾加湿器家用消毒卧室客厅使用</a><span class="jg iconfont icon-rmb">2249</span><a href="">看相似</a></li><li><a href=""><img src="static/images/tj/tj-2.jpg" alt=""></a><a href="">空气净化器除雾霾PM2.5除甲醛杀菌除病毒无雾加湿器家用消毒卧室客厅使用</a><span class="jg iconfont icon-rmb">2249</span><a href="">看相似</a></li><li><a href=""><img src="static/images/tj/tj-3.jpg" alt=""></a><a href="">空气净化器除雾霾PM2.5除甲醛杀菌除病毒无雾加湿器家用消毒卧室客厅使用</a><span class="jg iconfont icon-rmb">2249</span><a href="">看相似</a></li><li><a href=""><img src="static/images/tj/tj-4.jpg" alt=""></a><a href="">空气净化器除雾霾PM2.5除甲醛杀菌除病毒无雾加湿器家用消毒卧室客厅使用</a><span class="jg iconfont icon-rmb">2249</span><a href="">看相似</a></li><li><a href=""><img src="static/images/tj/tj-5.jpg" alt=""></a><a href="">空气净化器除雾霾PM2.5除甲醛杀菌除病毒无雾加湿器家用消毒卧室客厅使用</a><span class="jg iconfont icon-rmb">2249</span><a href="">看相似</a></li><li><a href=""><img src="static/images/tj/tj-5.jpg" alt=""></a><a href="">空气净化器除雾霾PM2.5除甲醛杀菌除病毒无雾加湿器家用消毒卧室客厅使用</a><span class="jg iconfont icon-rmb">2249</span><a href="">看相似</a></li></ul></div></main><footer><div><span class="iconfont icon-home"></span><a href="">主页</a></div><div><span class="iconfont icon-shopping-cart"></span><a href="">购物车</a></div><div><span class="iconfont icon-user"></span><a href="">个人中心</a></div><div><span class="iconfont icon-settings"></span><a href="">设置</a></div></footer></body></html>
css初始代码
*{margin: 0;padding: 0;box-sizing: border-box;}a{color: #666;}a:link{text-decoration: none;}a:hover{color: red;}li{display: inline-block;}html{font-size: 10px;min-width: 480px;background-color: rgb(248, 239, 239);}@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and(min-width:640px){html{font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}
首页css 代码
@import'reset.css';header,footer{min-width: 480px;min-height: 4.4em;display: flex;align-items: center;}/* header */header{position: fixed;top: 0;left: 0;right: 0;background-color: rgb(255, 1, 1);z-index: 99;}.header-nav,.header-button{flex: 1;text-align: center;cursor: pointer;color: #fff;}.header-search{flex: 6;display: flex;background-color: #fff;border-radius: 5em;padding: 0.3em;align-items: center;}.header-search .jd{margin-right: 1em;color: rgb(255, 1, 1);font-size: 1.5rem;}.header-search .iconfont{border-left: #cccccc 1px solid;padding: 0 1em;color: #cccccc;font-size: 1rem;}.header-search>input{width: 100%;padding: 0.2em 0;font-size: 1rem;color: #cccccc;border: none;}.header-button{background-color: rgb(255, 1, 1);color: bisque;border: none;cursor: pointer;}main{padding-top: 4.4em;padding-bottom: 4.4em;/* background-color: rgb(250, 249, 245); */}main>.banner img{width: 100%;border: none;}footer{position: fixed;left: 0;right: 0;bottom: 0;background-color: rgb(255, 250, 250);z-index: 99;}main .main-nav ul{display: flex;flex-wrap: wrap;justify-content: space-between;}main .main-nav ul img{width: 100%;}main .main-nav ul li{flex: 1 1 20%;display: flex;flex-flow: column;align-items: center;padding: 1em;}main>.main-ms{background-color:#fff;border-radius: 1.5em;}main>.main-ms>.main-zc{display: flex;justify-content: space-between;min-height: 4em;line-height: 4em;}main>.main-ms>.main-zc>h3{font-size: 1.8rem;font-weight: 500;padding: 0 1em;}main>.main-ms>.main-zc>div{flex: 1;}main>.main-ms>.main-zc>div>span:first-of-type{color: rgb(255, 1, 1);font-size: 1.5rem;}main>.main-ms>.main-zc>div>span:last-of-type,main>.main-ms>.main-zc>div>span:nth-of-type(2),main>.main-ms>.main-zc>div>span:nth-of-type(3){background-color: rgb(255, 1, 1);margin-left: 0.3em;padding: 0.3em;border-radius: 0.5em;color: #fff;}main>.main-ms>.main-zc>span{color: rgb(255, 1, 1);padding-right: 0.5em;font-size: 1.2rem;}main>.main-ms>.main-sp{display: flex;}main>.main-ms>.main-sp li{display: flex;flex-flow: column;flex: 1 1 20%;text-align: center;padding-bottom: 1em;}main>.main-ms>.main-sp li img{width: 100%;}main>.main-ms .icon-rmb.xj,main>.main-tj .iconfont.jg{color: rgb(255, 1, 1);}main>.main-ms .iconfont.yj{color: #666;text-decoration: line-through;}main>.main-tj h3{text-align: center;min-height: 3em;line-height: 3em;font-size: 1.5rem;}main>.main-tj>ul{display: flex;flex-wrap: wrap;}main>.main-tj>ul>li img{width: 100%;}main>.main-tj>ul>li{flex: 1 1 50%;padding: 0.3em;position: relative;}main>.main-tj>ul>li>a:nth-of-type(2){line-height: 1.5em;display: block;margin: 1em 0.5em;}main>.main-tj>ul>li a:last-of-type{position: absolute;bottom: 0.5em;right: 1em;padding: 0.2em 1em;border-radius: 0.5em;background-color: rgb(218, 216, 216);}footer{display: flex;justify-content: space-between;padding: 0 1em;}
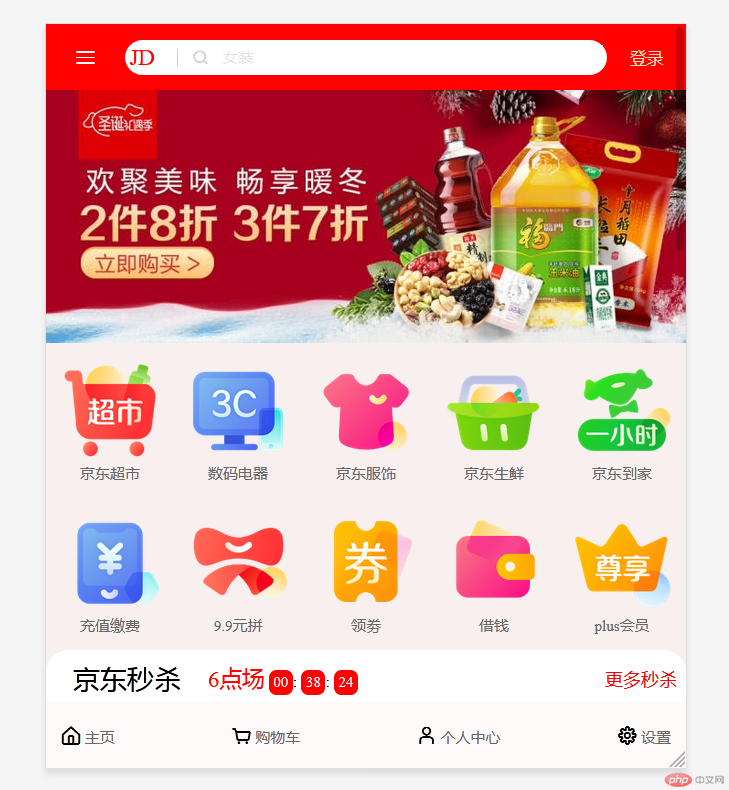
完成后的效果图
页眉,导航,页脚部分
秒杀部分
推荐部分